
web前端-CSS(display,position,overflow和浮动float)
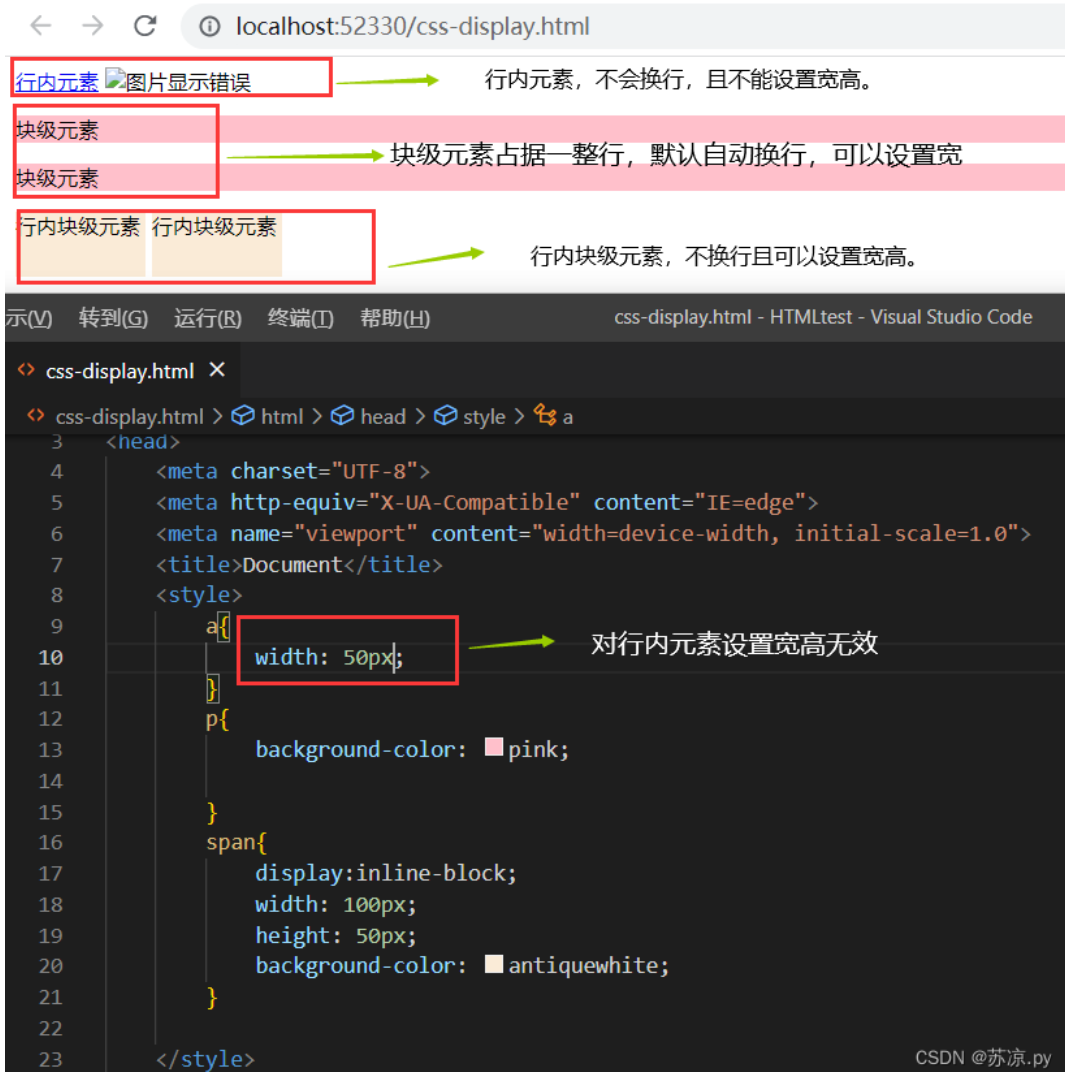
display(显示)display属性指定由元素生成的框的类型,通常用到display对应值有block、none、inline这三个值。下面我们来看看display的属性有哪些吧。属性描述none此元素不会被显示。block此元素将显示为块级元素,此元素前后会带有换行符。inline默认。此元素...

web前端-CSS(display,position,overflow和浮动float)
文章目录display(显示)内联元素块级元素行内块级元素三者区别position(定位)position属性static属性relative属性fixed属性absolute属性sticky属性五个属性的实例讲解overflow(溢出)hiddenscrollautooverflow-x和over...
10步掌握CSS定位: position static relative absolute float
http://www.see-design.com.tw/i/css_position.html 本文转自豪情博客园博客,原文链接:http://www.cnblogs.com/jikey/archive/2010/06/17/1759438.html,如需转载请自行联系原作者
css position, display, float 内联元素、块级元素
position属性:position属性指出一个元素的定位方法。有4种可能值:static, relative, absolute or fixed: static:默认值,元素按照在文档流中出现的顺序渲染 absolute:绝对定位,元素相对于它的第一个被定位的祖先元素(非static)来进行定...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







