
ASP.NET Web——GridView完整增删改查示例(全篇幅包含sql脚本)大二结业考试必备技能
ASP.NET Web——GridView 完整增删改查示例(全篇幅包含sql脚本)大二结业考试必备技能 环境说明 系统要求:win7/10/11 开发语言:C# 开发工具:Visual Studio 2012/2017/2019/2022,本示例使用的...

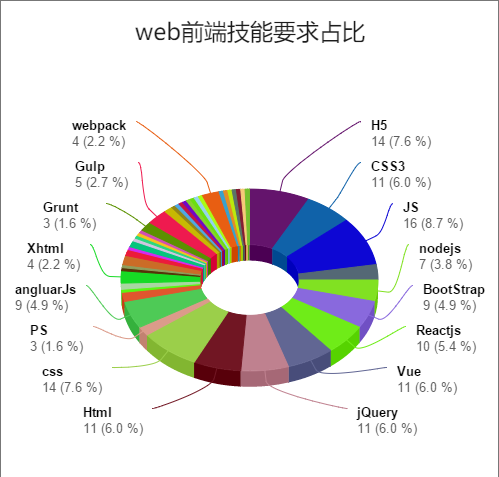
系统化web前端需要技能所占比(通过图表分析来看您是不是一个合格的前端)
我想很多人在找工作的时候都会面临的一个问题是,我会的技能到底是不是公司需要的技能,我会的技能到底在公司可以用到多少,还有我的目前会的技术是不是目前比较流行的技术,我目前的技术还可以做些什么....其实这些迷惑我也经常问自己,所以我会经常看一些帖子,看看别人最近都是在忙什么技术,后来我想了一下,与其看...
Go语言学习路线 - 5.基础篇:从一个web项目来谈Go语言的技能点
从一个Web项目开始 经过了 入门篇 的学习,大家已经初步了解Go语言的语法,也能写常见的代码了。接下来,我们就从一个Web项目入手,看看一些常见的技能与知识吧。 我们先简单地聊一下这个Web项目的背景:我们要做的是一个简单的web系统 ,有前端同学负责界面的开发,后端不会考虑高并发等复杂情况。 我...

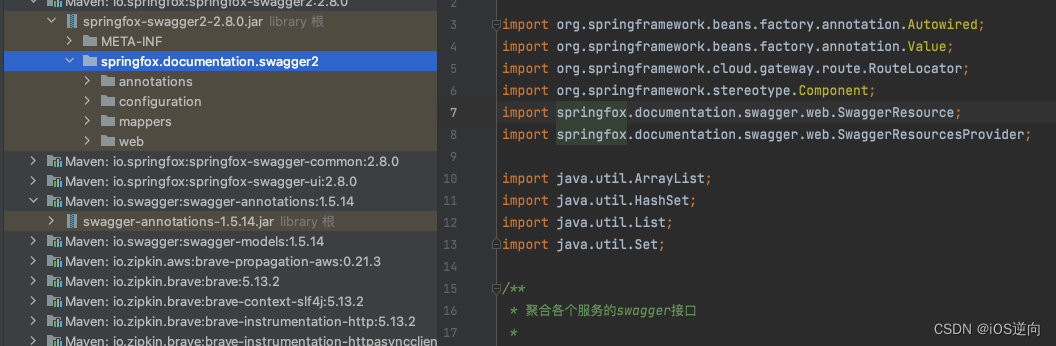
java小技能:Swagger (RESTful 风格的 Web 服务框架)
引言后端修改了接口,需要手动维护api文档,加大了开发的工作量和困难,而swagger的出现就是为了解决这一系列的问题。swagger是一套基于OpenAPI规范构建的开源工具,使用RestApi代码变,文档变跨语言,支持多种语言swagger-ui 呈现出来的是一份可交互式的API文档,可以直接在...

2021年江苏省职业院校技能大赛中职 网络信息安全赛项试卷--web安全渗透测试解析
@TOC2021年江苏省web安全渗透测试任务书2021年江苏省Web安全渗透测试 任务环境说明:服务器场景:PYsystem0043服务器场景操作系统:未知服务器场景用户名:未知 密码:未知1.通过浏览器访问http://靶机服务器IP/1,对该页面进行渗透测试, 找到flag格式:flag...

学习python web 需要的掌握技能、框架、必备工具、
学习python web 需要的掌握技能、框架、必备工具、

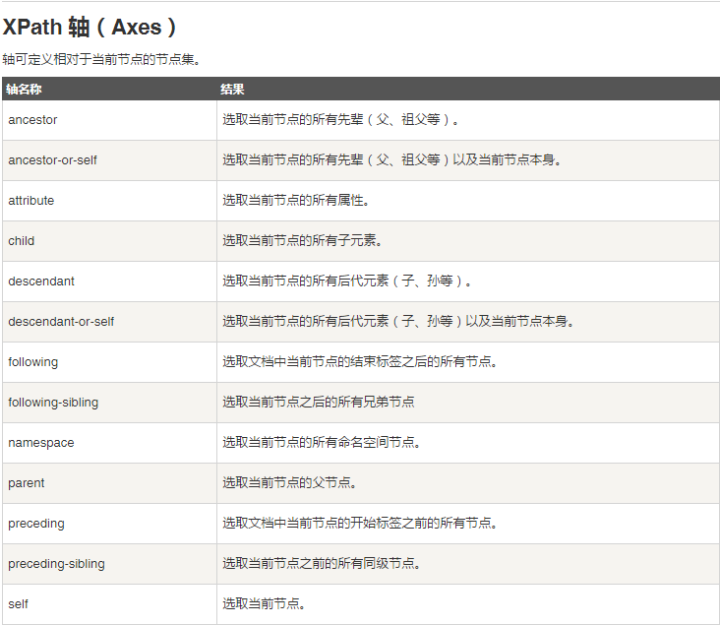
web-UI自动化必会技能—xpath轴,了解一下?
本来以为不会再更新UI自动化相关的东西了,不过最近群里的朋友在搞UI,提出了许多问题,我看了下,大多还是页面元素定位类的问题,那今天就再讲点。一、先了解xpath说到元素定位,大家应该都知道常见的几种定位方式:find_element_by_name()find_element_by_id()fin...

测试开发必备技能:Web安全测试漏洞靶场实战
安全在互联网行业,是一个对专业性较强,且敏感的一个领域,所谓"一念成佛,一念入魔",安全技术利用得当,可以为你的产品、网站更好的保驾护航,而如果心术不正,利用安全漏洞去做一些未法牟利,则容易造成承担不必要的违法责任。在日常很容易被大家忽略的一点...

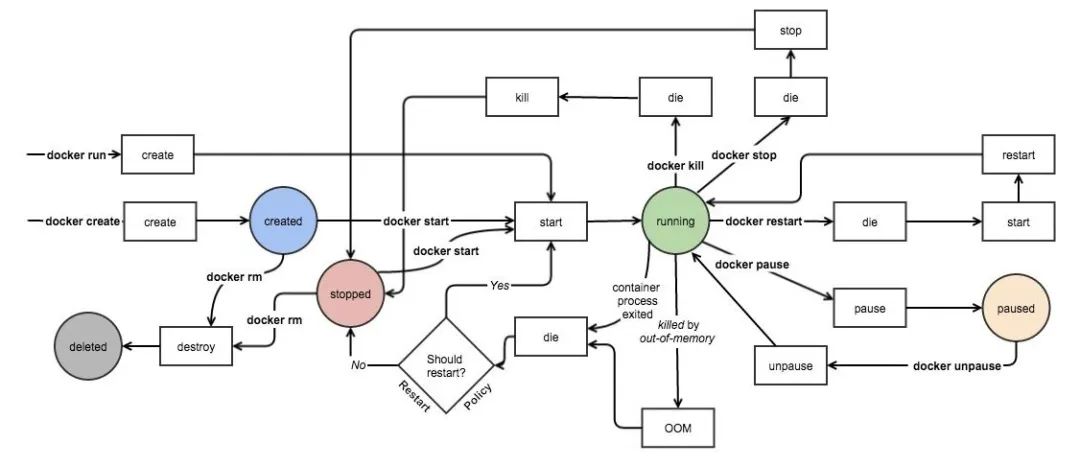
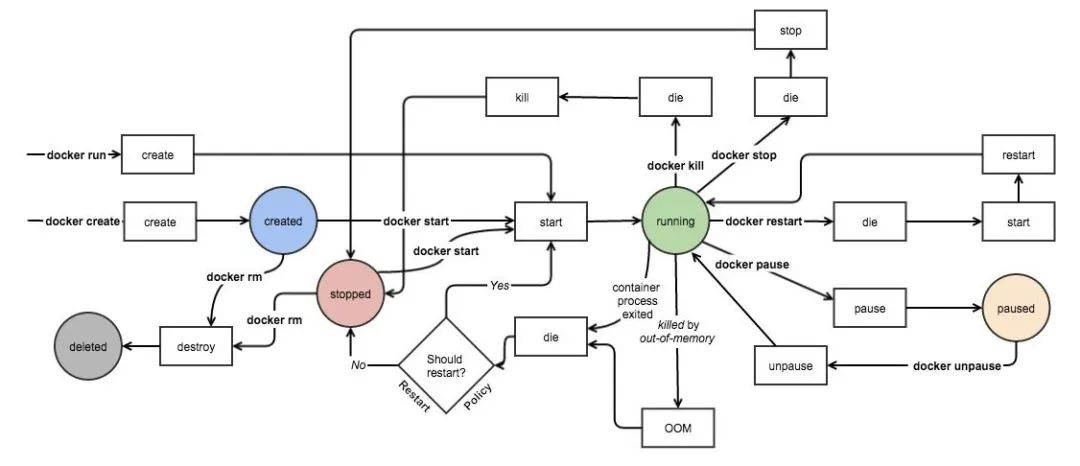
测试必会 | 通过容器化 Python Web 应用掌握 Docker 容器核心技能
当多个窗口同时 attach 到同一个容器时,所有的窗口都会同步的显示,假如其中的一个窗口发生阻塞时,其它的窗口也会阻塞。attach 必须是登陆到一个已经运行的容器里,如果从这个容器中 exit 退出的话,会导致容器停止。容器里进程新建的文件,怎么才能让宿主机获取到?宿主机上的文件和目录,怎么才能...

测试必会 | 通过容器化 Python Web 应用掌握 Docker 容器核心技能
更多技术文章分享和免费资料领取https://qrcode.testing-studio.com/f?from=Aliyun&url=https://ceshiren.com/t/topic/16586当多个窗口同时 attach 到同一个容器时,所有的窗口都会同步的显示,假如其中的一个窗口...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








