
jquery怎么给循环出来的列表(类似于text框)取值和赋值
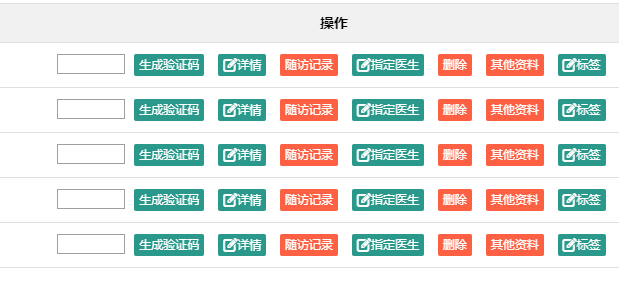
场景描述:这样的我在项目的时候遇到了一个很常见的问题,但是一直没有解决,最后在朋友的帮助下解决了,所以简单的将这个代码和解决的过程描述一下,给以后你们遇到类似问题的时候一个参考。 问题描述:我需要做一个生成验证码,然后将生成的验证码放到对应的框里面的功能。但是因为这些数据是遍历出来的,所...
前端基础 -JQuery之val,text,html
JQuery 里val,text,html的使用与区别介绍:.html()用为读取和修改元素的HTML标签 对应js中的innerHTML.html()是用来读取元素的HTML内容(包括其Html标签),.html()方法使用在多个元素上时,只读取第一个元素.text()用来读取或修改元素的纯文本内...
Jquery操作文本内容(三个方法:html()、text()、var())
一、html()获取和设置文本内容和标签1、获取标签里的结构和内容$("ul").html() //获取标签里所有的结构和内容2、设置标签里的文本内容$(".a").html("你好,世界") //设置标签里的id是a里的文本内容 $("li").html("<span>你好...

Java Web——jQuery中的过滤器与第一组函数(val、text、attr)
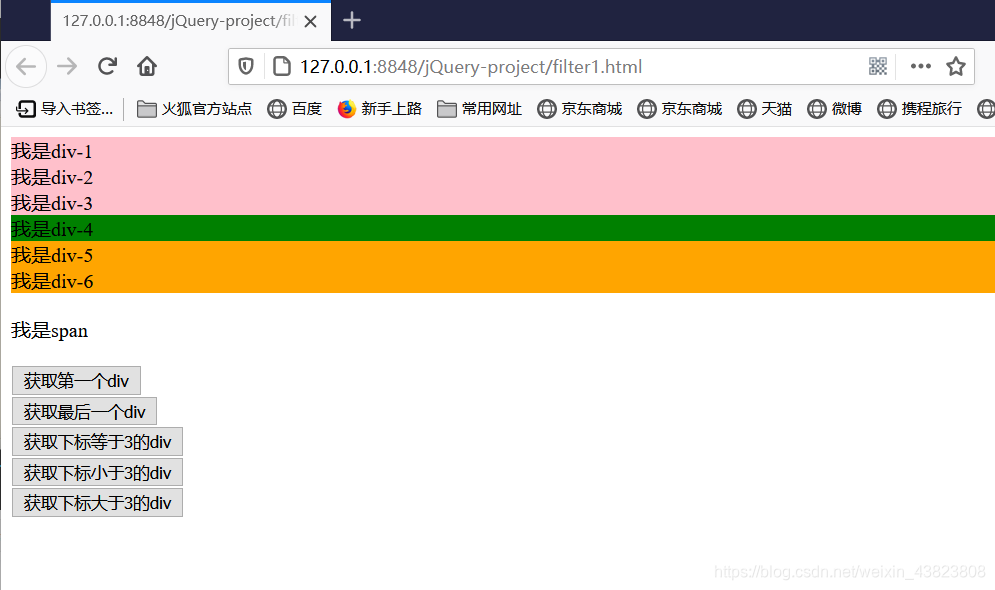
文章目录:1.jQuery过滤器1.1 基本过滤器1.1.1 小实例1.2 表单对象属性过滤器1.2.1 小实例2.jQuery中的第一组函数2.1 val2.2 text 2.3 attr 2.4 小实例 1.jQuery过滤器过滤器就是过滤条件,对已经定位到数组中 ...

jQuery中的.html() .text() .val() .attr()获取元素内容、值、属性
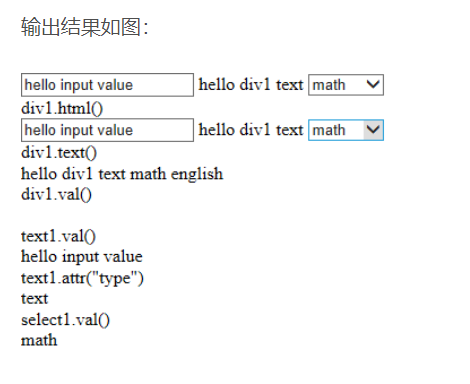
1. 元素所谓元素指的是一个html文档中一个闭合标签,比如body元素指的就是从<body>到</body>的所有代码。2. 内容、值、属性举个例子<div id="div1"> 请输入:<input type="text" value="hello"/....
sublime Text 3插件jQuery的功能是什么呀?
sublime Text 3插件jQuery的功能是什么呀?
jQuery那坑爹的text()
有一段代码: var jTd = $("td:first"); jTd.text(jTd.find(":input").val()).addClass("readonly"); 结果居然报告:对象不支持“addClass”属性或方法 难道 te...
jquery html()和text()函数
html作为赋值函数时,不会转义参数,也就是说,下面这段代码 $("some_selector").html("<a href="some_url">点击这里</a>"); 不会转义链接标签的尖括号, text作为赋值函数时,会转义尖括号,上面的链接...
jquery中ajax的dataType设置为html和text的区别。
html----浏览器会对返回的内容进行页面渲染 text----浏览器不会对返回的内容进行渲染,将html的内容文本原封不动的显示在浏览器上 本文转自wiwi博客51CTO博客,原文链接http://blog.51cto.com/wiwili/1965968如需转载请自行联系原作者 wiwili
JQuery属性与样式——.html()和.text()
.html()和.text() 1 .html与.text用于读取修和改元素的html结构或者文本内容 2 .html()获取集合中第一个匹配元素的HTML内容或设置每一个匹配元素的html内容 3.html()的3种方法 &nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

