
搭建Vue3组件库:第六章 搭建Vitest前端单元测试环境
Vitest 是一个基于 Vite 的测试框架,它可以做到与 Vite 通用配置。也就是说,如果你在 Vite 中使用插件支持了JSX语法,做单元测试的时候就无需再配置一遍了,这点非常重要。并且 Vite 兼容了大部分 Jest 的使用方法,这样以往 Jest 的使用经验依然可以用在 Vitest ...
搭建Vue3组件库:第五章 Jest进行前端单元测试
单元测试是软件质量的重要保证。在 Github 上挑选一款软件,单元测试覆盖率是评价软件成熟度的一个重要指标。通常成熟可靠的开源产品都有完善的单元测试,并且覆盖率可以达到 80% 以上。本章任务搭建Jest环境编写有关Jest的函数引入DOM仿真,完成一个前端页面测试【task1】搭建 Jest环境...

前端:vue-element-admin 搭建踩坑笔记
1、本地安装node首先本地安装后nodejs,我本地的版本如下:PS E:\hgm\vue-admin\vue-element-admin> npm -v 6.14.16 PS E:\hgm\vue-admin\vue-element-admin> node -v v14.19.1配置...

从零开始,搭建一个简单的购物平台(十九)前端商城部分
从零开始,搭建一个简单的购物平台(十八)前端商城部分:https://blog.csdn.net/time_____/article/details/108918489项目源码(持续更新):https://gitee.com/DieHunter/myCode/tree/master/shopping...

微服务项目:尚融宝(31)(前端搭建:会员列表搭建(2))
二、前端整合1、创建vue组件core/user-info/list.vue<template> <div class="app-container"> user list </div> </template>2、配置路由 { path: ...
微服务项目:尚融宝(16)(前端搭建:上手EasyExcel)
放弃幻想,认清现实,准备斗争一、Excel导入导出的应用场景1、数据导入减轻录入工作量2、数据导出统计信息归档3、数据传输异构系统之间数据传输二、EasyExcel简介常见excel分析框架:POI、EasyExcel1、官方网站GitHub - alibaba/easyexcel: 快速、简洁、解...

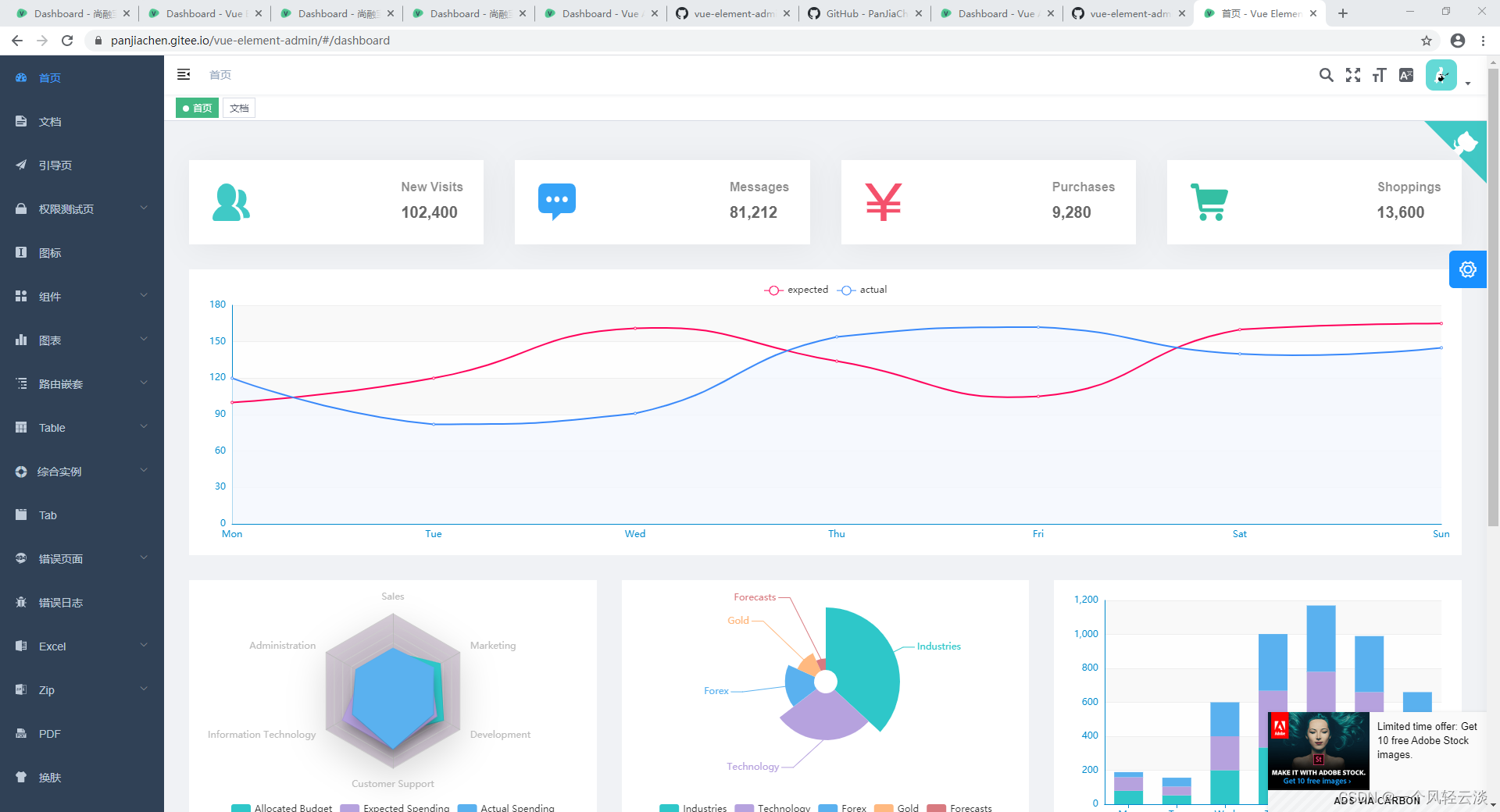
微服务项目:尚融宝(13)(前端平台:搭建管理平台前端程序)
认清现实,放弃幻想,准备斗争一、vue-element-adminvue-element-admin是基于element-ui 的一套后台管理系统集成方案。GitHub地址:https://github.com/PanJiaChen/vue-element-admin项目在线预览:http...
从0到1搭建前端异常监控系统(Vue + Webpack + Node.js + Egg.js + Jest)(下)
4.2 ErrorBoundary标签错误边界仅可以捕获其子组件的错误。错误边界无法捕获其自身的错误。如果一个错误边界无法渲染错误信息,则错误会向上冒泡至最接近的错误边界。这也类似于 JavaScript 中 catch {} 的工作机制。创建ErrorBoundary组件import React ...
从0到1搭建前端异常监控系统(Vue + Webpack + Node.js + Egg.js + Jest)(上)
您将Get的技能收集前端错误(原生、React、Vue)编写错误上报逻辑利用Egg.js编写一个错误日志采集服务编写webpack插件自动上传sourcemap利用sourcemap还原压缩代码源码位置利用Jest进行单元测试工作流程收集错误上报错误代码上线打包将sourcemap文件上传至错误监控...
搭建自己的前端组件库-集成tailwindcss
安装tailwindcssnpm install -D tailwindcss@latest postcss@latest autoprefixer@latest报错?但是在打包的时候报错PostCSS plugin vue-sfc-vars requires PostCSS 8需要安装兼容版本才行...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










