
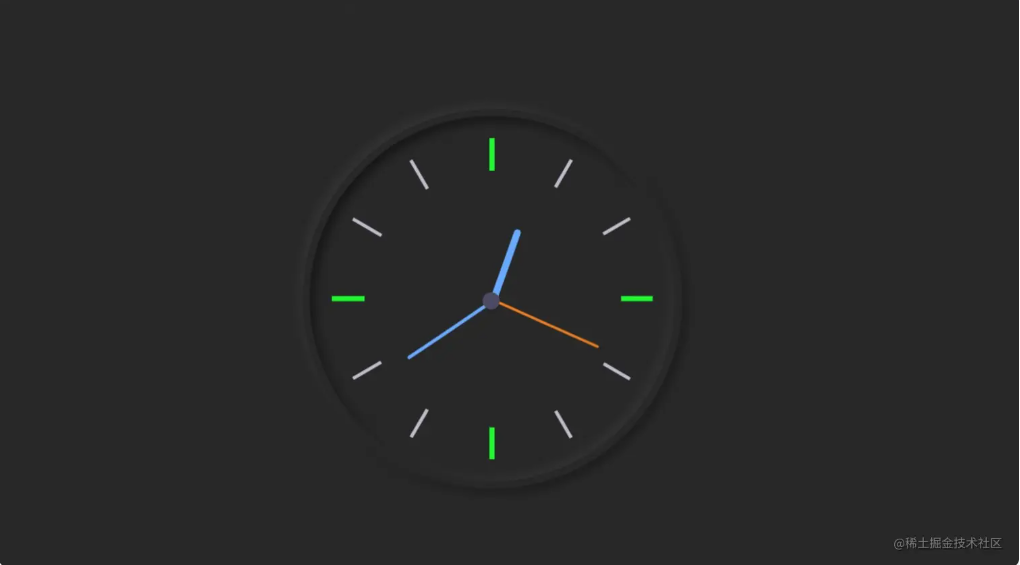
🏆使用 HTML、CSS 和 JavaScript 的酷黑主题模拟时钟
这是我参与8月更文挑战的第30天,活动详情查看:8月更文挑战如果你想使用 JavaScript 制作一个模拟时钟,那么本文将对你有所帮助。我们都知道时钟有两种,一种是模拟的,一种是数字的。虽然数字时钟被广泛使用,但模拟时钟也被很多人所喜爱。🏆使用 HTML、CSS 和 JavaScript 的简单...

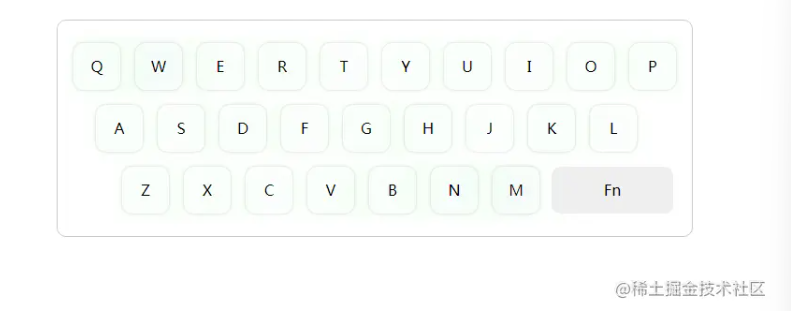
CSS实现虚拟变化主题键盘
作为程序员天天敲打着键盘,我就想能否通过css实现呢,今天我们就用css来实现一下虚拟键盘,为了不让他看起来那么单调,我们在给它添加一个变化主题色的功能效果图未变色前变色后实现思路我们来分析下布局,这一个键盘是大盒子,然后大盒子里面有三个盒子,这三个盒子分别代表三行,每一行Y轴不对齐页...

纯HTML+CSS网页设计期末作业(海贼王主题网站——图片可换,主题可换)
纯HTML+CSS网页设计期末作业(海贼王主题网站——图片可换,主题可换)博主:命运之光专栏:web网页制作大作业文件内容过多,需要的话可以点击下面链接免费下载海贼王网页资源链接网页最底下有视频可以观看网页效果,喜欢的可以在博主主页资源里免费下载(●'◡'●)让我们一起加油吧!!!(大一web课上的...

vue3通过css对按钮替换主题颜色
vue3使用css通过按钮替换主题定义一个对象用来存放颜色const theme = reactive({ fontColor: "", backgroundColor: "", });写个方法用来存储对象const setWhiteTheme = () => { theme.fontColo...

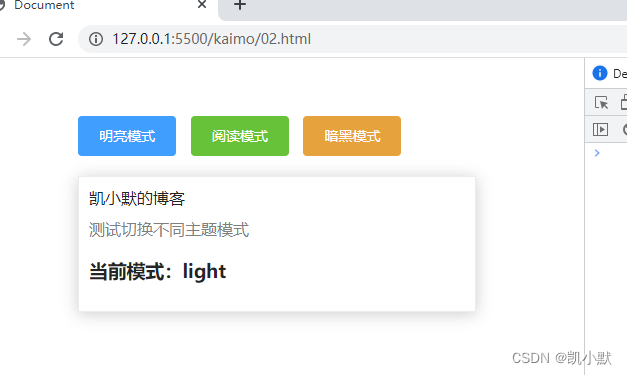
html + css + js 怎么实现主题样式的切换?
需求需要实现下面点击不同按钮进行主题样式的切换。代码实现<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatibl...

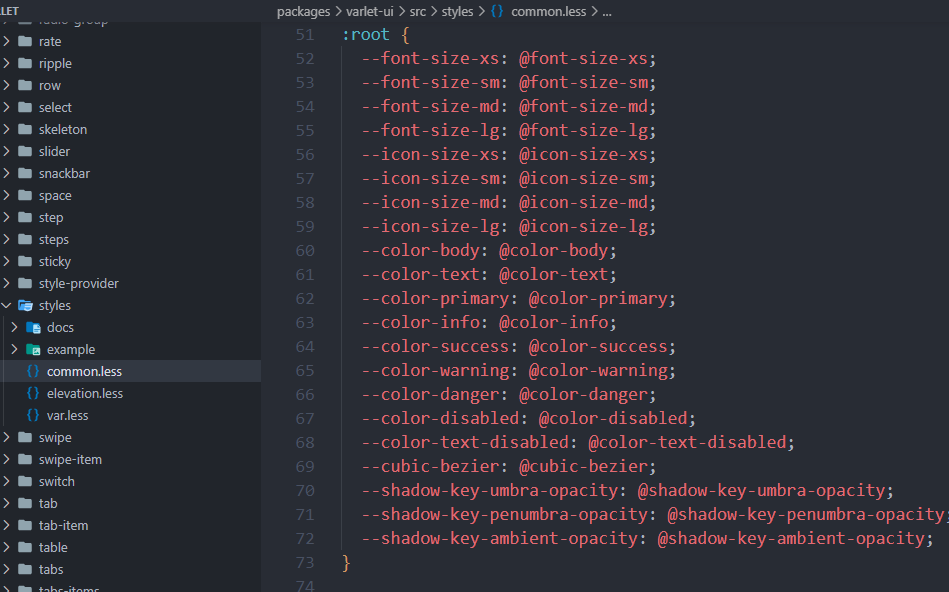
使用CSS变量实现主题定制真的很简单
本文为Varlet组件库源码主题阅读系列第六篇,Varlet支持自定义主题及暗黑模式,本篇文章我们来详细看一下这两者的实现。主题定制Varlet是通过css变量来组织样式的,什么是css变量呢,其实很简单,首先声明自定义的css属性,随便声明在哪个元素上都可以,不过只有该元素的后代才能使用,所以如果...
web前端网页设计期末课程大作业:HTML旅游网页主题网站设计——酒店主题网站设计—酒店阳光温馨网站(5页)HTML+CSS+JavaScript
学生HTML静态网页基础水平制作,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为...
web前端网页设计期末课程大作业:旅游网页主题网站设计——三亚旅游网页设计(6个页面) HTML+CSS+JavaScript
旅游 400 000 0000 登录 注册 首页 跟团游 自助游 自驾游 酒店 景点 攻略 交通 ...
web前端网页设计期末课程大作业:企业网页主题网站设计——舞蹈培训11页HTML+CSS+JavaScript
欢迎来到某某舞蹈培训官方网站 服务热线: 400-0000-000 某某舞蹈 首页 ...

使用 CSS variables 和Tailwind css实现主题换肤
背景在2B的项目中,常常有客户(甲方爸爸)需求,定制与他们企业相同的主题的网站;随着苹果暗黑模式的推出,换肤的需求在网站开发中越来越多,也越来越重要,最近在网上看到 Tailwind Labs的实现的换肤视频,决定实践一把。实现博客列表我们先使用Tailwind css 实现一个博客列表效果html...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







