Vue3 + Js 指定位置进行拖动
拖动 npm install @gausszhou/vue3-drag-resize-rotate//main.js import { createApp } from 'vue' // import './style.css' import App from './App....

JavaScript日历制作并实现拖动选择日期
效果展示代码html<html onmouseup="mouseup(event)" onmousedown="mousedown(event)" onmousemove="mouseover(event)"> <head> <meta char...

JS实现鼠标拖动div移动
目录效果演示:demo:效果演示:demo:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> ...
js 拖动图片
<script type="text/javascript"> var oipc = document.getElementById('pic'); var isDrag = false;//是否开始拖拽 false 不拖拽 var disX, disY;//图片相对于图片的位置 //鼠...
JS案例:小球拖动,记录轨迹,并原路返回
附上代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="...

万文篇章带你搞懂JavaScript——如何使用js实现模态框拖动,放大镜和侧边栏固定效果
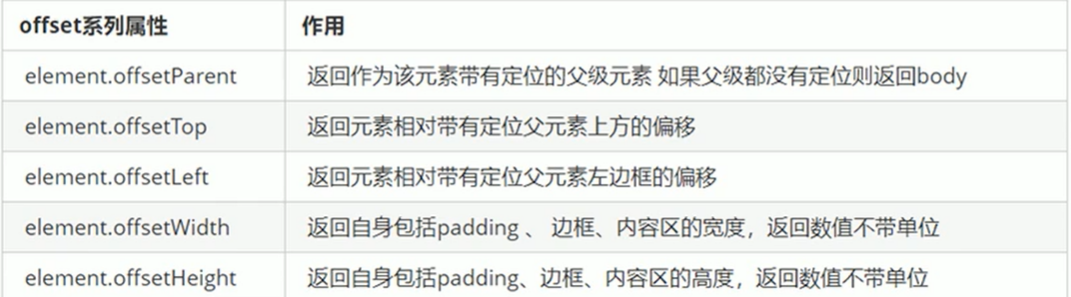
前言这篇文章来实现一下js中的放大镜效果,以及如何实现模态框拖动效果 先来了解一下offset,client和scroll系列属性1.offset系列属性使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。下面在代码中实现一下更为直观<!DOCTYPE html> &...

js 实现上下拖动改变父 div 的高度,左右上下拖动动态分割孩子的宽高
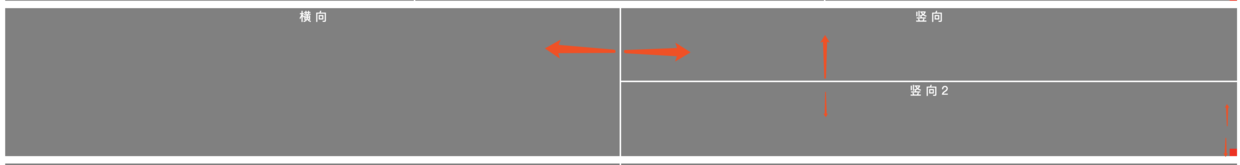
1. 需求实现父 div 里面 左右,上下动态分割 div,并上下改变父 div 的高度,并且宽和高都是按百分比(如图) 。2. 实现原理2.1 父布局<div class='hj-wrap'> <div class="arrow"><...
[ios自动化测试]用js写了一个脚本,拖动播放器的slider,但是slide?报错
window.sliders()[0].dragToValue("1"); 这句代码会报错。附截图 大神快来
请js大神帮抓bug,愿发200元红包:图片被拖动后莫名其妙影响其它相邻图片的大小? 400 报错
请js大神帮抓bug,愿发200元红包:图片被拖动后莫名其妙影响其它相邻图片的大小? 400 报错 已在一品威客网站发布任务,请搜索“解决图片被拖动后莫名其妙影响其它相邻图片的大小”,接单。我qq:635200611. 运行环境: 在chrome中调试,模拟手机。 背景: 在手机屏幕上...
JavaScript - 元素拖动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript实现元素拖动</title> <style> *{ ma...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript案例
- JavaScript set
- JavaScript开发
- JavaScript map
- JavaScript区别
- JavaScript对象
- JavaScript数组
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









