
vue项目中使用CDN引入
前言CDN(内容分发网络)指请求资源的方式,即通过script头去请求对应的脚本资源的一种方式,项目里配置之后不需要通过npm包管理工具去下载配置的包。目的:将引用的外部js、css文件剥离开来,不编译到vendor.js中,而是用资源的形式引用,这样浏览器可以使用多个线程异步将ven...
通过CDN使用Vue
通过CDN使用Vue时,不涉及“构建步骤”。这使得设置更加简单,并且可以用于增强静态的HTML或与后端框架集成。但是,你将无法使用单文件组件(SFC)语法。1,使用全局构建版本上面的例子使用了全局构建版本的 Vue,该版本的所有顶层 API 都以属性的形式暴露在了全局的 Vue 对象上。<sc...
CDN引入vue不兼容IE浏览器
1、es6标准的省略“function”的写法,IE不兼容;// es6写法 data() { return {} } // 兼容IE写法 data: function{ return {} } 2、es6箭头函数也不兼容// 异步写法async getData(){ const res = awa...
CDN方式Vue组件注册
代码示例<div id="app"> <global-child></global-child> <local-child></local-child> </div> <script src="./vue.js">&...
CDN方式使用Vue组件通信
代码示例<div id="app"> <child @buttonclick="buttonClick" :title="title">插槽会显示这段内容</child> </div> <script src="./vue.js"><...
JS:NPM发布一个Vue组件UI库并使用CDN引入使用
NPM CDN : https://www.jsdelivr.com/一、发布一个Vue组件1、使用webpack-simple 模板项目初始化vue init webpack-simple moment-ui cd moment-ui cnpm i 2、新建组件将新建的组件放在plugin文件夹中...
CDN引入vue不兼容IE浏览器
1、es6标准的省略“function”的写法,IE不兼容;// es6写法 data() { return {} } // 兼容IE写法 data: function{ return {} } 2、es6箭头函数也不兼容// 异步写法 async getData(){ const res = aw...

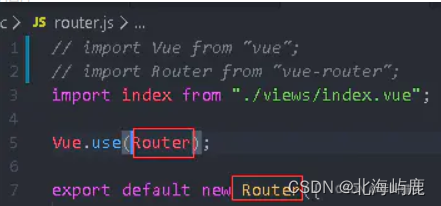
重读vue电商网站49之第三方库使用CDN
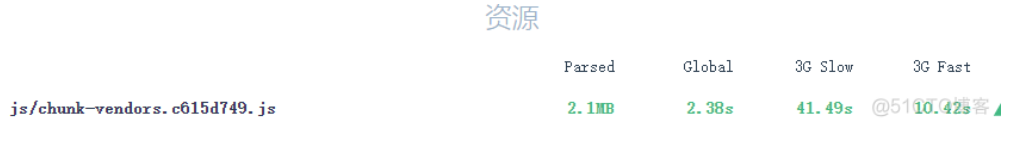
通过 externals 加载外部 CDN 资源默认情况下,通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题。例如上述 chunk-vendors.js 体积很大,原因是全部 import 所依赖的包进行了合并给它。为了解决上述问题...

vue项目+element-plus配置cdn
1,项目配置最近在做一个项目,项目配置版本如下:vue:3.2.6vue-router:4.0.11vuex:4.0.2axios:0.21.4element-plus:1.2.0-beta.6typescript:4.1.5sass:1.26.5下面分享一下,如上配置的vue3项目,如何配置cdn...

Vue+VueRouter+Nginx+CDN 项目优化实际总结
使用场景:目前这个项目要嵌入到APP中使用,项目用到router、vuex、axios等目前现状:首次加载非常缓慢,等待时间超过8秒钟我们目的:减少包体积、减少http请求次数,同时保证代码可用性、维护性、不变动业务代码路由按需加载webpack默认将所有js源代码打包成一个js文件,导致JS包会变...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。