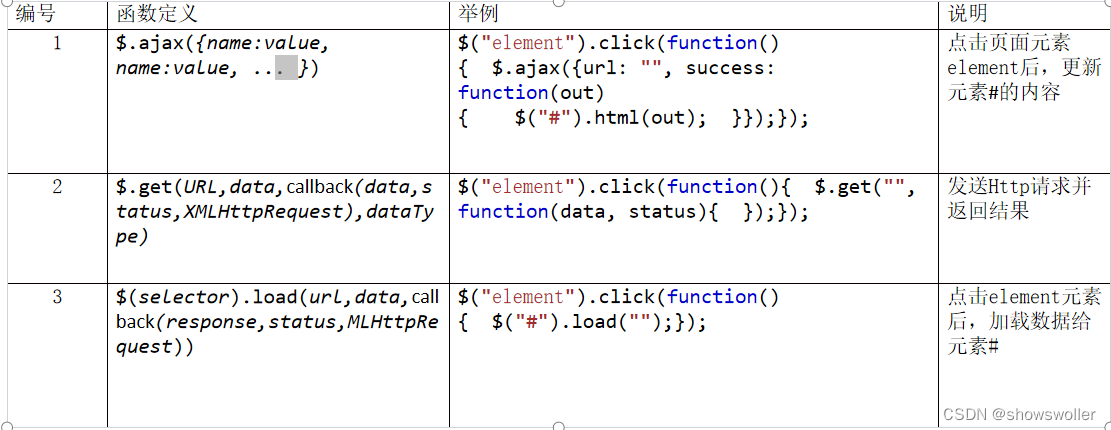
介绍几个常见的 AJAX 实例,帮助你更好地理解和运用 AJAX 技术
AJAX(Asynchronous JavaScript and XML)是一种用于在浏览器和服务器之间进行异步通信的技术。它通过在后台发送 HTTP 请求并异步获取响应,实现了无需刷新整个页面的数据交互。通过 AJAX,可以在不打断用户操作的情况下,在网页中更新部分内容,提高用户体验。 在使用 A...

【Web智能聊天客服】之JavaScript、jQuery、AJAX讲解及实例(超详细必看 附源码)
觉得有帮助请点赞关注收藏~~~一、JavaScript基础Javascript是网页编程语言,决定网页元素的动作。HTML页面中通过<script></script>指定Javascript内容,通过//或者 /* */执行代码的备注功能,并且区分大小写。1:变量Javasc...

Java Web——Ajax的结束与第二个实例
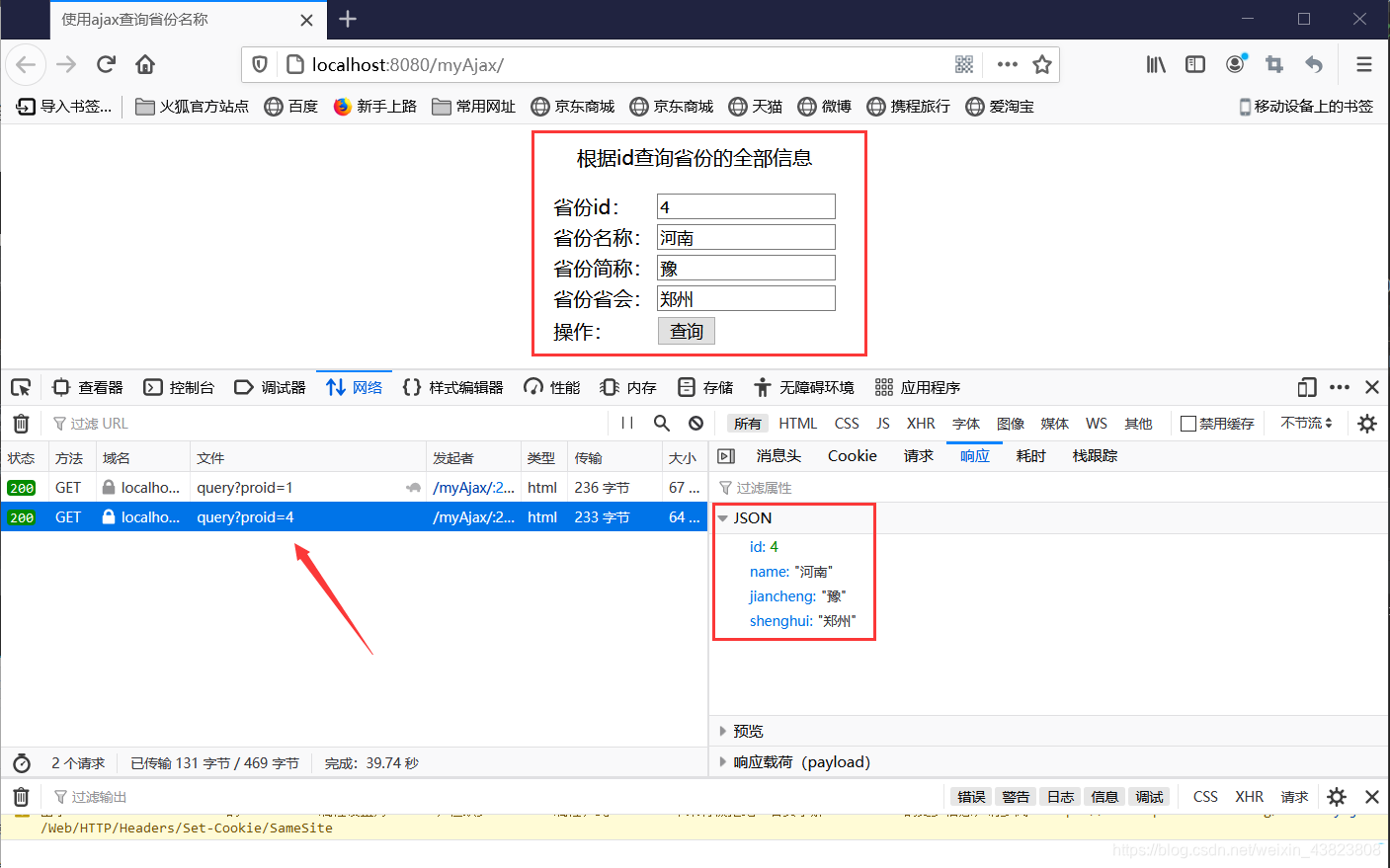
文章目录:1.写在前面2.第二个实例的步骤 2.1 IDEA中使用maven创建一个web项目 2.2 在pom.xml中加入需要使用的依赖 2.3 在数据库中创建两张表2.4 写一个实体类Province2.5 写这个实体类对应的dao类(传统的JDBC!!!)2.6...

Java Web——Ajax的理解与第一个实例
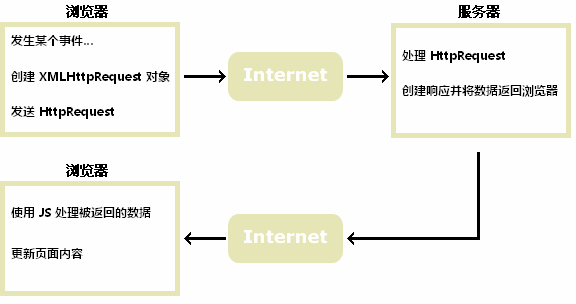
文章目录:1.什么是Ajax?1.1 全局刷新1.2 局部刷新 2.AJAX - 创建 XMLHttpRequest 异步请求对象 XMLHttpRequest 对象3.AJAX - 向服务器发送请求请求 异步 - True 或 False?4.AJAX - ...

【AJAX】AJAX技术详细解析以及实例(2)
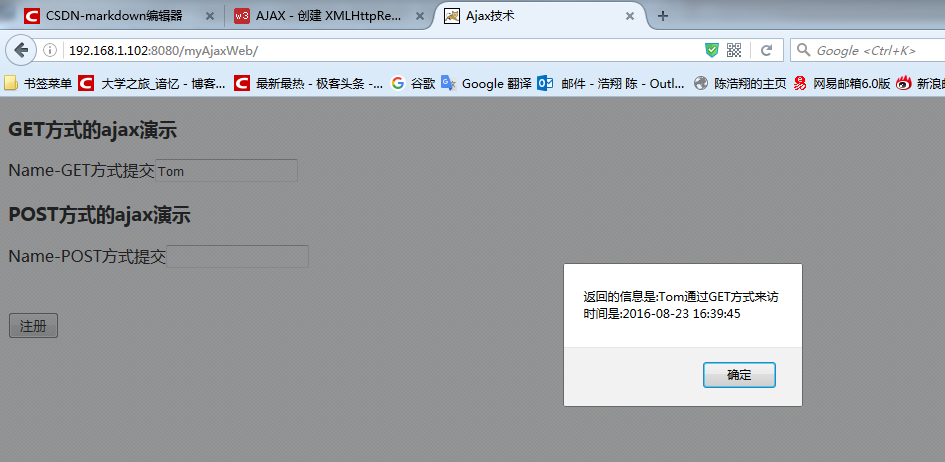
GET方式实例演示:index.jsp:<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <head> <title>Ajax技术</title> <script typ...
【AJAX】AJAX技术详细解析以及实例(1)
Ajax技术介绍:全称: Asynchronized(异步) Javascript And Xml 技术组成有: Javascript、DOM、CSS 和 XMLHttpRequest AJAX = 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速...

MVC框架模式技术实例(用到隐藏帧、json、仿Ajax、Dom4j、jstl、el等)(2)
生成验证码:ImgServlet.java:package cn.hncu.servlets; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedI...

MVC框架模式技术实例(用到隐藏帧、json、仿Ajax、Dom4j、jstl、el等)(1)
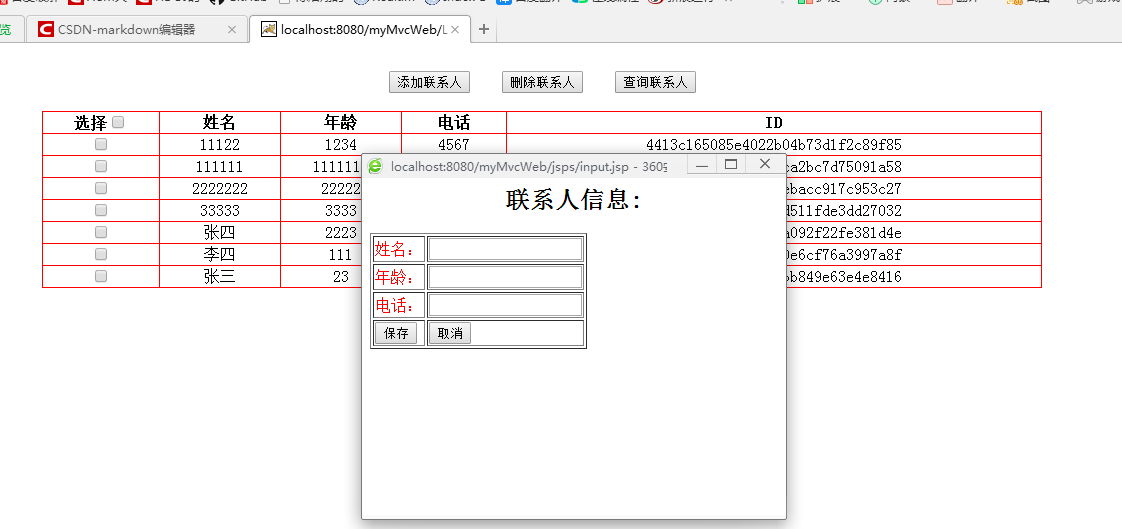
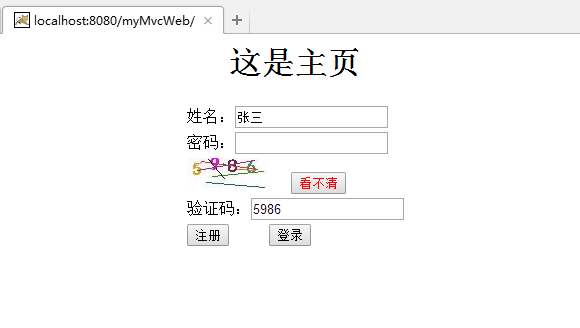
前言:刚刚学完了MVC,根据自己的感悟和理解写了一个小项目。 完全按照MVC模式,后面有一个MVC的理解示意图。用MVC模式重新完成了联系人的管理系统:用户需求: 多用户系统,提供用户注册、登录功能,对于没有登录的用户,不允许使用任何功能。 可以查询、增加和删除联系人信息。 详细设计&am...
Ajax & PHP 边学边练 之二 实例
本篇通过一个实例介绍Ajax与PHP结合使用的方式,可以下载该实例的源程序以便更好理解。压缩包中functions.js就是Ajax核心代码了,所有的操作效果都是通过它来实现的。下文的代码解释都是提取自functions.js。 效果1. 当鼠标放在某日上时,如果当天有备忘...
详解AJAX工作原理以及实例讲解
什么是 AJAX ? AJAX = 异步 JavaScript 和 XML。 AJAX 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 传统的网页(不使用 AJAX)如果需要...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
