jQuery动画功能和封装原理
1 显示/隐藏jQuery有一些易于实现的效果来创建动画。hide()和show()方法用于隐藏和显示所选元素。toggle()方法用于在隐藏和显示元素之间切换。例如:$(function() { $("p").click(function() { $("div").toggle(); }); })...

jQuery封装Ajax,SpringMVC使用Ajax的配置
上一遍已经讲了使用原生js开发Ajax,熟悉其原理再来学jQuery封装好的就容易多了,Jquery中已经封装好$.ajax()方法,我们可以直接调用,具体的属性含义可以参考jquery手册。jQuery使用Ajax的具体步骤:1.引用jquery源码 <script type="text/j...

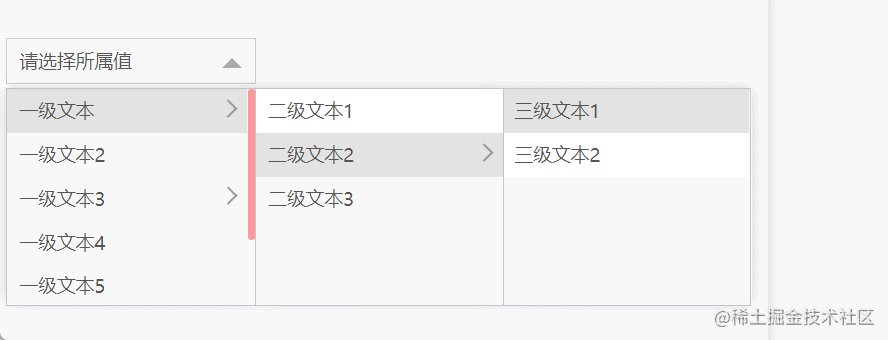
【前端】使用jQuery封装一套UI组件 - 级联选择器组件
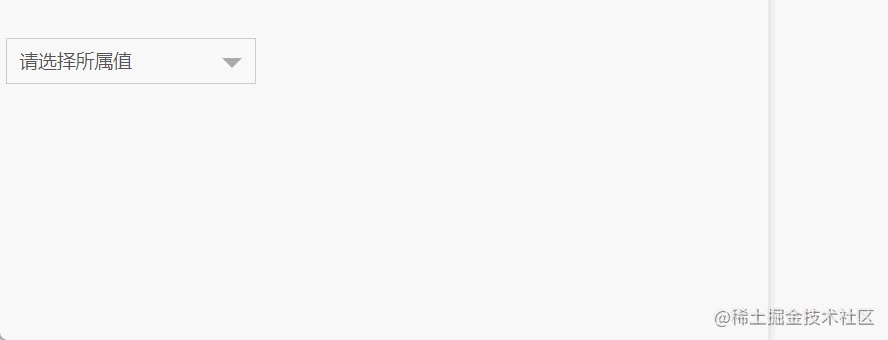
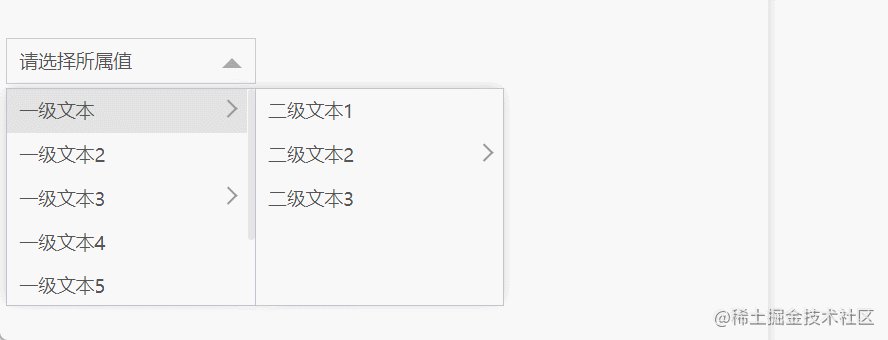
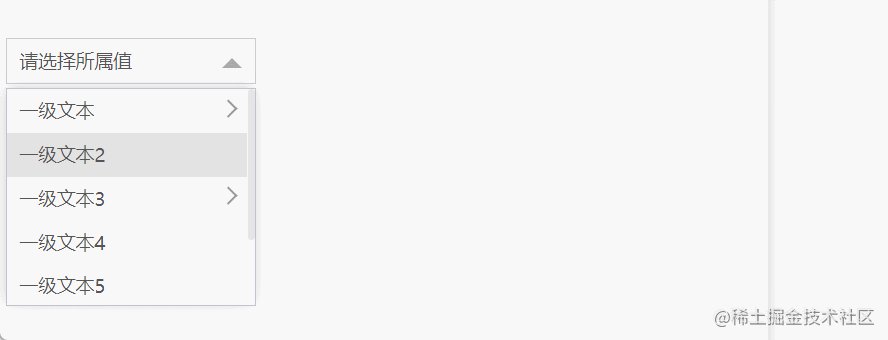
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【级联选择器特点】1)级联选择器,可以多层展开2)当没有子集时,则不显示展开下级箭头3)当有子集时,则有显示展开下级的向右箭头4)没有限制的情况下,可以无限展开5)json格式可...

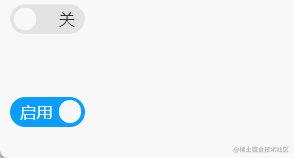
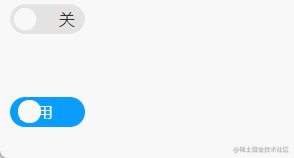
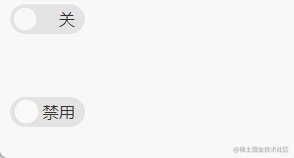
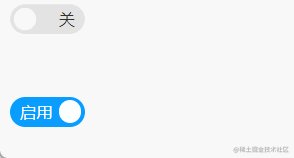
【前端】使用jQuery封装一套UI组件 - 是和否滑动切换组件
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【滑动切换组件特点】1)默认为未启用状态,值为02)由底部具有一定高宽度的滑动背景层,默认为灰色状态3)灰色背景层上有一个滑动小圆圈,默认在左边停靠4)当切换到开状态时,滑动背景...

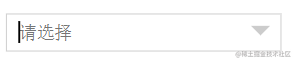
【前端】使用jQuery封装一套UI组件 - 可编辑下拉框组件
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【静态布局】1)组件整体设计 <br/>组件框架、左边为输入文本框、右边为箭头图标、隐藏区域的下拉列表值 <br/>2)先设置一个组件框架div,设置宽度...

【前端】使用jQuery封装一套UI组件 - 移动端时间选择组件
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More选择事件组件效果【静态布局】1)先设置一个父级div,宽度设置100%,高度设置30vh <br/>vh单位,类似%分号,这里表示的是占30的视窗 <br/&g...

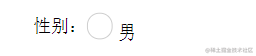
【前端】使用jQuery封装一套UI组件 - 单选框
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【单选框特点】1)单选框,一般为小圆圈 <br/>2)左边的单选框,右边是文本 <br/>3)单选框和文本为水平居中 <br/>4)多个选项,...

jquery 封装select 远程搜索,太难了,以前jquery时代没有相关的需求吗
由于jquery时代过去太久,现在手里刚好有个项目用到jquery和bootstrap等一系列技术,接了一个需求,页面上需要一个支持远程搜索的组件,原本以为项目有现成拿过来用的组件(碰坑),漏算了。此项目里下拉框要不是固定选项,要不就是一次性返回的下拉数据,搜索也是在本地...
详解原生Ajax的实现,并模仿JQuery进行封装(下)
四、封装Ajax文章开头提到,JQuery早已对Ajax请求进行了成熟的封装,所以我们可以借鉴它,甚至尽可能地去模仿它进行封装,在这之前,我们得先了解JQuery中Ajax的使用(1)JQuery中的Ajax这里我找来了几段使用JQuery发送Ajax请求的代码,如下所示:...
详解原生Ajax的实现,并模仿JQuery进行封装(上)
一、什么是AjaxAjax(Asynchronous JavaScript And XML)是2005年新出现的技术,它的出现是为了解决这样一个场景:整个页面中,只有一小部分的数据需要进行更新,按照传统的前后端交互,我们需要向服务器请求该网页的所有数据,然后再在客户端重新渲染ÿ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

