阿里云验证码2.0嵌入式滑块,immediate 设置为false,怎么通过js 延迟触发验证呢?
阿里云验证码2.0嵌入式滑块,immediate 设置为false,怎么通过js 延迟触发验证呢?
阿里云验证码2.0这边前端的js文件更新有更新记录以及版本控制嘛?
阿里云验证码2.0这边前端的js文件更新有更新记录以及版本控制嘛?我们这边用的外链接入的,如果贸然更新,我们这边有点被动
阿里云验证码2.0这个有办法通过js 或什么手段操作隐藏掉吗?
阿里云验证码2.0这个有办法通过js 或什么手段操作隐藏掉吗?
app接入阿里云验证码2.0不需要调阿里云的adk 直接在本地接入一个脚本js文件就可以了吗?
app接入阿里云验证码2.0不需要调阿里云的adk 直接在本地接入一个脚本js文件就可以了吗?
阿里云验证码2.0的拼图验证,有JavaScript的demo吗?
阿里云验证码2.0的拼图验证,有JavaScript的demo吗?
阿里云验证码2.0在JS里如何触发验证码弹层?
阿里云验证码2.0在JS里如何触发验证码弹层?$("#SafetyCodeButton").trigger("click")不管用
验证码(原生js加canvas绘图)
<style> * { padding: 0; margin: 0; } #a { width: 100%; height: 200px; background-color: #F5F5F5; display: flex; align-items: center; ...
验证码(原生js加canvas绘图)
var xh_digital_code = function(option) { this.el = option.el; var self = this; var click_code = ''; var canvas_id = "xh_canvas_" + xh_randomWord(false...

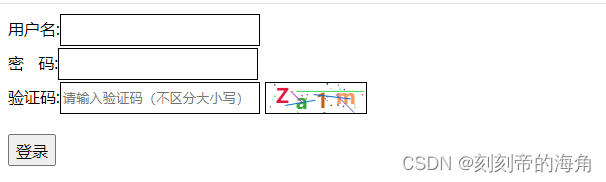
JS生成用户登录图形验证码
生成用户登录图形验证码的过程可以通过几个步骤来实现,包括创建画布,生成随机验证码文本,将验证码文本绘制到画布上,以及添加一些噪点和线条来增加复杂性。HTML首先,在HTML文件中创建一个<canvas>元素和一个按钮来触发验证码的生成:<body> <div class...

js实现验证码功能
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-sc...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript验证码相关内容
JavaScript您可能感兴趣
- JavaScript字符串
- JavaScript拼接
- JavaScript定时器
- JavaScript注意事项
- JavaScript起源
- JavaScript垃圾回收机制
- JavaScript方法
- JavaScript垃圾回收
- JavaScript功能
- JavaScript宽高
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









