
JS中的prototype、__proto__与constructor
简单实例// 定义一个函数 function Foo(name) { this.name = name } // 调用函数 这个函数返回 undefined var foo = Foo('Tom') console.log(foo); // undefined // 调用构造方法 console.l...

JS中的prototype、__proto__与constructor
简单实例// 定义一个函数 function Foo(name) { this.name = name } // 调用函数 这个函数返回 undefined var foo = Foo('Tom') console.log(foo); // undefined // 调用构造方法 console.l...

JS中的prototype、__proto__与constructor
简单实例// 定义一个函数 function Foo(name) { this.name = name } // 调用函数 这个函数返回 undefined var foo = Foo('Tom') console.log(foo); // undefined // 调用构造方法 console.l...

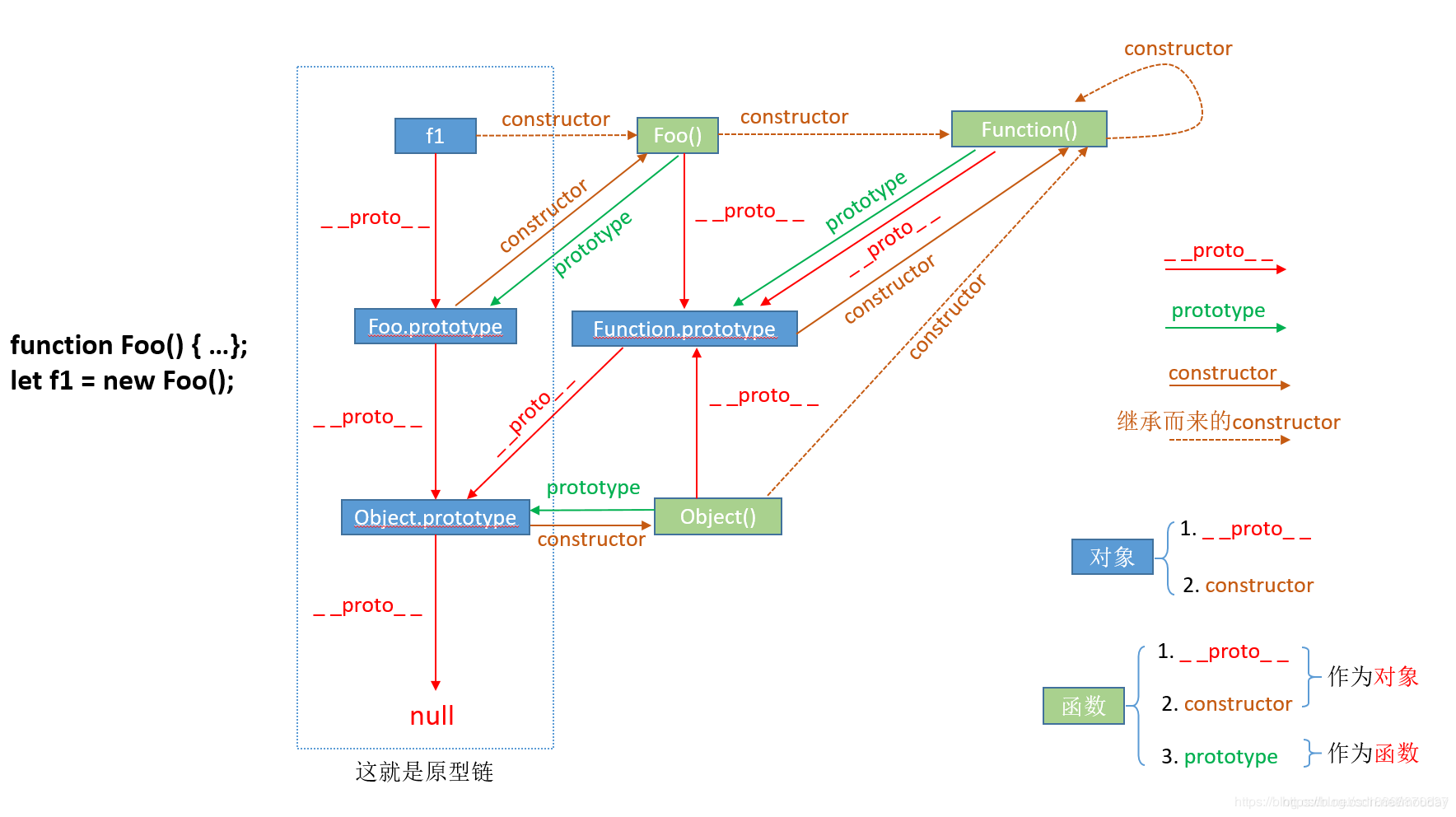
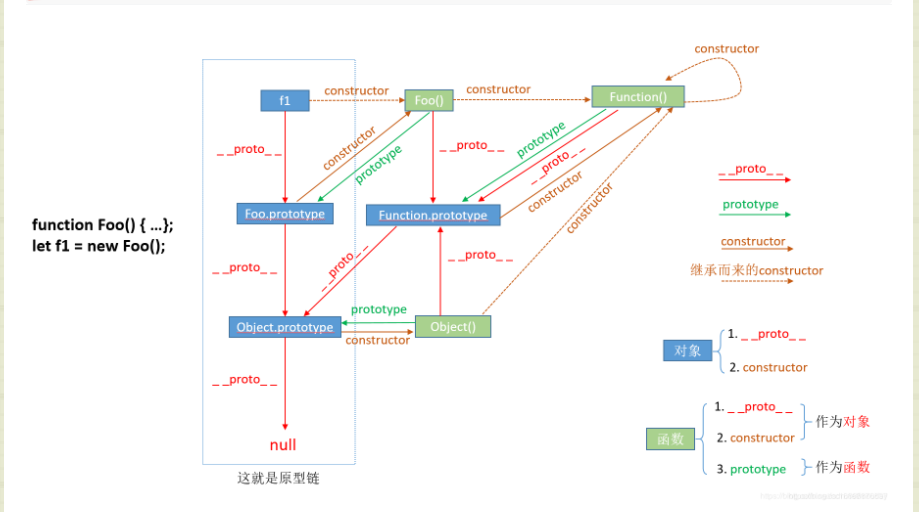
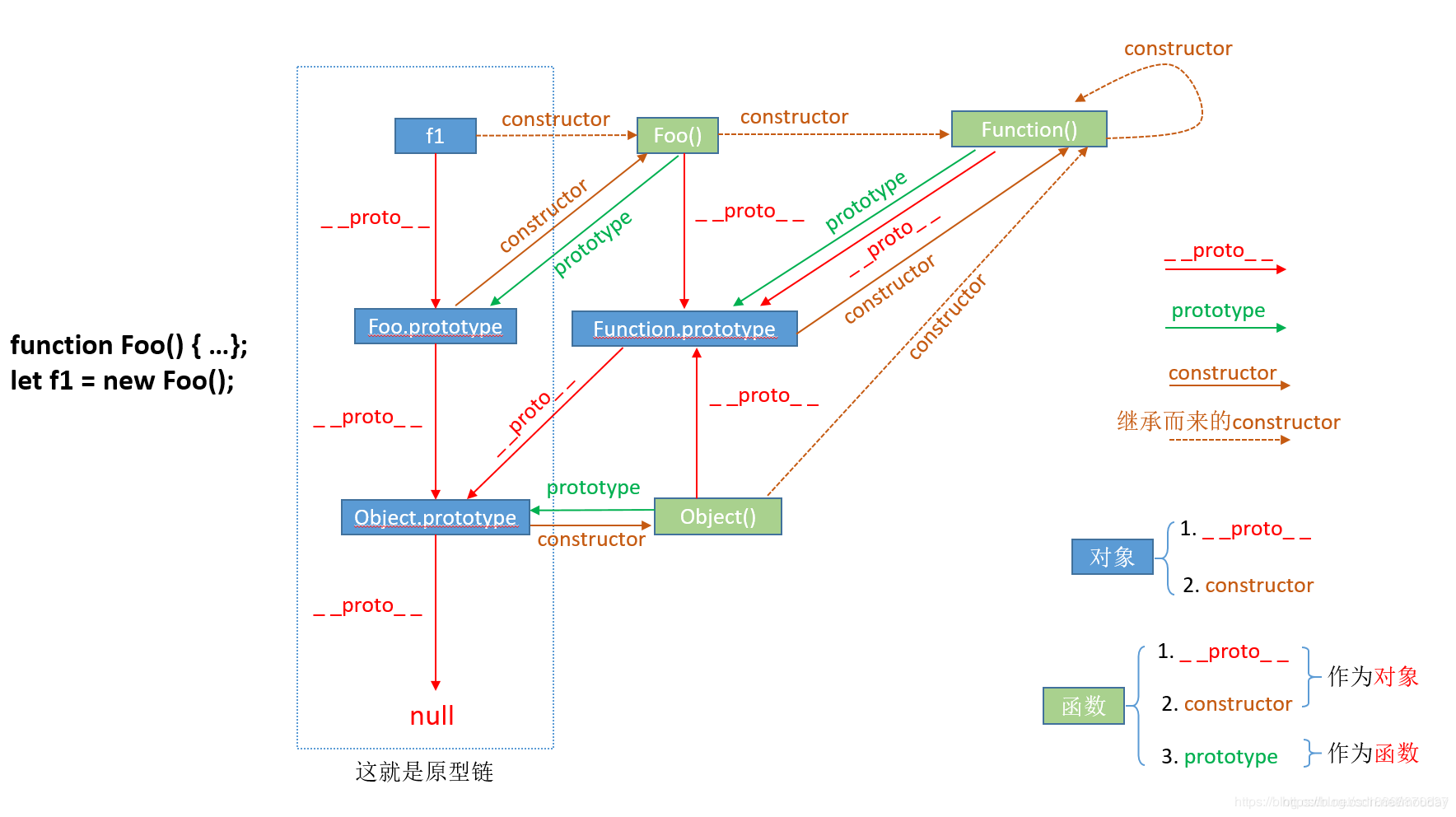
彻底深刻理解js原型链之prototype,__proto__以及constructor(二)
前言 如果你能够啃下教程一并且吃透原型链的几个概念的话说明你在前端飞仙的路上又进了一小步···学习最怕的不是慢而是站!这篇教程主要目的对原型链概念进一步加深理解 巩固下教程一的知识 来看下面的例子: var text=new String("我是文字"); function Persion(name...

彻底深刻理解js原型链之prototype,__proto__以及constructor(一)
前言 以下概念请花费一定的时间彻底理解,才能进行下一步,思考题一定要思考,这样才能彻底掌握原型链的知识点,教程中如果有任何的错误不足请指正! 函数对象 由function创造出来的函数,比如: function a(){}; var b=function(){}; 系统内置的函数对象 Functio...
实践一些js中的prototype, __proto__, constructor
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript闭包
- JavaScript防抖
- JavaScript节流
- JavaScript区别
- JavaScript Java
- JavaScript异步处理
- JavaScript开发
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









