
ajax请求方法以及参数!
格式$.ajax({ type: "POST", url: "https://c2c.kuxia.top/webapi/user/login", data: { tel: acce, pass: pass }, success: function(result) { console.log...
AJAX POST请求中参数以form data和request payload形式在servlet中的获取方式
HTTP请求中,如果是get请求,那么表单参数以name=value&name1=value1的形式附到url的后面。如果是post请求,那么表单参数是在请求体中,也是以name=value&name1=value1的形式在请求体中。通过chrome的开发者工具可以看到如下(这里.....

解决Ajax发送DELETE请求时后台无法接收到参数的问题(Restful风格)
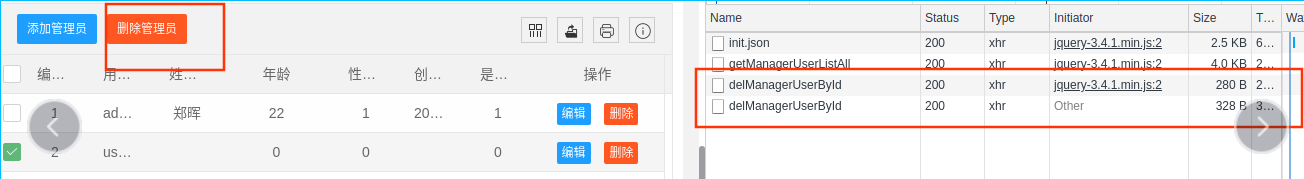
在AJAX发送DELETE请求的时候,会触发两次请求。首先在js代码中是没调用两次的,所以并不是自己多调用了一次:点开第一个请求可以看到是OPTIONS请求:第二个请求才是DELETE请求:这就导致了后台无法接收数据的问题。就查到了这篇文章:第一种解决办法:(亲自测试成功)...
JQuery ajax 参数详解
先看看JQuery ajax的常用写法:$.ajax({ url: "https://yanglinwei.blog.csdn.net/", //请求的url地址 dataType: "json", //返回格式为json async: true, //请求是否异步,默认为异步&#...

JQuery中$.ajax()方法参数详解
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。timeout: 要求为Number类型的参...
ajax中实现访问url已阅即焚的解决方案(url动态参数、变量加密、常量不变、php加密解密、API访问验证方式)
前言“已阅即焚” 是一种通信方式,它指的是一旦消息被对方阅读后,消息内容会被自动删除或销毁,不再留下任何痕迹。这种方式通常用于提高信息的安全性和隐私保护。在传统的通信应用中,已阅即焚的功能可以通过以下几种方式实现:1.自动删除:消息在对方阅读后,会自动从聊天记录中删除,双方都无法再查看...
javascript使用ajax传递token参数的一个解决方案
有点不明白,如果将token设为全局变量,无法调用ajax返回的赋值,但是通过按钮事件可以获取。<input type="button" value="登录" id="login"/> <input type="button" value&#...

解决.NET Core Ajax请求后台传送参数过大请求失败问题
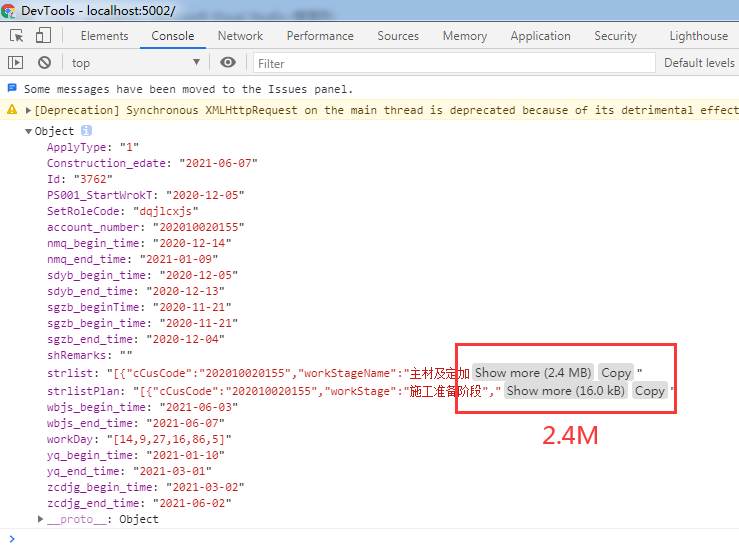
今天在项目上遇到一个坑,在.Net Core中通过ajax向mvc的controller传递对象时,控制器(controller)的方法一直没有进去,百思不得其解,后面把传递的参数打印出来发现传递的参数比较大,有2.4M的数据,如下图: 后面跟踪项目发现web.co...
ajax-hook+ selenium抓取带参数的 Ajax 数据
环境依赖安装pip install flask-cors flask selenium安装chromedrivermac下安装selenium+phantomjs+chromedriver实现代码1、hook.js监听 XMLHttpRequest 请求// 打开链接,复制代码到这里// https...
ajax-hook+ selenium抓取带参数的 Ajax 数据
环境依赖安装pip install flask-cors flask selenium安装chromedrivermac下安装selenium+phantomjs+chromedriver实现代码1、hook.js监听 XMLHttpRequest 请求// 打开链接,复制代码到这里 // http...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
