
前端vue2、vue3去掉url路由“ # ”号——nginx配置(二)
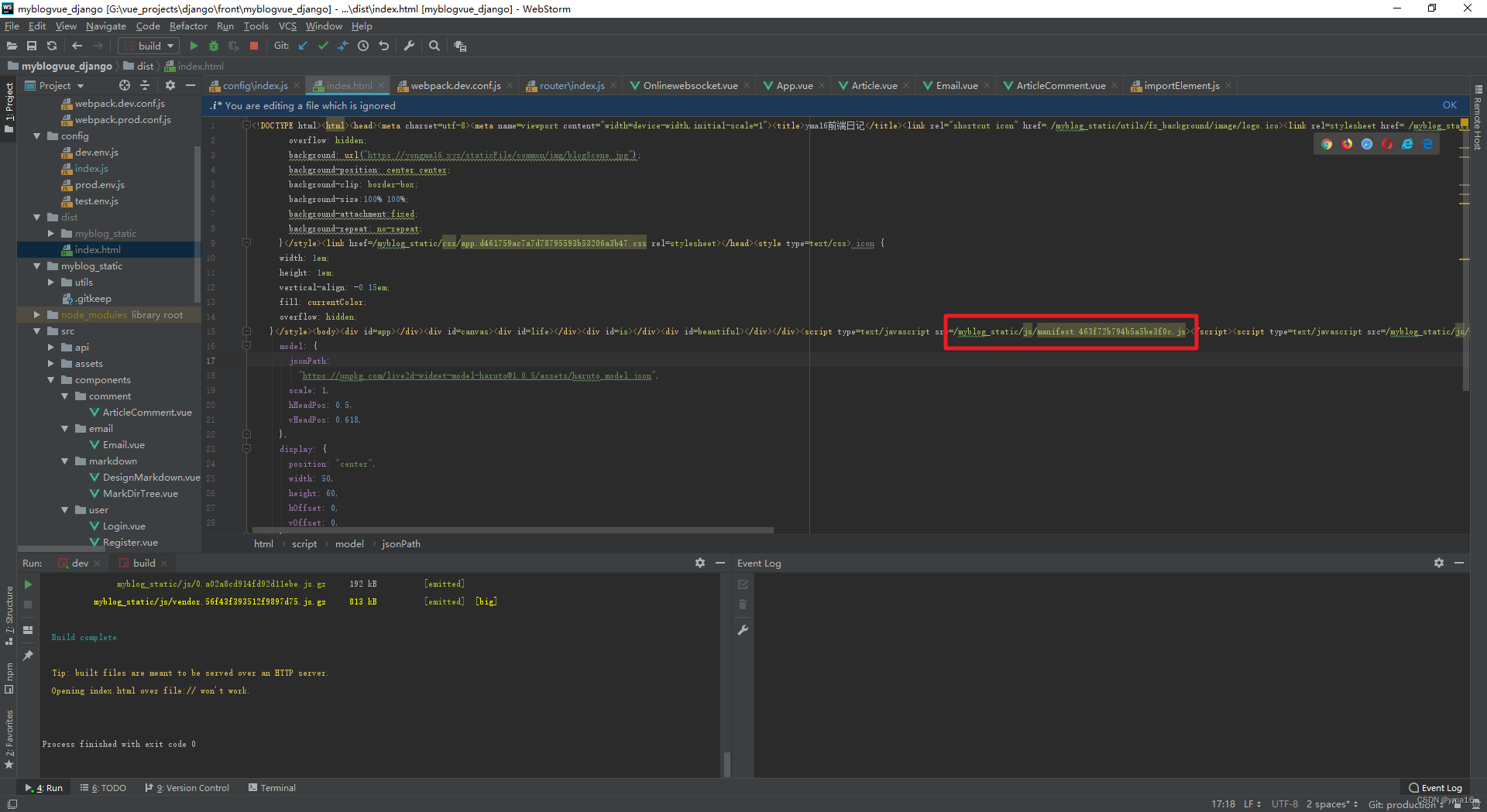
前端vue2、vue3去掉url路由“ # ”号——nginx配置(一)https://developer.aliyun.com/article/1492688 ⭐vue打包 assetsPublicPath base 为绝对路径 / vue2 配置 assetsPublicPath ...
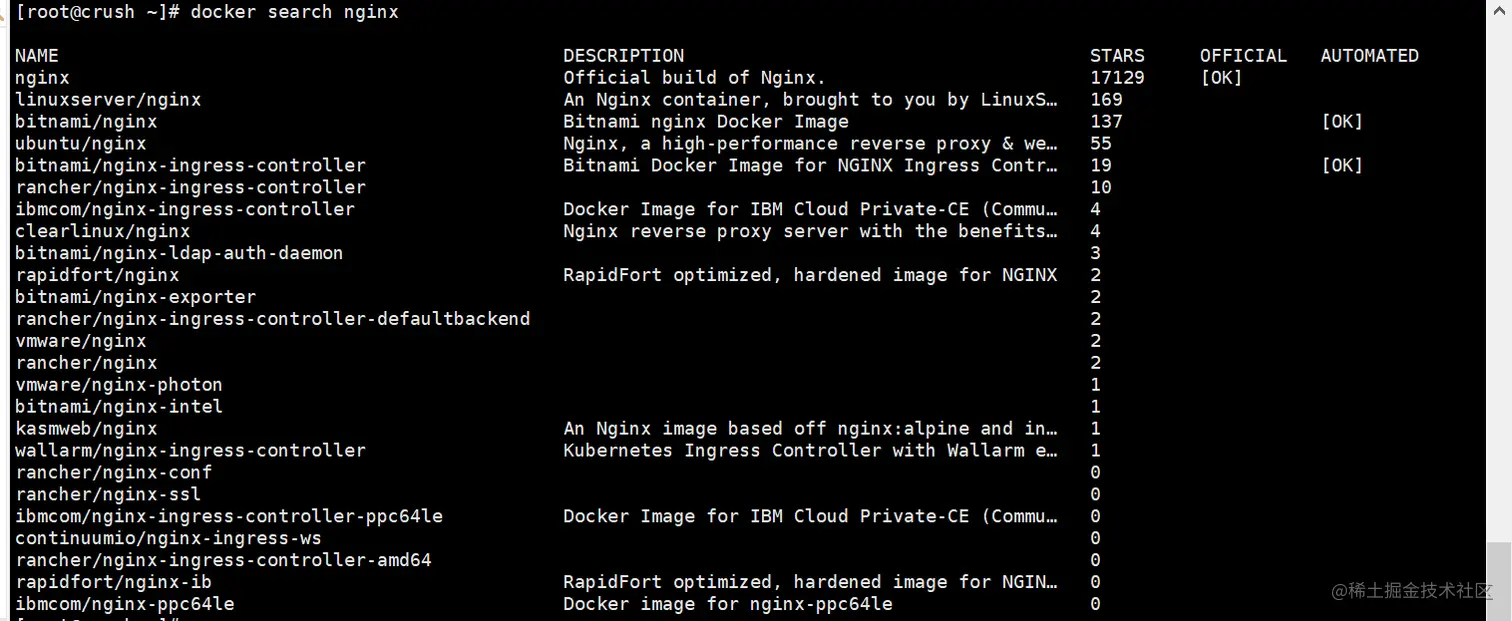
Nginx配置详解Docker部署Nginx使用Nginx部署vue前端项目
介绍Nginx: 高性能:Nginx以事件驱动的方式处理请求,能够高效地处理大量并发连接,适合高负载的场景。 资源消耗低:相比其他Web服务器,Nginx占用的系统资源更少,能够在相同硬件上处理更多的请求。 可扩展性:Nginx支持模块化的架构,可以通过添加模块来扩展功能,满足不同需求。 反向代理和...
负载均衡ALB一般部署前端就是两行nginx配置,有其他方式么?
负载均衡ALB一般部署前端(静态资源放oss,index.html 放ECS)就是两行nginx配置 ,现在换到集群+ALB, 有其他方式么?(不用为部署前端 起一个nginx容器, 前端很多的话,得起多个nginx容器,感觉是不是太繁琐了)
负载均衡ALB,前端部署网上资料都是用一个nginx包一下打包好的文件做成一个镜像,有其他方式么?
弱弱的问一句负载均衡ALB,nginx ingress controller 本质就是个nginx,前端部署网上资料都是用一个nginx包一下打包好的文件做成一个镜像,有其他方式么?每个前端服务都需要用一个nginx容器,总感觉有更好的方式,因为之前单体的时候一个nginx就可以部署多个站点,现在多...

Docker 安装 Nginx 部署前端项目
本文算是我编写 Docker + Jenkins 自动化部署专栏的开篇文吧虽然看起来和Jenkins没啥关系~,但是后续还是会用到Nginx部署前端项目的。很久没有尝试连续写一整个系列了,希望此专栏能帮助到一些小伙伴们 一、关于 Nginx 服务器其实说到web服务器,著名的有 Apache 、Ap...

前端破圈使用Docker Nginx容器部署项目🏴☠️
前言继续 前端破圈 之旅,之前的文章里面实现了在 Docker 中开发前端项目,现在把开发的前端项目部署起来,能通过 IP 地址直接访问前端破圈Docker for Win11项目不能访问🏴☠️前端破圈用Docker开发项目🏴☠️环境情况由于是部署项目,这里使用在 Linux 系统中进行,不...

【Linux】Nginx安装使用负载均衡及动静分离(前后端项目部署),前端项目打包
一、Nginx导言1、引言 Nginx 是一款高性能的 Web 服务器和反向代理服务器,也可以充当负载均衡器、HTTP 缓存和安全防护设备。它的特点是内存占用小、稳定性高、并发性强、易于扩展,因此在互联网领域得到了广泛的使用。总结出以下三点:负载均衡:流量分摊反向代理:处理外网访问内网问题...
前端必备 Nginx 配置
Nginx (engine x) 是一个轻量级高性能的HTTP和反向代理服务器,同时也是一个通用 代理服务器 (TCP/UDP/IMAP/POP3/SMTP),最初由俄罗斯人Igor Sysoev编写。基本命令nginx -t 检查配置文件是否有语法错误 nginx -s reload 热加载.....
写给前端的nginx知识
深入理解前端与Nginx的协同:优化网站性能的关键 在当今互联网时代,网站性能的优化是前端工程师日常工作的重要一环。而Nginx作为一款高性能的Web服务器,对于提升网站性能有着不可忽视的作用。本文将深入探讨前端工程师在使用Nginx时需要了解的关键知识,以实现更高效、稳定的网站。 1. Nginx...

nginx配置vue前端代理
背景:做一个前后端分离的项目,我这里是vue3 + view + ts创建的前端项目,在前端配置跨域请求。一、开发阶段在vue.config.js中配置devserver的proxy进行代理请求配置,然后将所有请求改为/api开头的即可。但是这样配置只在开发阶段起作用。所以在nginx上部署的时候,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。







