
JS事件监听两种使用方法
首先说一下什么是事件监听,事件监听就是通过某一事物的源对象(当某种事件发生时),然后向监听器传送某种事件对象,监听器里面封装了某种事件信息,接到事件对象后进行某种处理,这就是事件监听。简单来说以学校放课铃作为事物源对象,然后放学设置事件监听的方法主要有onclick(点击事件)和addEventLi...
js正则表达式的作用及使用方法
正则表达式是一种用于匹配字符串的工具,能够通过一定的规则匹配符合特定条件的字符串。在JavaScript中,正则表达式是以 / 开头和结尾的,可以用于字符串的匹配、替换、提取等操作。其使用方法包括以下几个部分:创建正则表达式对象可以通过直接使用正则表达式字面量或使用RegExp构造函数来创建正则表达...

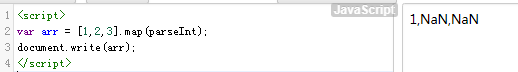
js中map的使用方法
map在js中的功能相当强大,故整理此文加深记忆。一、概念map()方法定义在JavaScript的Array中,它返回一个新的数组,新返回数组中的每个元素为原始数组的每一个元素分别调用map中的回调函数处理后的值。注意:map()不会对空数组进行检测map()不会改变原始数组(返回新数组)map(...

【JavaScript】JavaScript基本使用方法
编辑如何回复程序员发来的短信:Hello world—hello nerd.前言:大家好,我是程序猿爱打拳。今天我给大家讲解的是初识JavaScript中基本组成成分、引入方法、输入输出语句,并用源码与效果图的方式展示给大家。目录1.JavaScript组成2.JavaScript代码初体验&nbs...

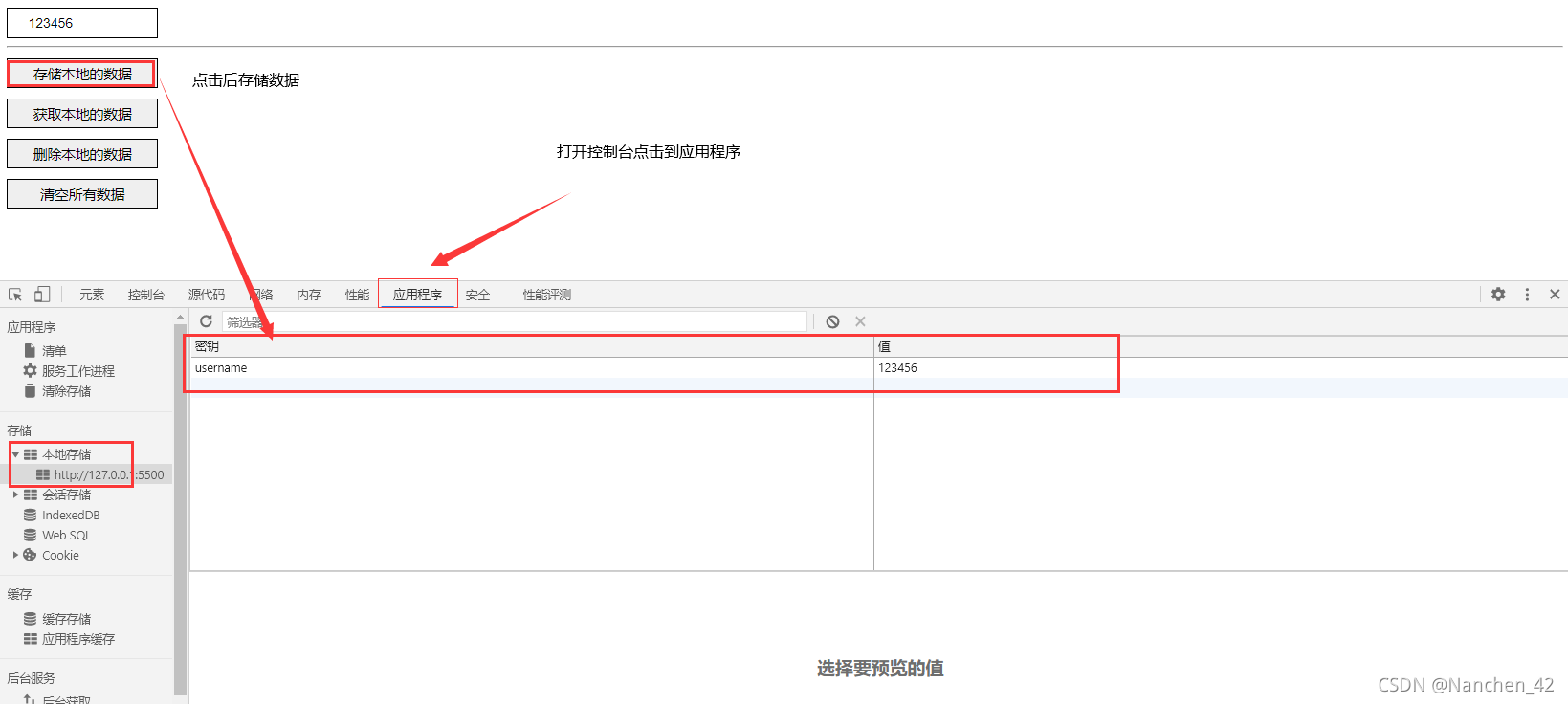
JavaScript——localStorage和sessionStorage的使用方法
首先localStorage和sessionStorage都是用来存储客户端临时信息的对象。说白了就是把用户输入的信息放在本地中,通常用于记住密码这一类需要实现存储数据的功能。通常我们自己写的网页每次刷新后数据就自动消失了,而这两个方法可以让其刷新完毕过后还保留其中用户输入的数据这里就用到loacl...

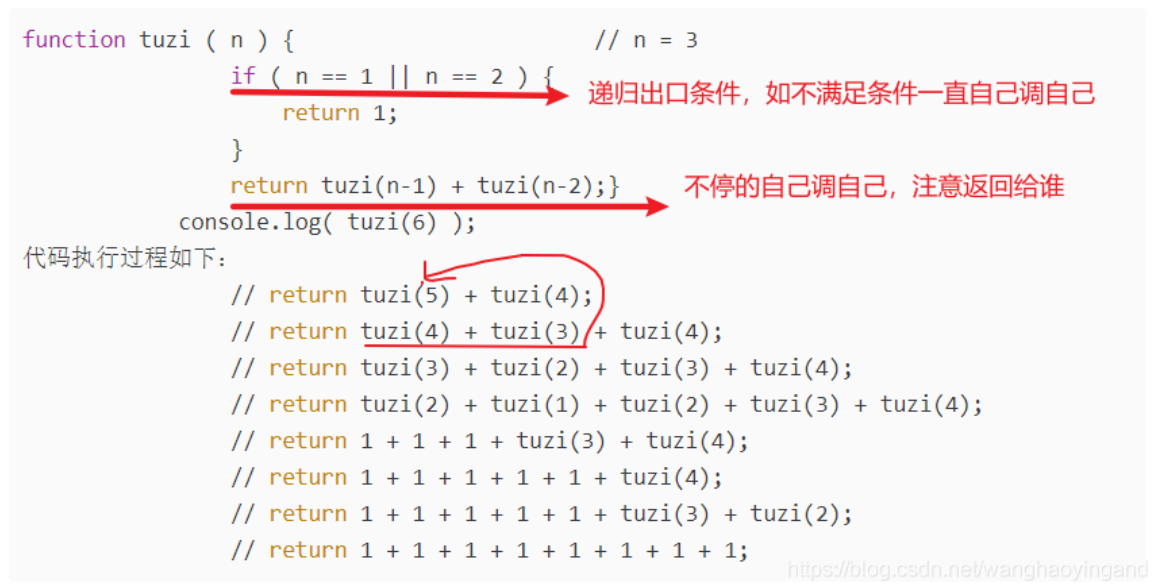
Javascript中递归的使用方法
个人理解:递归就是自己调用自己。递归需要一个条件,如果条件不满足他会继续执行,条件满足,递归返回ps:回头使用调试工具,看看递归是怎么一步一步执行的。1. 剖析利用递归算法,求斐波那契数列1、1、2、3、5、8、13、21... //第n个月有几对兔子,可以让前两个月的兔子数相加2. ...

JavaScript总结:关于堆栈、队列中push()、pop()、shift()、unshift()使用方法的理解
今天在学习js中发现push()、pop()、shift()、unshift()四种方法在栈和队列中的使用,发现结果和自己想像的不太一样,下面我们看代码和运行结果:var stack = []; stack.push("栈1"); //push(ele):元素入栈,返回入栈后数组的长度 s...

Javascript中常用事件集合和事件使用方法
一、事件绑定格式:事件源 . on事件类型=事件处理函数事件绑定三要素1、事件源:和谁绑定2、事件类型:什么事件3、事件处理函数:触发了要执行什么二、常用事件类型三、事件传播什么是事件传播:当几个div是父子关系时,点击子的事件,父的事件也会触发1.阻止事件传播格式:事件对...
Javascript中定时器的使用方法
Javascript中定时器的使用方法1.间隔定时器(每隔一段时间执行一次代码)格式:setInterval(函数,时间) //时间单位是毫秒,每隔设置的时间执行函数里的内容一遍(一直执行)//每隔一秒钟,输出一次i,并加一 var i=0 setInterval(function test(){ ...
Javascript中数组的定义和常见使用方法
一、定义数组1、定义数组var arry=[1,2,'小名',false] //var 数组名=[值1,值2,...]2、设置数组长度arry.length=10 //数组长度设置为10二、数组常见方法(1)在尾部增加值(push())格式:数组名.push(追加的值)arry.push("小卒")...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript闭包
- JavaScript防抖
- JavaScript节流
- JavaScript区别
- JavaScript Java
- JavaScript异步处理
- JavaScript开发
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









