JavaScript实现复选框全选与全不选的效果
//里面涉及到几张图片,有需要的可以联系我要,直接私信我就行,每天在这个点都会上线,看到就回,或者从我的资料里面找我的联系方式,收到之后会发给你们的 ...
原生js实现复选框(全选/全不选/反选)效果【含完整代码】
1、勾选后,可以获取到所勾选的值组成的数组,并展示到页面; 2、全部勾选,以及取消勾选时,要相应地更新全选框的状态及文字显示; 3、点击反选,将所有选项的选择状态置换,并相应改变全选框的状态; 实现思路 1、获取所勾选的值组成的数组 定义一个数组checkValues,存放用户所勾选的内容。 再定义...

JS切换页码后复选框选中状态还在
JS切换页码后复选框选中状态还在,切换每页显示的条数时也出现复选框一直勾选的状态// 创建复选框全选效果 // 1.确定事件:onclick; function check() { //2.获得复选框的id let check = document.getElementById('check'); ...

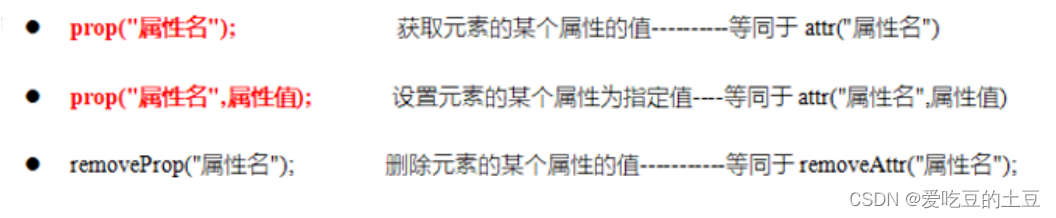
Javascript知识【jQuery属性操作&案例:重写复选框操作】
jQuery属性操作【阶段重点】<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ...
原生js实现复选框(全选/全不选/反选)效果【含完整代码】
1、勾选后,可以获取到所勾选的值组成的数组,并展示到页面;2、全部勾选,以及取消勾选时,要相应地更新全选框的状态及文字显示;3、点击反选,将所有选项的选择状态置换,并相应改变全选框的状态;实现思路1、获取所勾选的值组成的数组定义一个数组checkValues,...

js动态添加复选框&动态勾选对应的值
最近在做组织部项目中,遇到了一个棘手的问题,选择县市区类型的时候将查出的县市区数据动态添加到界面中(如图所示:霸州县、永清县),选择年份的时候,将该类型以及该年份下设置为考核对象的信息勾选,如下图: 我的HTML代码:- <a>请选择县...
原生js实现复选框选全部框与取消全选框
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-sc...
JavaScript实现复选框全选与全不选的效果
//里面涉及到几张图片,有需要的可以联系我要,直接私信我就行,每天在这个点都会上线,看到就回,或者从我的资料里面找我的联系方式,收到之后会发给你们的 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt...
FineReport 复选框实现多个值查询(使用JS通过文本控件作为值传递实现)
问题FineReport 复选框实现多个值查询(使用JS通过文本控件作为值传递实现)具体方法参考js注释let months21 = _g().getWidgetByName('months2');//获取复选框控件 let months = _g().getWidgetByName('months...
JavaScript实现复选框全选与全不选的效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:/...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript事件冒泡
- JavaScript开发
- JavaScript解释
- JavaScript遍历
- JavaScript循环遍历
- JavaScript循环
- JavaScript操作
- JavaScript技术
- JavaScript DOM
- JavaScript原生
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程









