
jQuery实现判断li的个数从而实现其他功能
需求:当ul中的li大于6个的时候显示图片,当li小于6个的时候隐藏图片,先来看看效果: 当有7个li的时候: 当有3个li的时候: ...

jQuery实现判断li的个数从而实现其他功能
需求:当ul中的li大于6个的时候显示图片,当li小于6个的时候隐藏图片,先来看看效果: 当有7个li的时候:当有3个li的时候: 现在吧源码放上来:<!DOCTYPE html> <html> <head> <meta chars...

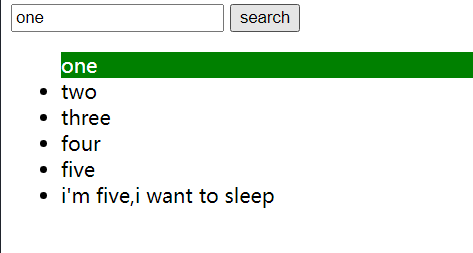
【WEB前端】【JQuery】搜索li标签的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/jquery-3...

使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距。使用jQuery 对象和 DOM 对象设置页面元素属性
需求说明:使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距。使用jQuery 对象和 DOM 对象设置页面元素属性实现思路:在页面中添加 <ul> 标签,用来显示无序列表在 <ul>...
jQuery中点击li触发a标签链接的问题
jQuery中点击li触发a标签链接:使用$("a",this).click();这种形式报错,信息如下:
关于jquery实现在ul下添加一张图片自动给该图片添加一个li标签问题
我要实现的效果就是,在ul下添加N张图片,可以从后台任意添加,但是每添加一张图片,都会自动给该图片添加一个li标签,自动生成列表的效果,求大神们支个招,怎么弄,
关于用jquery给<li>标签下的所有的第二个和第三个<span>标签赋值问题
请问用jquery怎么给标签下的所有的第二个和第三个标签赋值
用jquery给由Ajax生成的li标签绑定click事件
有一个ul列表,id=“uu”,里面的li标签是通过ajax追加进去的,我想给这些li标签绑定click事件,怎样也出不来,求大侠们帮忙,感激不尽
用JQUERY如何给LI加ID并判断当前LI里有几个图片
结构是这个样的: ...
jquery 如何排除最后一个li事件呢?
我希望这个最后li不要点。 像天猫一样的。 怎么用jquery排除最后一个事件啊? 商品详情 商品评价 售后保障 手机购买 " alt="手机购买"> /评论点击切换效果/ var $div_li =$("ul.nav3 li"); $div_li.click(function(){ ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

