
开发jQuery插件这些就够了
在常规的开发中,我们遇到 要用jquery插件的地方首先是上网上查找,单是对于定制开发的东西,我么就傻眼了,今天让我们来了解一下jquery开发的那些事,做到开发自如,学习不仅仅是知道其然,高手都是知道其所以然:进行jQuery插件开发前,首先要知道两个问题:什么是jQuery插件?jQuery插件...

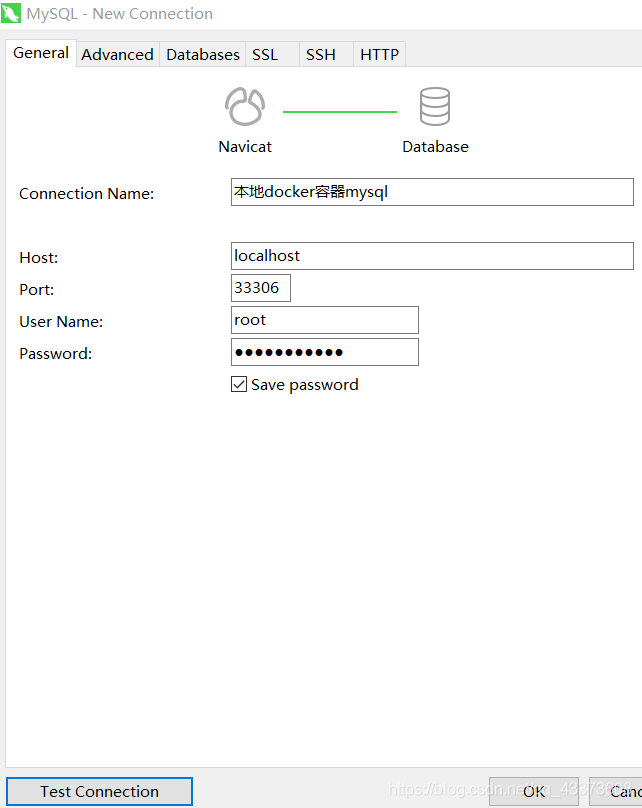
利用docker 开发 信息系统,python + mysql + flask + jquery
源码下载,以及项目部署方法源码下载地址 阿里效云 https://code.aliyun.com/734449600/dockerDeploryFlaskMysql/repository/archive.zip?ref=master部署命令解压mysqldata.zip 确定 文件夹中的 mysql...
基于html+jquery开发的科学计算器(课程作业)
基于html和jquery开发的科学计算器,该科学计算器可进行乘方、开方、指数、对数、三角函数、统计等方面的运算,又称函数计算器。 科学型带有所有普通的函数,所有的函数都分布在键盘上以致于你可以不用通过菜单列表来使用它们。 科学计算器支持显示24位数字,支持运算优先选择模式、进制转换功能、标准数学函...
基于jquery+html开发的json格式校验工具
json简介 JSON是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言...

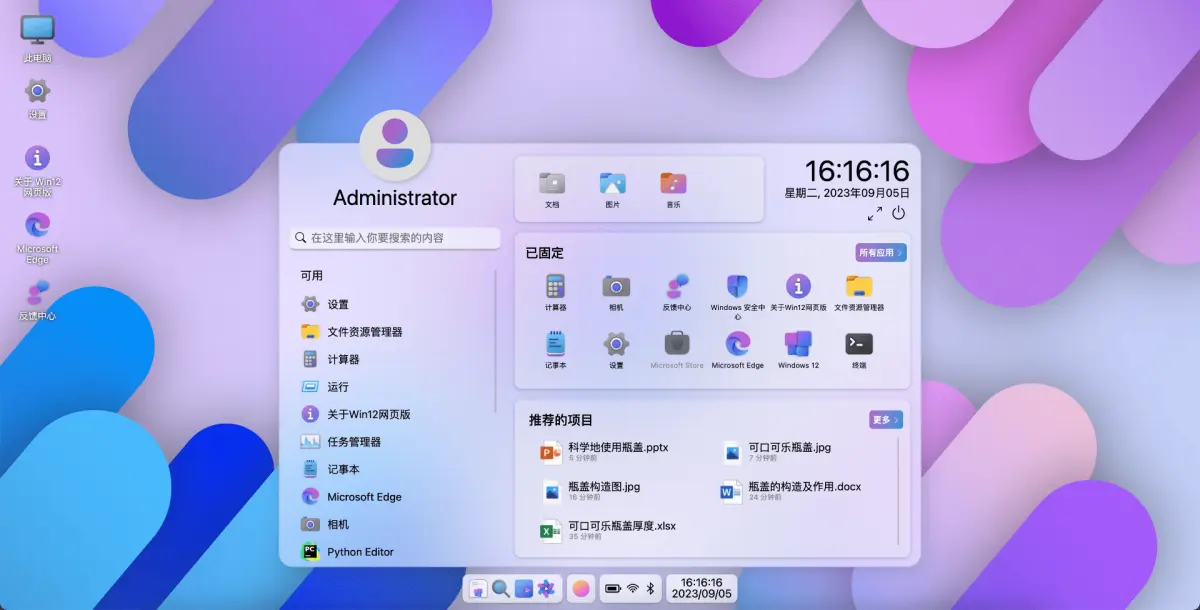
基于jquery开发的Windows 12网页版
预览 https://win12.gitapp.cn 首页代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="refresh" c...

【JavaWeb】 JavaScript 开发利器之 jQuery
目录 前言一. JQuery是什么介绍原理作用二. jQuery 对象和 DOM 对象什么是 jQuery 对象DOM 对象转成 jQuery 对象jQuery 对象转成 DOM 对象三. jQuery 选择器1 jQuery 选择器介绍2 基本选择器3 层次选择器4 基础过滤选择器5 内容过滤选择...
JavaScript 开发利器之 jQuery
JavaScript 开发利器之 jQuery 就现在的就业要求来看,jQuery还是用的很多的,大部分后端招聘都要求掌握jQuery、HTML5、css等基本前端开发技术,虽然后端不用像前端一样深入,但还是要基本掌握,要能够看得懂可以实现前后端的交互。JQuery 是什么?jQuery 是一个快速...

像 jQuery 一样通过函数开发和调用小程序组件
🙋🏻♀️编编拎重点:本文是蚂蚁集团前端工程师奇谈的分享,作者提出一种小程序开发方法,可以让你以 jQuery 函数式编程风格开发小程序,欢迎查阅。前言目前小程序开发中,React 技术栈是主流,大部分人都在使用“类 Class 组件”开发小程序,即通过声明一个对象&...

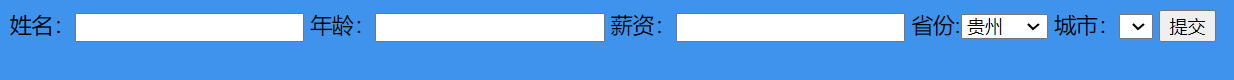
jquery实现动态表格项目(表格增加删除/全选/表格变色特效等功能)(附源码+javaWEB开发如果需要可以直接使用)
一、用jquery实现动态表格相关功能1、表格自动增加 当前行用户数据2、表格自动删除 当前行数据3、表格全选按钮4、表格移动到当前行自动变色,自动变粗2px 的特性二、项目具体实现代码1、html基本实现(超详细注解)(1)添加员工数据<!--这个div是添加员工数据--><di...

开发jQuery插件这些就够了
在常规的开发中,我们遇到 要用jquery插件的地方首先是上网上查找,单是对于定制开发的东西,我么就傻眼了,今天让我们来了解一下jquery开发的那些事,做到开发自如,学习不仅仅是知道其然,高手都是知道其所以然:进行jQuery插件开发前,首先要知道两个问题:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

