
CSS 实用技巧(更新ing)
前言在开发交互式用户界面时,级联样式表 (CSS) 非常棒且非常强大。CSS 有一些惊人的隐藏提示和技巧,可以用来改善你网站的外观。本文将介绍每个前端开发人员在开发出色且用户友好的网页时需要知道的一些很棒的 CSS 技巧。现在,就让我们开始吧!技巧1、首字下沉我们可以在 CSS 中实现首字下沉。它比...

IntelliJ IDEA - 热部署(更新HTML/JSP/JS/CSS代码、不用重启Tomcat)
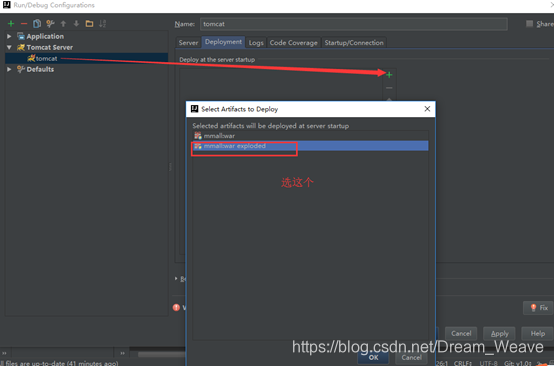
前言 前端热部署(更改前端代码,不用重启tomcat,刷新浏览器就可以)。 步骤 Ps:主要在于 On frame deactivation 选项配置选择为 Update classes and resourses (当且仅当在Deployment配置页,对应的目的war形式配置为exploded,...
oss文件到底咋更新,刷新了cdn还是显示为旧的更新时间,以及会缓存css文件?
wordpress网站: 这个是我最近更新的缓存过期时间, 上午的时候cdn刷新预热做了这些操作, 结果oss文件管理查看到的文件更新时间仍为早前2月时的日期,一气之下我把oss里的内容全删了,现在在重新浏览,下面红叉都是新的同步进来的文件,时间是现在的,但是之前的都是2月多的。 我之前做了一个操作...
CSS 小技巧(不定时更新)
1.Web 文本中的省略号 在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事。 下面是HTML代码...
Windows 10创造者更新:Edge支持CSS自定义属性
即将推出的Windows 10创造者更新正式版中,微软将为默认浏览器Microsoft Edge带来更多的扩展支持,并默认阻止Flash内容运行。而现在,微软又宣布,Edge浏览器正式支持CSS自定义属性。 据外媒报道,近日微软确认,Edge HTML 15.15061中已经增加了对CSS自定义属性...
CSS-各种cs样式之浏览器兼容处理方式汇总大全(更新中...)
页面模板 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> ...
原生app嵌入h5页面,怎么实现不升级app更新H5页面的CSS
H5页面为了离线浏览已经把CSS都放在asset文件夹下了。现在想不安装新的原生安装包,更新CSS文件,应该怎么做?请这方面有经验的朋友多给出几种解决方案,并分别列出优劣。
【原】CSS hack整理(更新于20141109)
浏览器的兼容性一直是个头疼的问题,使用“欺骗”技术可使各个浏览器效果一致,花了些时间整理了各个浏览器的HACK,主要包括IE系列和最新版本的Chrome、Safari、Firefox、 Opera,比较全面的记录下Hack,内容包括3部分:媒体查询 hack、属性Hack、选择器Hack,这些Hac...
一些非常有用的html,css,javascript代码片段(持久更新)
1.判断设备是否联网 if (navigator.onLine) { //some code }else{ //others code } 2.获取url的指定参数 function getString(parameter) { var url = window.location.hre...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







