JavaScript对象的秘密武器:属性检测技巧大揭秘!
属性A 添加和修改属性在 JavaScript 中,添加和修改对象的属性可以通过赋值操作符(=)来实现。下面是一些示例代码:添加属性:let obj = {}; // 使用点号添加属性 obj.name = 'John'; obj.age = 30; // 使用方括号添加属性 obj['occupa...
js如何修改对象中的属性名
在 JavaScript 中,可以使用以下几种方式来修改对象中的属性名:1. **创建新属性,删除旧属性**: let obj = { oldKey: 'value' }; // 创建新属性,赋值为旧属性的值 obj.newKey = obj.oldKey; // 删除旧属性 dele...
js中批量修改对象属性
首先,创建一个对象:let arr = { id: 1, name: '小明', age: 22, sex: 0 }需求:同时修改name,id,并添加一个新属性c常规写法:arr.id = 2; arr.name = '李四'; arr.c = 1;但这种写法遇到批量就会很麻烦解决方法:方法1:使...
js中批量修改对象属性
首先,有这个对象 let a = { id: 1, name: '张三', age: 18, sex: 0 }需求:同时修改name,id,并添加一个新属性c常规写法: a.id = 2; a.name = '李四'; a.c = 1;方法1:使用Object.assign()O...
js中批量修改对象属性
首先,有这个对象1. let a = { 2. id: 1, 3. name: '张三', 4. age: 18, 5. sex: 0 6. }需求:同时修改name,id,并添加一个新属性c常规写法: 1. a.id = 2; 2. a.name = '李四'; 3. a.c = 1;方...

JS中常用对象的属性和方法学习
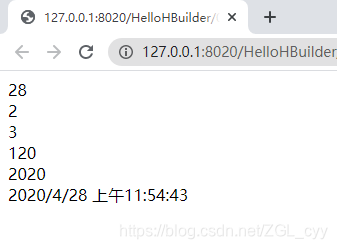
1 Date 日期对象//本月中的第几天document.write(date.getDate()+"<br />");//本星期的第几天document.write(date.getDay()+"<br />");//返回的月份 0-11document.wri...

前端学习笔记202306学习笔记第三十六天-js-对象是属性的无序集合1
前端学习笔记202306学习笔记第三十六天-js-对象是属性的无序集合1

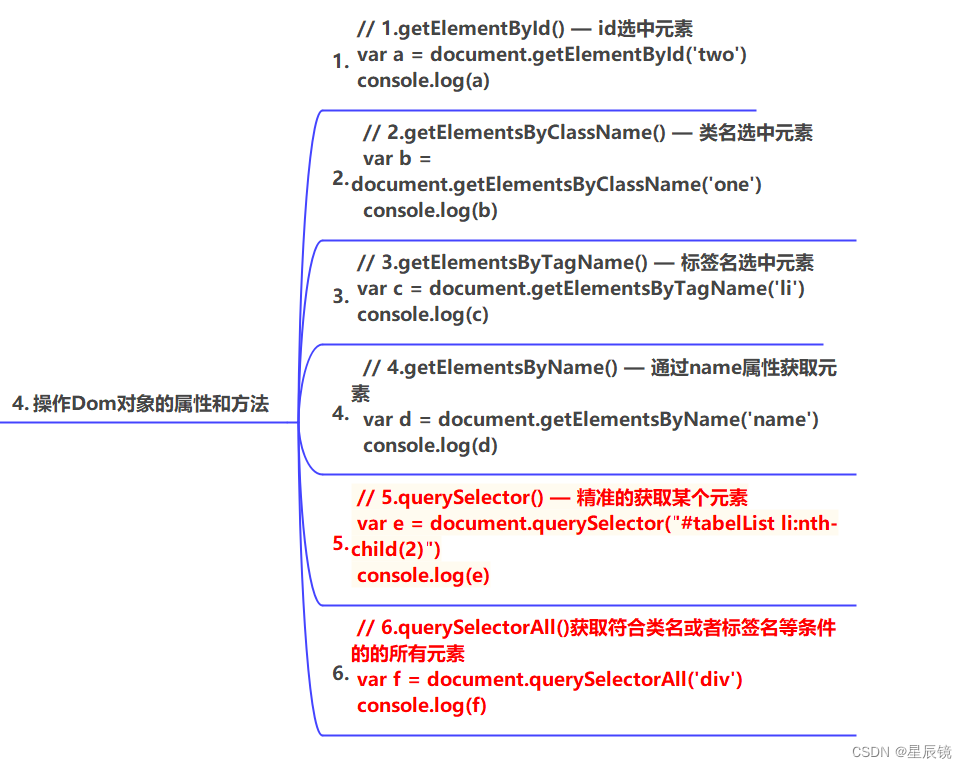
JS(Dom对象的属性和方法)第十六课
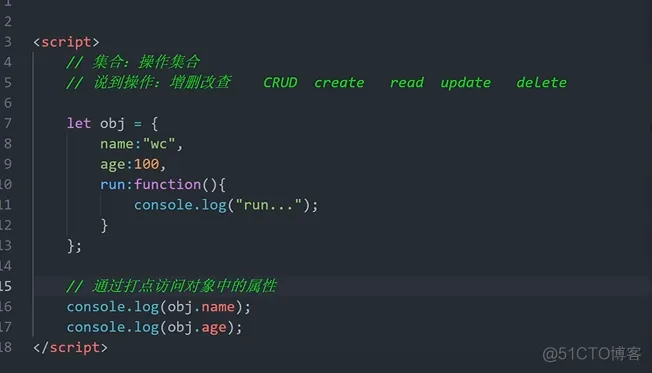
Dom对象的属性和方法 自定义的熟悉操作上面是今天博客要讲述的内容一个案例回顾上次课讲的内容 下面是Html中的元素布局结构 <div>我是div审查元素 <p>我是p标记的元素</p> <span>我是span的元素信息<...
JavaScript(把对象所有属性复制到数组)
把一个 对象 所有属性复制到 数组 中 let o = {x:1,y:2,z:3} let a = [] let i = 0 for(a[i++] in o); //注意 ; 不能省略 (空循环体) console.log(a) //['x', 'y', 'z'] 再枚举...
JavaScript 对象、属性和方法
JavaScript 对象、属性和方法您也应该避免使用 JavaScript 内置的对象、属性和方法的名称作为 Javascript 的变量或函数名:Array Date eval function hasOwnPropertyInfinity isFinite isNaN isPrototypeO...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript对象相关内容
- JavaScript检查对象
- JavaScript对象数据类型
- JavaScript对象键值对
- 对象JavaScript
- 数组对象JavaScript
- JavaScript map对象区别
- JavaScript set对象
- JavaScript开发对象
- JavaScript es6对象
- JavaScript map对象
- JavaScript对象区别
- JavaScript bom对象
- JavaScript操作bom对象
- JavaScript对象扩展
- JavaScript对象原型原型链
- JavaScript对象原型链
- JavaScript对象原型
- JavaScript对象格式
- JavaScript遍历对象
- 前端JavaScript函数对象
- 前端JavaScript对象
- JavaScript对象类
- JavaScript遍历数组对象常用方法
- JavaScript对象原理
- JavaScript对象高级用法
- JavaScript对象用法
- JavaScript对象数组去重
- JavaScript对象笔记
- JavaScript数组对象去重
- JavaScript关键字对象
- JavaScript对象存在字段
- JavaScript批量修改对象属性
- JavaScript json对象字符串
- JavaScript对象类型
- JavaScript new关键字作用对象
- 前端JavaScript数组对象
- JavaScript原型对象继承
- 原型链重置版JavaScript原型对象继承
- JavaScript对象继承
- JavaScript dom bom对象
- JavaScript高级教程对象
- JavaScript location对象
- JavaScript history对象
- JavaScript对象内置对象
- JavaScript对象学习
- JavaScript作用域对象
- JavaScript对象数组
- JavaScript对象属性值
JavaScript更多对象相关
- javascirpt JavaScript对象
- JavaScript笔记学习对象
- JavaScript学习对象
- JavaScript创建对象方式
- JavaScript创建对象方法
- 前端学习JavaScript对象
- JavaScript原理对象
- javascirpt JavaScript math对象
- 前端祖传三件套JavaScript对象引用类型
- JavaScript原理方法实践对象
- JavaScript document对象
- JavaScript对象报错
- JavaScript扩展对象
- JavaScript对象string
- JavaScript迭代对象
- JavaScript对象结构
- JavaScript语言扩展迭代对象
- JavaScript类对象
- JavaScript文档对象
- JavaScript启示录对象
- JavaScript对象字面量
- 前端学习笔记JavaScript对象
- JavaScript js对象
- JavaScript权威设计对象简要学习笔记
- 前端祖传三件套JavaScript bom对象
- JavaScript对象深拷贝
- JavaScript event对象
- 笔记JavaScript对象
- JavaScript文档对象dom
- JavaScript对象学习笔记
- JavaScript事件event对象
- JavaScript数组对象属性
- JavaScript对象数组排序
- JavaScript构造函数对象
- JavaScript function对象
- JavaScript proxy对象拦截SAP页面
- JavaScript对象闭包
- JavaScript对象字符串
- JavaScript对象解构
- JavaScript判断对象
- JavaScript面向对象对象
- 了解JavaScript对象概念
- JavaScript对象存在
- JavaScript原生对象
- JavaScript对象创建模式
- JavaScript对象call apply
- JavaScript jquery json对象
- JavaScript编程精解对象
- JavaScript date对象方法
- JavaScript组成部分对象
JavaScript您可能感兴趣
- JavaScript事件
- JavaScript事件冒泡
- JavaScript开发
- JavaScript解释
- JavaScript用法
- JavaScript JS
- JavaScript javascript
- JavaScript关键字
- JavaScript this
- JavaScript异步编程
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









