
css动画:文字向上移动并逐渐消失 点击按钮显示+1上移淡出
背景今天有个同学请教我一个css效果怎样实现,据他描述是点击后一个文字上浮然后慢慢消失。就下面这样子:我第一时间想到的是css动画,以前在w3cschool粗略过了一遍css教程,记得有这样的功能。其实学习就是这样,有些知识只需要了解下,没必要完全掌握,知道有这个东西,然后在要用到的时...

闲来无事,配合CSS变量搞个Vue数据显示组件吧~
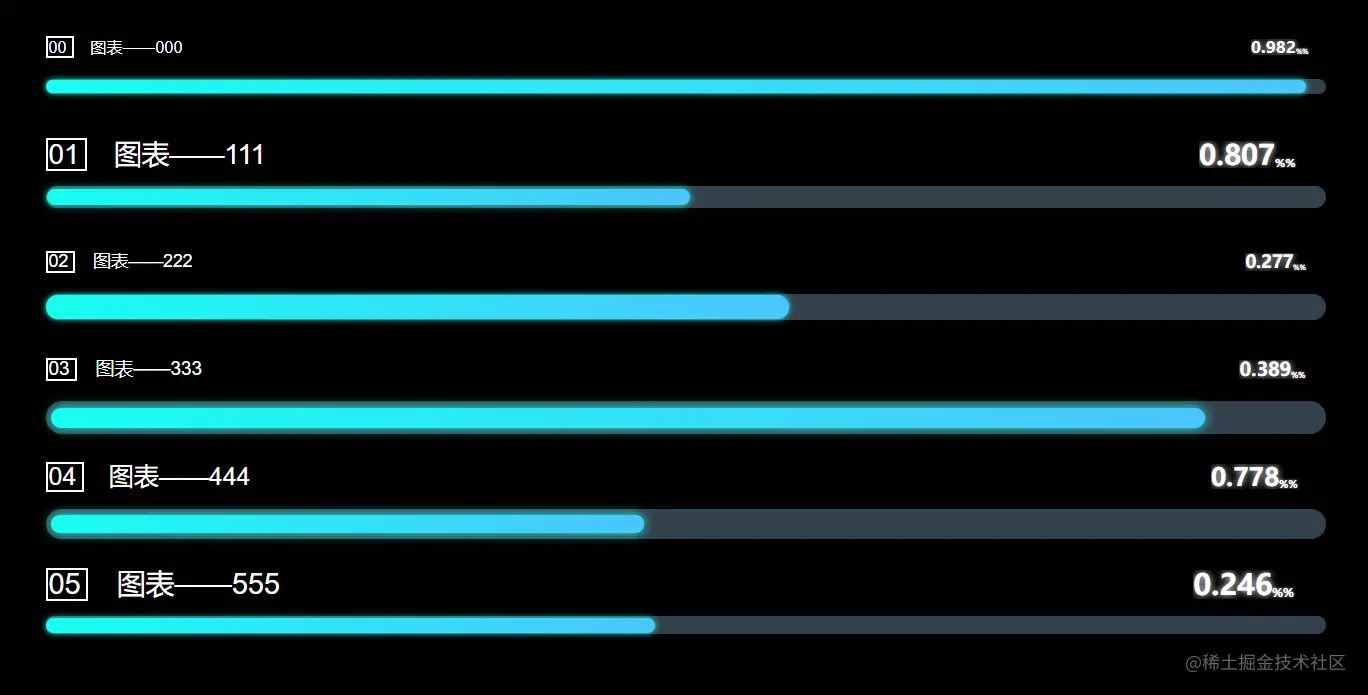
开篇因为这两天手里的项目算是整完啦,所以有点空闲来搞搞好玩儿的东西。本身这个跟上一篇闲来无事,弄个“纯CSS”的伪3D柱状图吧~算是姊妹篇,因为都是从UI图上抠下来的😝。最后的效果图就长这样儿~忽略掉 demo 里面的文本和单位哈,因为右边的数值显示 部分的样式在其他地方也有相似的效果,所以拆分成...
常见的CSS文字居中显示
1、利用line-height和vertical-alignhtml<div class="box"> <span>测试文字</span> </div>css.box{ width: 200px; height: 200px; overflow: hi...

CSS移动端布局和文字溢出显示省略号
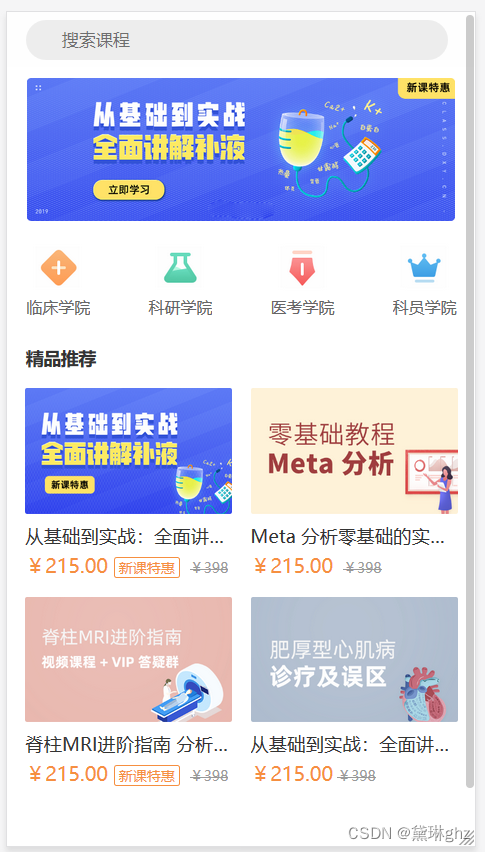
📳题目要求 阅读下列说明、效果图和代码,完成移动端布局。说明在某项目中,项目中的文件包含index.html、style.css和images文件夹。请根据现有的代码 和效果图补全代码(1)-(5)效果图📳html代码 <!DOCTYPE h...
css:overflow-y: scroll内容未超出也显示滚动条
原来的css设置如下/* 始终显示滚动条 */ overflow-y: scroll内容总是有一个距离没有撑满,发现是滚动条的问题,需要修改滚动条属性/* 内容超出显示滚动条,未超出不显示滚动条 */ overflow-y: auto;overflow-y的语法:/* overflow-y 属性 可...
通过css将网站页面变为黑白显示
样式代码html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(1...

如何处理 Hybris Accelerator css style 显示不正确的问题
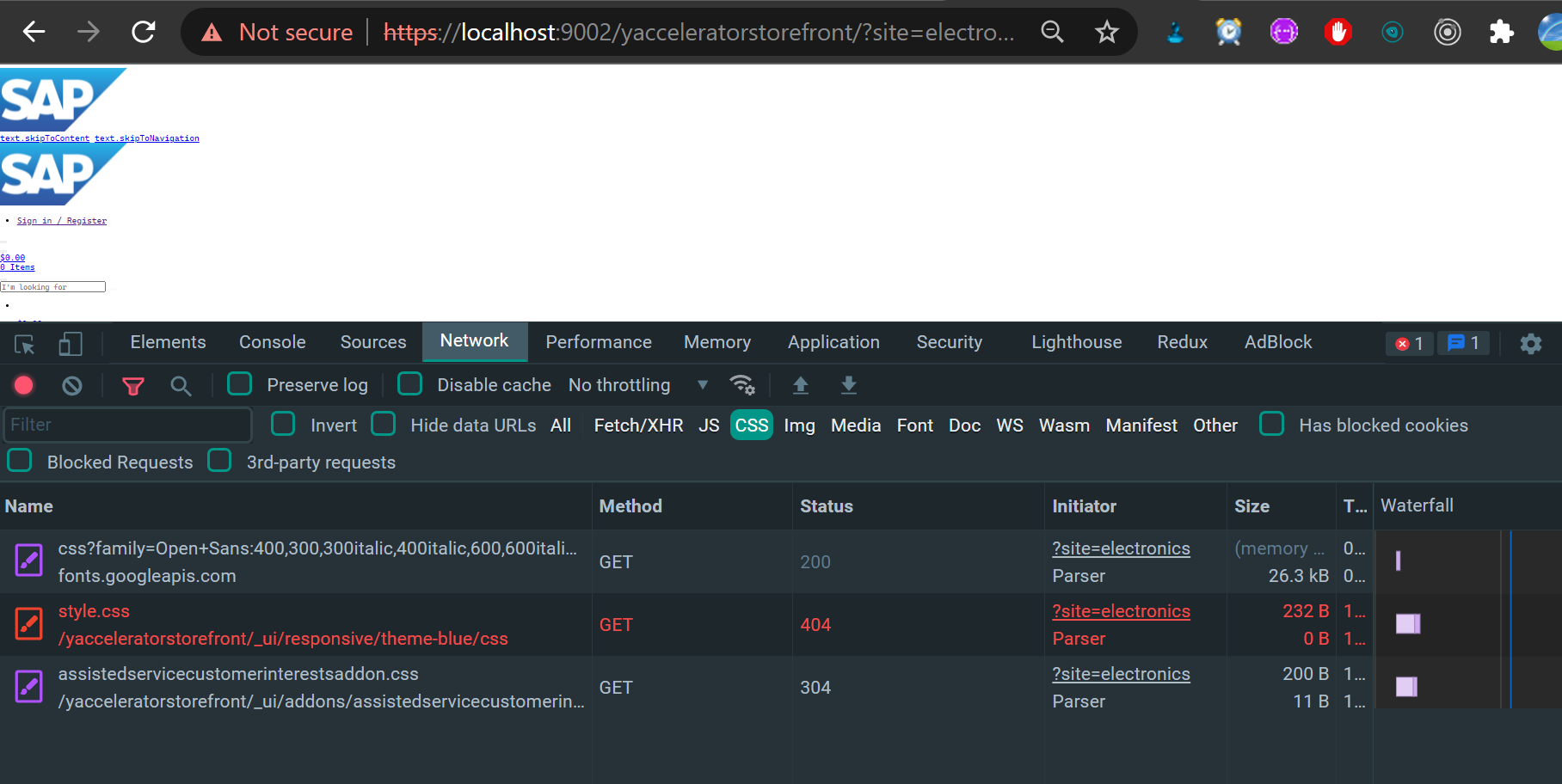
我在 Chrome 里访问 Accelerator,发现 theme-blue 对应的 css 文件无法加载:但我在 firefox 里,是能正确打开 Accelerator 的:仔细观察,发现 firefox 里,加载的 css 对应的主题是:theme-alpha所以我的解决方案是,...

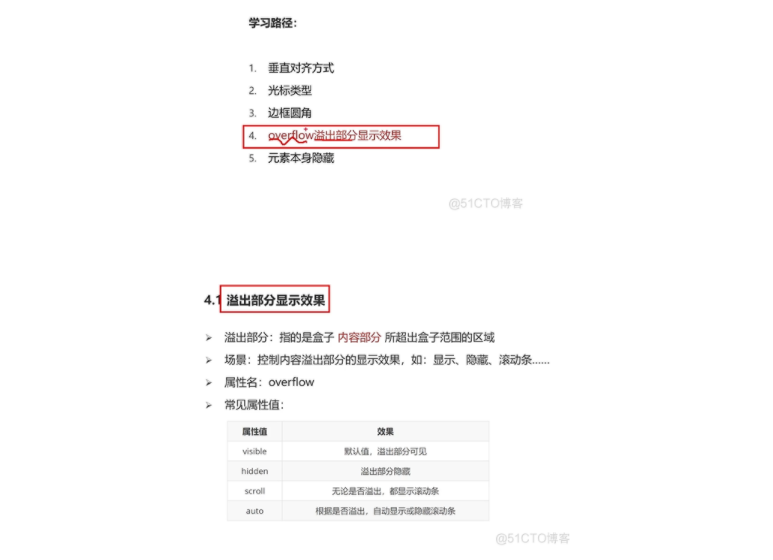
html+css实战164-溢出显示效果overflow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

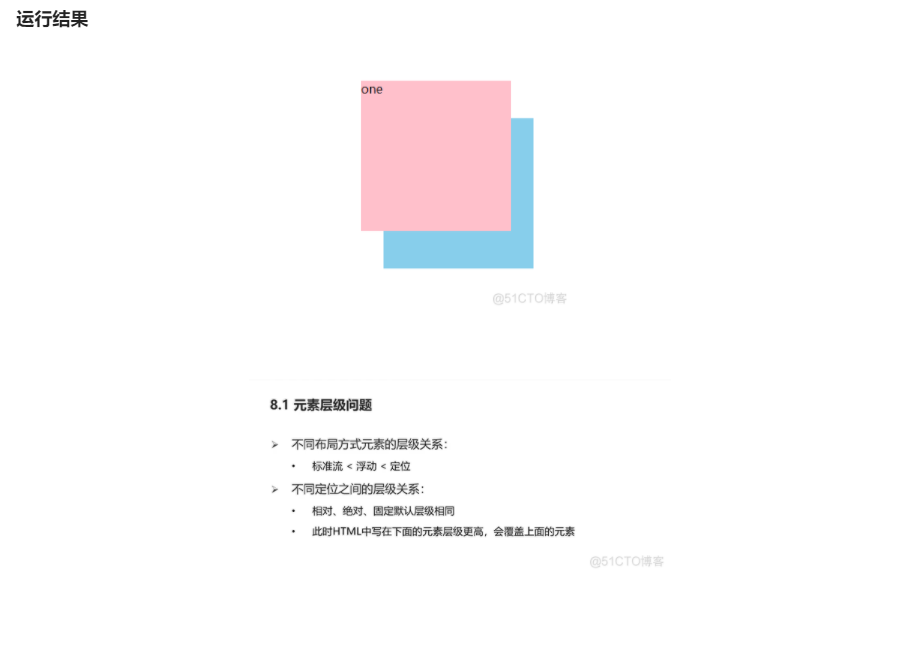
html+css实战158-定位-显示层级
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

CSS——CSS元素的显示与隐藏
元素的显示与隐藏在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。 最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







