js开发:请解释什么是事件委托(event delegation),并给出一个示例。
事件委托(Event Delegation)是一种JavaScript编程技术,它利用了事件冒泡(event bubbling)的原理,使得事件处理器不必直接绑定到多个子元素上,而是将其绑定到它们共同的父元素上。当子元素触发某个事件时,该事件会沿着DOM树向上冒泡,直到到...
JavaScript中的事件委托机制及实践应用
在Web开发中,页面交互效果是至关重要的。然而,随着页面复杂度的增加,往往会导致大量的事件监听器被添加到各个DOM元素上,从而影响页面的性能表现。为了解决这一问题,我们可以利用事件委托机制来优化页面的事件处理。事件委托的原理很简单:将事件监听器绑定在父元素上,通过事件冒泡的机制,在父元...

【面试题】对JS中的事件冒泡、事件捕获、事件委托的理解
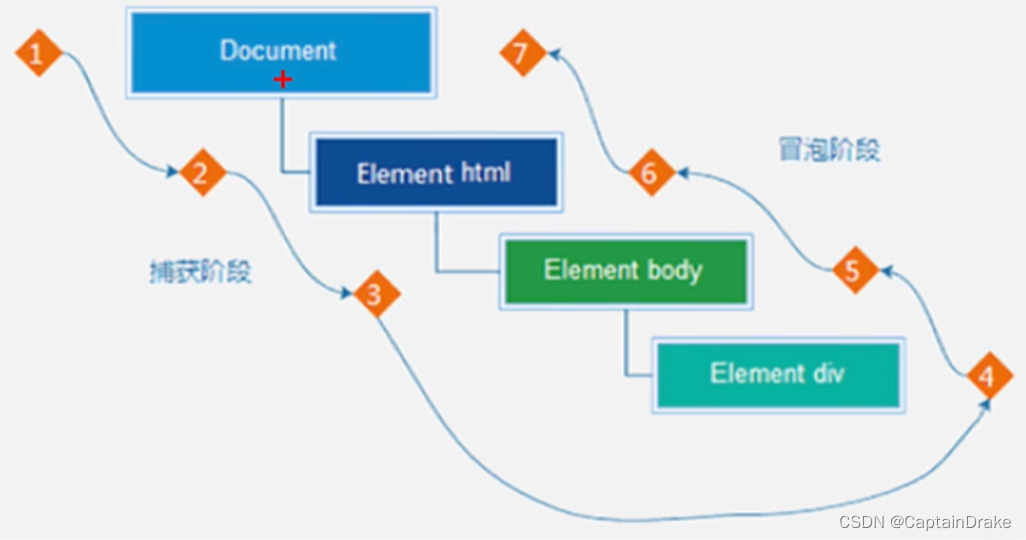
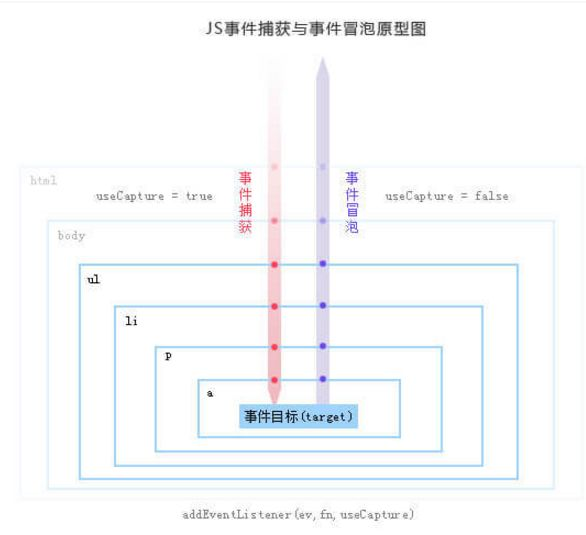
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库DOM事件流(event flow )存在三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。Dom标准事件流的触发的先后顺序为:先捕获再冒泡。即当触发dom事件时,会先进行事件捕获,捕获到事件源之后通过事件传播进...
JavaScript DOM 操作:什么是事件委托(Event Delegation)?有什么优势?
事件委托(Event Delegation)是一种利用事件冒泡机制的技术,通过将事件处理程序绑定到一个父元素,以处理其子元素上的事件。简而言之,事件被委托给父元素来管理。 在事件冒泡中,当子元素上的事件触发时,这个事件会一直向上冒泡到父元素,直至达到文档根元素。事件委托利用这个冒泡机制...
JavaScript基础知识:解释一下JavaScript的事件委托(Event Delegation)。
事件委托(Event Delegation)是一种在JavaScript中处理事件的优化技术,它利用事件冒泡的机制将事件处理程序添加到一个父元素上,以代替在每个子元素上都添加事件处理程序。这样做的好处是减少了事件处理程序的数量,提高了性能,并且更容易管理动态添加或删除的子元素。 事件委托的基本思想是...
JavaScript DOM操作:如何实现事件委托?
事件委托是一种在处理事件时,将事件处理程序绑定到一个共同的祖先元素上,而不是在每个子元素上都绑定独立的事件处理程序。这样可以减少事件处理程序的数量,提高性能,并使代码更容易维护。 实现事件委托的基本思想是利用事件冒泡机制,将事件处理交给祖先元素,然后通过事件对象的 target 属性判断事件发生在哪...

JavaScript事件委托与事件流+牛客例题
事件流:概念:事件完整执行过程中的流动路径说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父注意:捕获基本不用,多用冒泡捕获或者冒泡:DOM.addEventListener(...

JavaScript DOM 事件委托 ★
1、事件委托的比喻在网上看到一个关于事件委托的例子,比如一个宿舍的同学快递同时到了,一种方法就是他们都傻傻地一个个去领取,还有一种方法就是把这件事情委托给宿舍长,让一个人出去拿好所有快递,然后再根据收件人一一分发给每个宿舍同学;在这里,取快递就是一个事件,每个同学指的是需要响应事件的 ...
前端祖传三件套JavaScript的DOM之事件的事件委托
一、什么是事件委托在传统的事件处理方式中,我们需要为每个目标元素分别绑定事件处理函数。这样虽然方便,但是会导致大量的事件处理函数存在于内存中,影响性能。事件委托是一种更加高效的事件处理方式,它将事件处理函数绑定在父级元素上,通过事件冒泡机制来处理子元素的事件。例如,在一个列表元素中,我们需要为每个 ...

JavaScript-事件委托
一、什么是事件委托?把事情托付给比人说白了就是给父元素注册事件,把处理的代码在父元素的事件中去执行。事件委托是事件冒泡本身的特性,有利有弊。事件委托也称为事件代理,在jQuery里称为事件委派。二、事件委托的作用节约工作量,提高程序性能。比如一个ul下面有很多个li,每次点击一个li弹窗一个对话框,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript案例
- JavaScript set
- JavaScript开发
- JavaScript map
- JavaScript区别
- JavaScript对象
- JavaScript数组
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









