HTML中常用知识点整理
html复习 HTML 是一个超文本标记语言 w3c标准:结构标准,表现标准,行为标准。 基本结构 <!doctype html> <html> <head> <t...
HTML5知识点总结
HTML5基础: 一、HTML: Hyper Text MarkUp Language(超文本标记语言)。 二、W3C: 1.world wide web consortium(万维网联盟),成立于1994年,WEB技术领域最权威和最具影响力的国际中立性技术标准机构。 2.w3c标准包括: 结构...
![[HTML、CSS]知识点](https://ucc.alicdn.com/pic/developer-ecology/3mfxe2r26qbaq_ece7934e0ee8455bba76a46dfaa5d698.jpeg)
[HTML、CSS]知识点
1、其他知识点链接 细节、经验; 特效实现; 2、标签 2.1 video 参考笔记一,P4.2/4。 <video>标签引入视频默认不会自动播放,需设置属性autoplay: muted; <video>不同于<img>,比例不能随意改变,需设...
html——超文本标记语言,知识点小结(2)
布局标签盒子 <div>表格<table> tr: td、th表格属性属性名属性值描述alginleft、center、right规定表格相对周围元素的对齐方式。border1或” “规定表格单元是否拥有边框,默认为"",...
html——超文本标记语言,知识点小结
HTMLhtml概念:HTML全称是超文本标记语言(Hyper Text Marlup Language),它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的internet资源连接为一个逻辑整体1) html通常被称为静态网页2)HTML是带html或htm扩展名的文件3)HTML...
面试必备HTML知识点
html中src和href的区别在HTML中,src 和 href 是两个不同的属性,用于引用外部资源,它们有不同的用途和适用于不同类型的HTML元素。src 属性(Source Attribute):示例:<img src="image.jpg" alt=&#...

详解HTML的盒模型以及HTML相关知识点
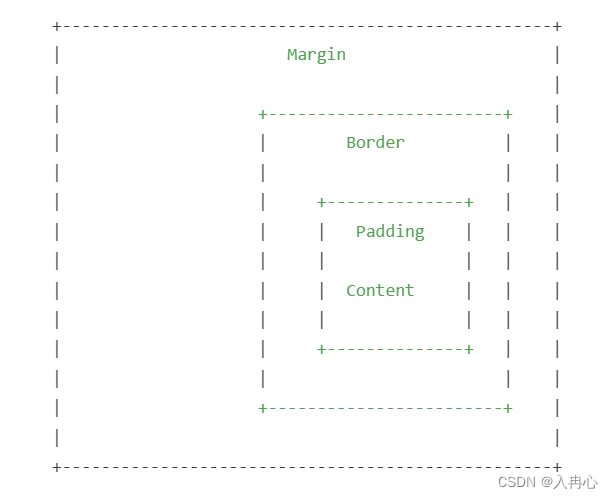
HTML的盒模型是用来描述和布局网页元素的一种概念。它将每个HTML元素看作是一个矩形的盒子,包括内容区域、内边距、边框和外边距。文章目录一、HTML盒模型的组成部分二、box-sizing属性1.content-box2.border-box三、计算盒模型大小 四、盒模型的浏览器兼容性问...
HTML内容部分知识点
1.Html简介:描述网页(1)结构:〈html 〉〈head 〉〈meta〉〈title 〉〈body 〉(2)基础:标题段落链接上下标(文本格式化)颜色(3)表格制作 :〈table〉框(border ,cellpadding,cellspacing)〈...
HTML——基础知识点总结
一.HTML简介1.HTMLHTML(HyperText Markup Language),超文本标记语言,使用各种标记来表示文档的结构以及标识超链接的信息。2.HTML文档HTML文档包含了标签及文本内容,并且 html 文档也叫做 web 页面。二.HTML基本结构<!DOCTYPE ht...
HTML知识点总结
html编辑文档: 这是html5的新规定 ,相比于之前的html4的三种声明减少了麻烦标签定义文档的主体。包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









