
Vue路由router以及route与router的区别
Vue的router的理解我们要实现单页应用程序,所以我们要学习路由。router能够帮助我们组件之间的跳转下面我们看网易云音乐的例子在头部栏有很多组件,而在我们点击那些组件就会又出现很多组件,这就运用到了嵌套路由。这就是路由的实现router与route的区别1.router是VueRouter的...

Vue(Vue2+Vue3)——62.路由(route)的简介
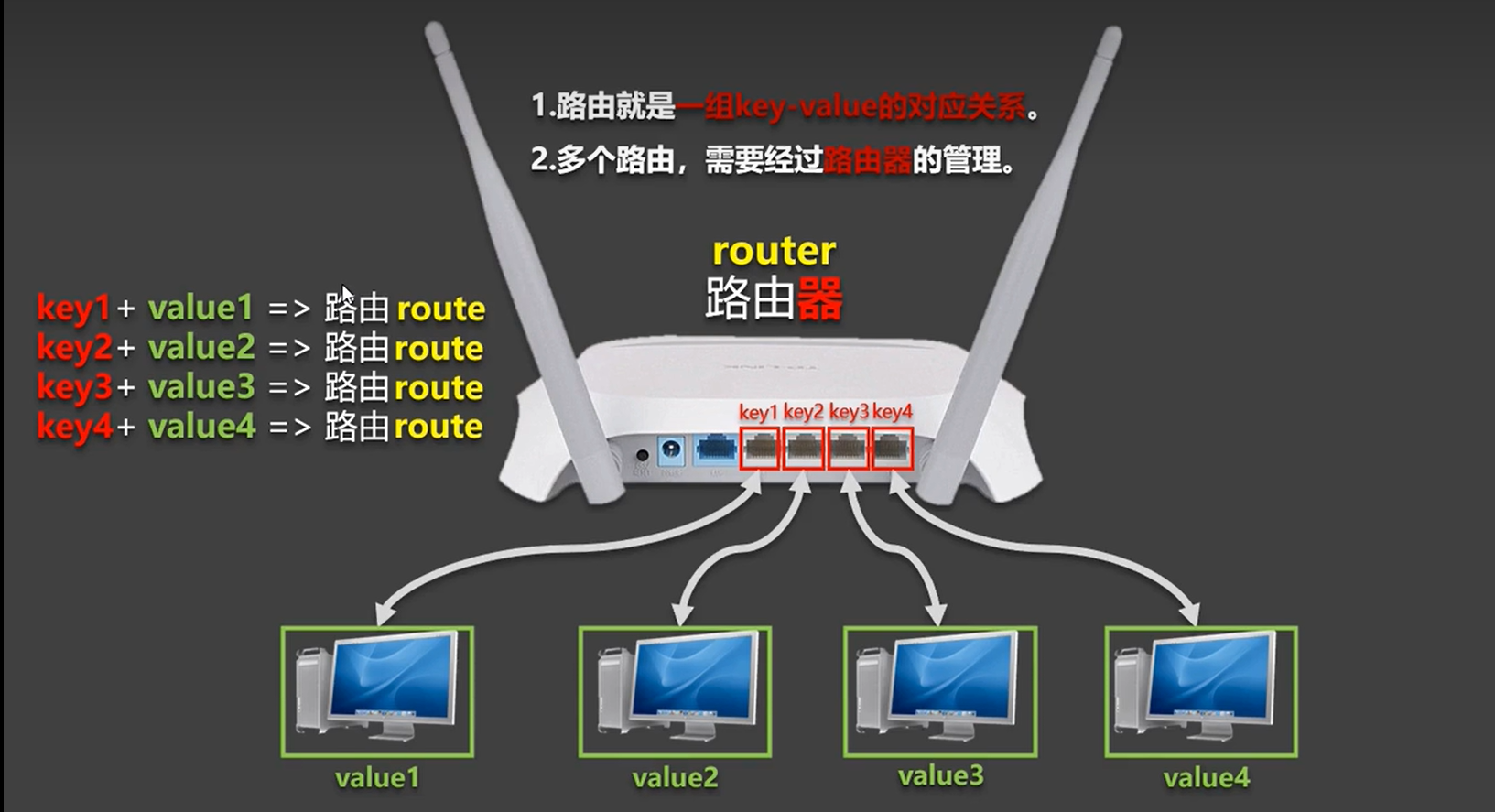
62 路由(route)的简介路由(route)是vue中非常重要的技术,几乎每一个用vue所写的项目都会用到路由,它是一个vue的插件库,专门实现SPA应用62.1 什么是路由说到路由,大多数人会想到路由器(router),可以这么说,路由器上的每一个口都是一个路由,对接着一台设备,一个路由器上....

vue-router 如何找到待渲染的 vue 组件?详解 route 别名处理,vue-router Matcher 解析(二)
前情提要之前的文章vue-router 如何找到待渲染的 vue 组件?vue-router Matcher 解析(一)讲了, vue-router 找到待渲染的 vue 组件时,对 route 的处理过程,因此本篇文章将会默认 route 已经被处理了,即为 RouteRecordNormaliz...
vue相关面试题:1.route和router区别;2.history和hash两种模式区别
文章目录vue中route和router有什么区别?vue路由中,history和hash两种模式有什么区别?vue中route和router有什么区别?this.$ routerthis.$ router是 router 实例通过 this.$ router 访问路由器,相当于获取了整个路由文件,...
vue中route、routes和router三者有什么区别呢?
vue中route、routes和router三者有什么区别呢?
vue中route和routes有什么不同的吗?
vue中route和routes有什么不同的吗?
vue+vue-route实现面包屑
<div> <div v-for="(item,index) in levelList" :key="item.path" style="display:inline"> // 如果是最后一个的话 <span v-if="ind...
vue route实现原理
后端路由 路由的概念最开始是由后端提出来的,在以前用模板引擎开发页面的时候,经常会看到这样 http://www.xxx.com/login 大致流程可以看成这样: (1)浏览器发出请求 (2)服务器端监听到80端口或者443有请求过来,并解析url路径 (3)根据服务器的路由配置,返回相应信息(可...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



