使用JavaScript实现动态生成并管理购物车的深入解析
一、引言在当前的互联网时代,电子商务已成为我们日常生活的重要组成部分。购物车作为电子商务网站的核心功能之一,其实现方式对于用户体验至关重要。本文将深入探讨如何使用JavaScript实现一个动态生成并管理购物车的功能,并详细介绍其实现细节,同时附上相关代码。二、购物车功能的复杂性与重要性购物车的复杂...
怎么使用 js 动态生成海报?
方案一:DOM->canvas->image将目标 DOM 节点绘制到 canvas 画布,然后利用 canvas 相关的 API 以图片形式导出。可简单标记为绘制阶段和导出阶段两个步骤:绘制阶段:选择希望绘制的 DOM 节点,根据 DOM 的 nodeType 属性调用 canvas ...

JS——瀑布流无限加载以及动态生成a标签
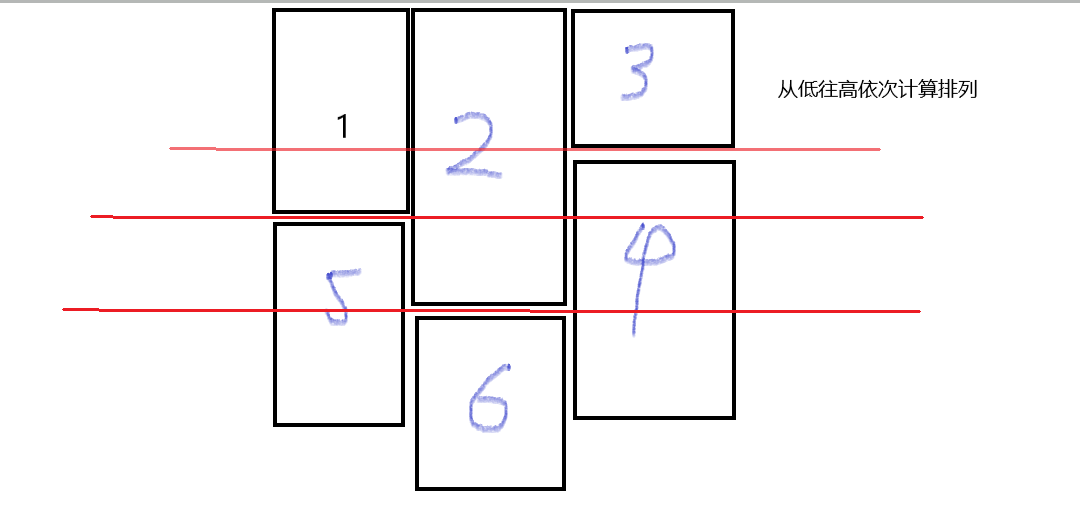
如何实现瀑布流排列效果?看下面这张图通过js去比较每张图片的高度,然后进行排列。 这是一个模拟的瀑布流的list列表项<div id="main"> <div class="box"> <a href="#" class="...

Selenium 如何定位 JavaScript 动态生成的页面元素
Selenium 是一个自动化测试工具,可以用来模拟浏览器的操作,如点击、输入、滚动等。但是有时候,我们需要定位的页面元素并不是一开始就存在的,而是由 JavaScript 动态生成的。这时候,如果我们直接用 Selenium 的 find_element 方法去定位元素,可能会出现找不到元素的错误...
js——动态生成列表
js——动态生成列表1.html写的静态页面如下: <table class="table table-striped"> <caption>收货地址列表</caption> <thead> <tr> ...

JavaScript入门第十一章(练习--动态生成柱状图)
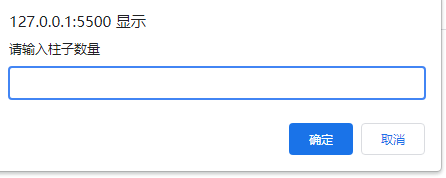
需求:允许用户输入要生成的柱状图数量随机生成柱状图的每个柱子的高度 代码部分<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport"....
js如何实现将动态生成的li节点进行删除?报错
添加动态li实现方式如下: var li=document.createElement("li"); li.setAttribute("id",liid); li.innerHTML=''; document.getElementById("done").a...
DWZ用js动态生成tree的HTML,插入DOM无效?这是因为什么呢? :报错
提问如题,有朋友这个问题的朋友吗? 树形根本就出不来...检查过输出的HTML结构都是正确的...为什么?
DWZ用js动态生成tree的HTML,插入DOM无效?这是因为什么呢 - HTML报错
" 提问如题,有朋友这个问题的朋友吗? 树形根本就出不来...检查过输出的HTML结构都是正确的...为什么? "
DWZ用js动态生成tree的HTML,插入DOM无效?这是因为什么呢?-HTML报错
" 提问如题,有朋友这个问题的朋友吗? 树形根本就出不来...检查过输出的HTML结构都是正确的...为什么? "
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript征服
- JavaScript方法
- JavaScript绑定事件
- JavaScript元素
- JavaScript HTML
- JavaScript函数
- JavaScript入口
- JavaScript内存
- JavaScript uuid
- JavaScript CSS
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









