
jquery实现单击div切换背景,再次单击回到原来样式
首先来看看效果图: 1.这是默认的的div样式:2.当我们单击第一个div时的样式:3.当我们再次单击第一个div时的样式:如果你需要的效果是这样的,那么请您继续往下面看,如果不是,您也可以看看实现方法。 5.首先我们需要一个jQuery环境jquery-1.8.3.js,这个文件网上...

jQuery 实现导航栏切换
我们学习原生 JS 时,写过一个图片框切换的案例,还记得采用的是什么方法做到导航栏和内容栏同步切换吗?用的是自定义属性的创建和获取,比较麻烦,我们还要使用for循环遍历绑定事件,但是学了 jQuery 之后,虽然只是入门,但以及可以完成一些基本的动态效果。 我们来对比一下二者的实现.....

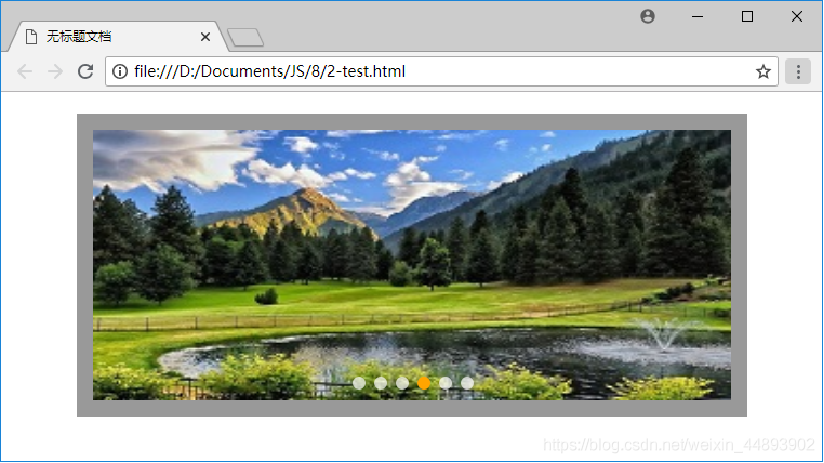
使用 jQuery 中的淡入淡出动画,实现图片的轮播效果,每隔 2 秒钟切换一张图片,共 6 张图片
需求说明:使用 jQuery 中的淡入淡出动画,实现图片的轮播效果,每隔 2 秒钟切换一张图片,共 6 张图片,切换到第 6 张后从头开始切换,在图片的下方显示 6 个小圆点,一一对应 6 张图片,图片切换时,图片对应的小圆点的颜色同时发生变化实现思路:在 ...

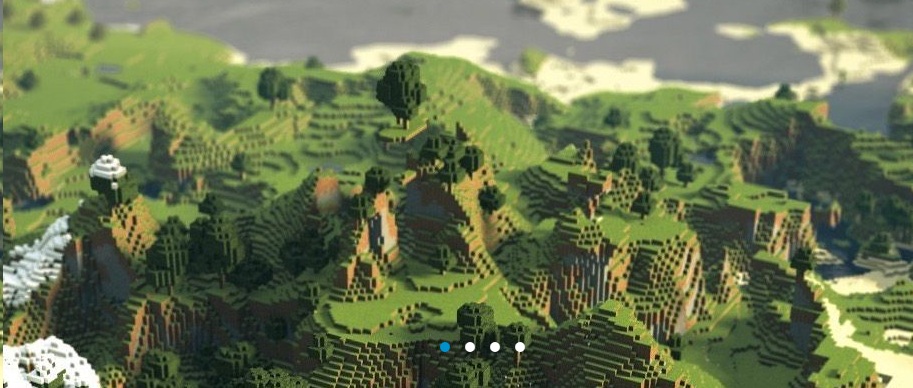
自制jQuery焦点图切换简易插件
首页经常是需要一个焦点图切换的效果,最近做的项目也正好需要,所以在网上搜索,后面查到了一个半成品的插件,这里我自己修改了一下。js文件夹下面有两个文件夹jquery.jslide.js与jquery.jslides.js,前面一个是我改写的,第二个是原作者的文件。下图是效果图: 一、静态效...
JQuery实现图片切换(自动切换+手动切换)
学习JS的时候本来积攒了很多有趣的小例子,但是苦于没有找到一些好的平台来展示这些JS效果。今天发现了RunJS这个分享代码的平台,迫不及待得想跟大家分享。 在浏览各大商城网站的时候,或者某些网站的首页,都会展示与本网站相...
jQuery图片下滑切换焦点图
在线演示 本地下载
jQuery上下切换带缩略图的焦点图
在线演示 本地下载
jQuery图片分组切换焦点图
在线演示 本地下载
jQuery带小图标的Tab切换焦点图
在线演示 本地下载
Jquery封装tab自动切换效果
今天我这边网速真是太慢了,打开一个网页要等待很久,但是还是想写篇文章----tab自动切换 因为工作中经常会碰到这样的问题 所以写博客也是总结下 最重要的是能分享下 及以后碰到类似的可以参考下! 当然这是我用Jquery来封装的 页面可以...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

