
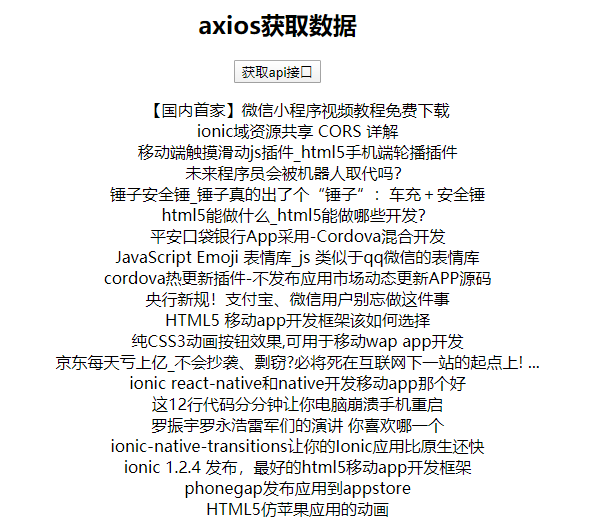
React+Axios调用api并且渲染在前端界面
import React from 'react'; import axios from 'axios' class Axios extends React.Component { //构造函数 constructor() { super(); //react定义数据 this.state =...
FC里面发不出http请求啊?无论是axios或者阿里云自己的服务API,都不成功
FC里面发不出http请求啊?无论是axios或者阿里云自己的服务API,都不成功

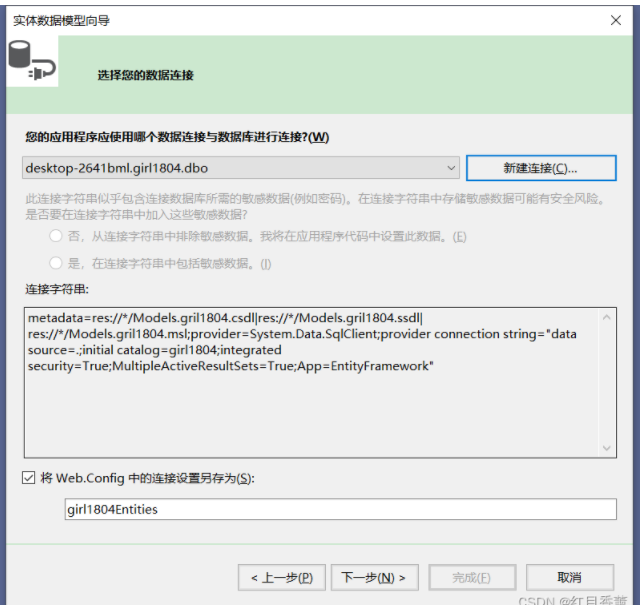
.NET MVC第十章 vue axios解析web api接口
数据库我用的是之前的数据库,用作测试,数据库的名称是【girl1804】/* Navicat SQL Server Data Transfer Source Server : mysqlserver Source Server Version : 120000 Source Host : .:143...

前端-vue基础86-axios的常见api
前端-vue基础86-axios的常见api

vue-admin-chart实现管理后台登陆页面,axios请求restful接口,Composition API风格
vue-admin-chart管理后台登陆界面是基于Vue3.2 vue-cli5 vue-router4 ElementPlus2.2 Pinia2.0状态管理存储 axios网络请求等搭建,采用TS(TypeScript)脚本语言,以Composition api风格编写,采...

小范笔记:ASP.NET Core API基础知识与Axios前端提交数据
跟同事合作前后端分离项目,自己对 WebApi 的很多知识不够全,虽说不必要学全栈,可是也要了解基础知识,才能合理设计接口、API,方便与前端交接。晚上回到宿舍后,对 WebApi 的知识查漏补缺,主要补充了 WebAPi 的一些方法、特性等如何与前端契合,如何利用工具测试 API 、...
VUE04_Promise的概述、常用API、静态方法、axios基于不同请求传参、拦截器、async/await用法(四)
⑩. async/await用法①. async作为一个关键字放到函数前面任何一个async函数都会隐式返回一个promise②. await关键字只能在使用async定义的函数中使用await后面可以直接跟一个Promise实例对象await函数不能单独使用③. async/await让异步代码看...

VUE04_Promise的概述、常用API、静态方法、axios基于不同请求传参、拦截器、async/await用法(三)
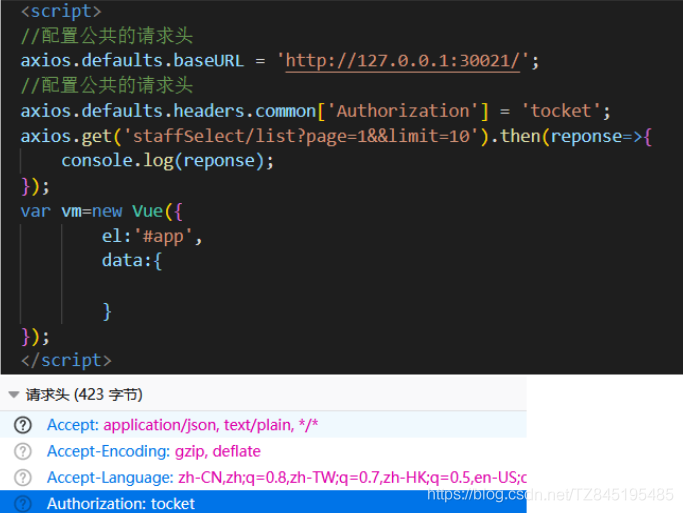
⑦. axios的响应结果①. data:实际响应回来的数据②. status:响应转态码(200表示成功)③. headers:相应头的信息④. statusText:响应状态信息⑧. axios 全局配置①. 配置公共的请求头axios.defaults.baseURL = ‘https://a...
VUE04_Promise的概述、常用API、静态方法、axios基于不同请求传参、拦截器、async/await用法(二)
④. axios介绍①. 支持浏览器、node.js、Promise②. 自动转换JSON数据,能转换请求和响应数据③. 能拦截请求和响应(强大)⑤. axios基础用法(get和delete)①. 通过传统的url 以 ? 的形式传递参数②. restful 形式传递参数③. 通过params 形...

VUE04_Promise的概述、常用API、静态方法、axios基于不同请求传参、拦截器、async/await用法(一)
①. Promise的概述和使用①. Promise是异步编程的一种解决方案,从语法上讲,Promise是一个对象,从它可以获取异步操作的消息②. 好处可以避免多层异步调用嵌套问题(回调地狱)Promise对象提供了简洁的API,使得控制异步操作更加容易③. 具体使用步骤实例化Promise对象,构...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。