
Jquery表单验证
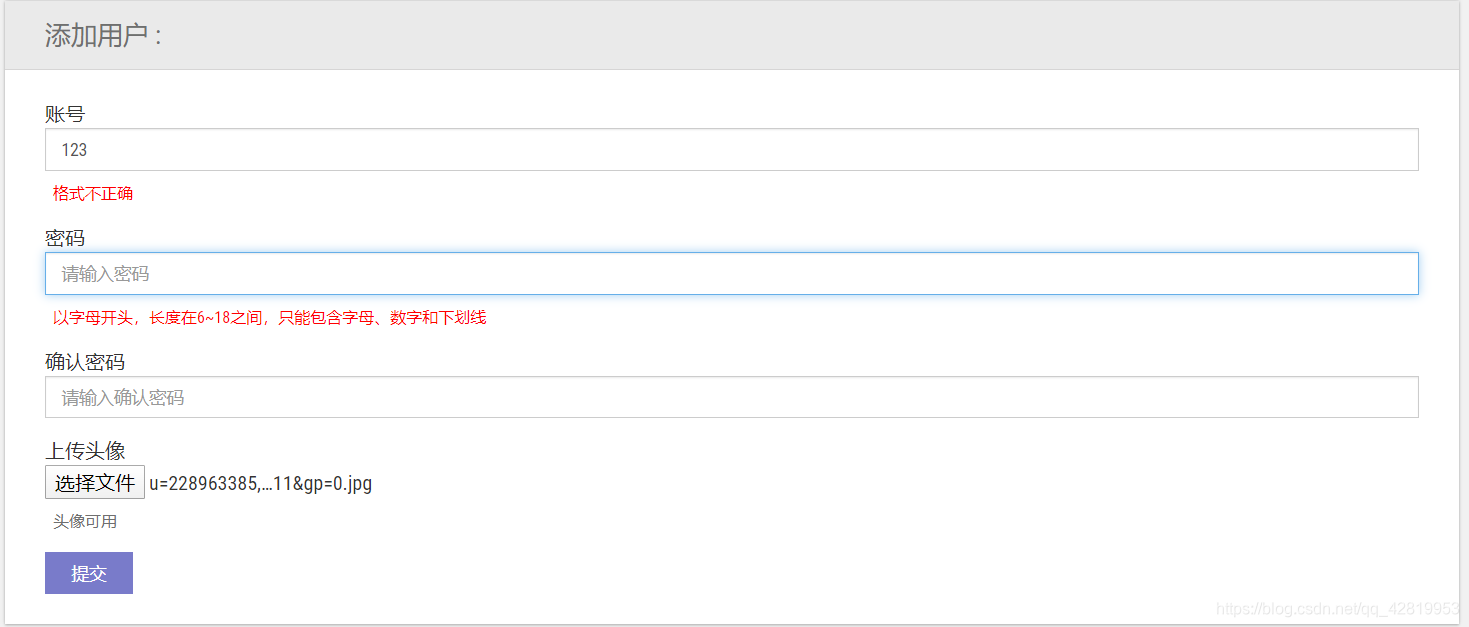
用JQuery实现添加用户(用户注册登录同理)表单验证功能form表单部分<!-- onsubmitb表单提交事件把 CheckFrom() 的结果 return 回来 如果是false的话阻止表单提交 --> <form action="" method="post" encty...
jquery 表单验证
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <script> ...
jQuery之简单的表单验证
html部分: <body> <form method="post" action=""> <div class="int"> <label for="username">用户名:</label> <!-- 为每个需要的元素添加req...
jquery 表单验证
引用:http://blog.sina.com.cn/s/blog_608475eb0100h3h1.html 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 一导入js库 <script src="../j...
jquery插件制作 -- 3.表单验证
今天的内容是关于表单验证插件的制作。表单验证控件实现的主要功能是,当表单提交的时候检查必填项是否正确填写,同时根据需要验证输入信息是否符合规范。 先下页面代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

