
Bootstrap5 响应式导航栏
Bootstrap5 响应式导航栏 编辑 我们可...

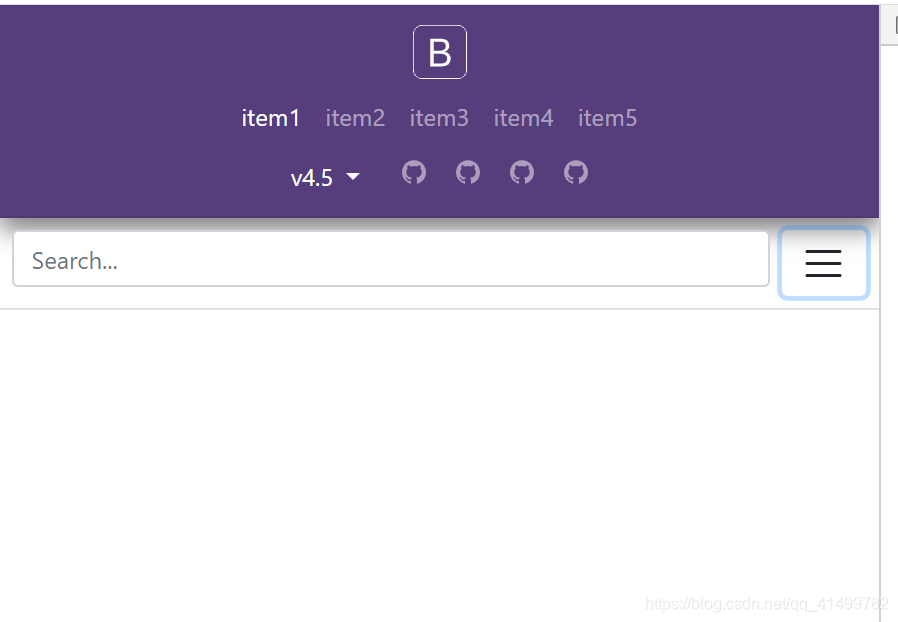
组件之 媒体对象(图文混排)、 导航组件, 手动实现bootstrap的导航栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, i...

Bootstrap项目实践:带有导航栏的响应式网页
前言对前端开发不是很熟练,之前学过html和Javascrip课程但是掌握的并不是很熟练,希望能够借助Bootstrap课程巩固前端课程。一、Grid布局和Flex弹性盒子Bootstrap 网格系统 | 菜鸟教程这次也是用到Grid进行整体布局,在局部使用Flex弹性盒子进行局部布局。代码很简单,...
bootstrap如何去除自带的样式----导航栏中的菜单实现平滑的过渡到对应的菜单区域-------动态跟换模态框中的内容
问题1:如何去除bootstap中css中自带的overflow:hidden这个样式今天遇见在bootstap中轮播图上的 附带图 片不能够显示出来,图片始终有一部分的高度 被隐藏了后来通过控制台看见是有overflow:hidden这个样式 是由 &...

Bootstrap教程(21)--响应式导航栏详解
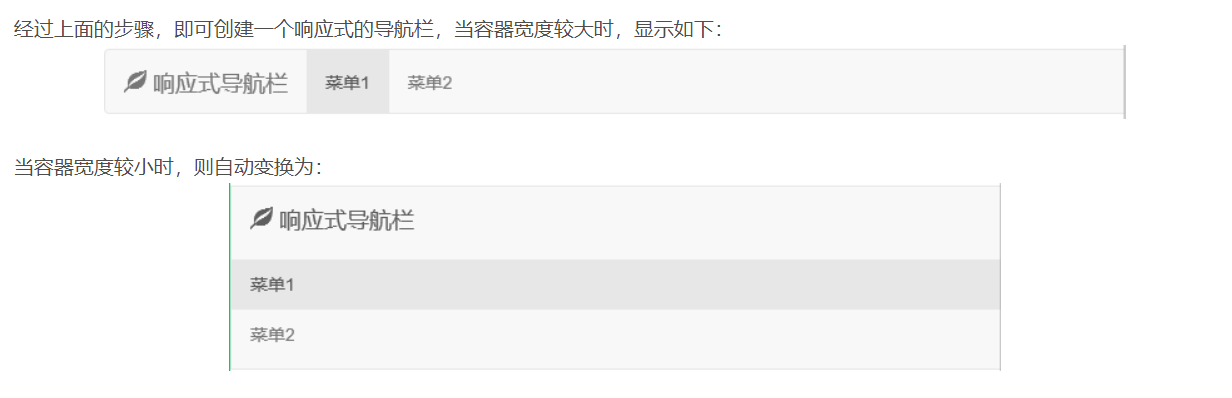
1. 概述在很长的一段时间里,我都很羡慕一个一些大神的个人网站。这些网站有一个共同特点,同时支持PC端显示和手机端显示。当使用手机打开时,导航栏会自动折叠为一个按钮,效果棒极了。后来学会了Bootstrap才知道,偶买噶,Bootstrap提供的导航栏原来天生就带这效果。厉害!2. 响应式导航栏导航...

Bootstrap响应式前端框架笔记十——导航栏相关组件(二)
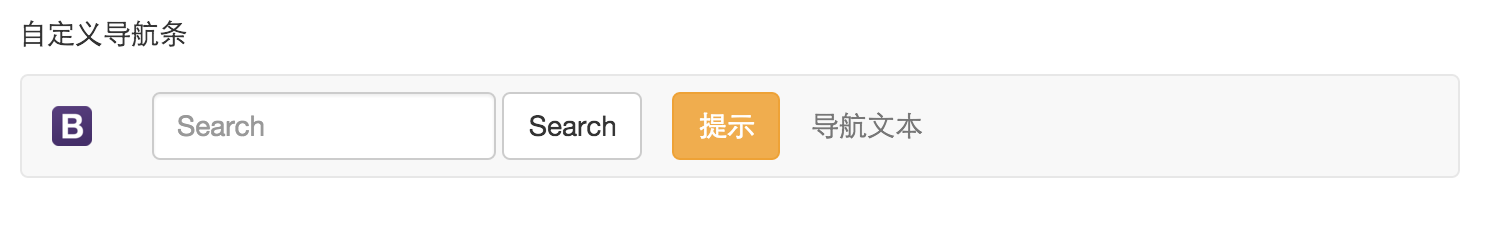
除了默认的导航栏组件,Bootstrap中还支持自定义导航条,使用navbar类可以创建导航条容器,其内可以布局图标,文本,按钮和表单等,示例如下: <p>自定义导航条</p> <nav class="navbar navbar-de...

Bootstrap响应式前端框架笔记十——导航栏相关组件(一)
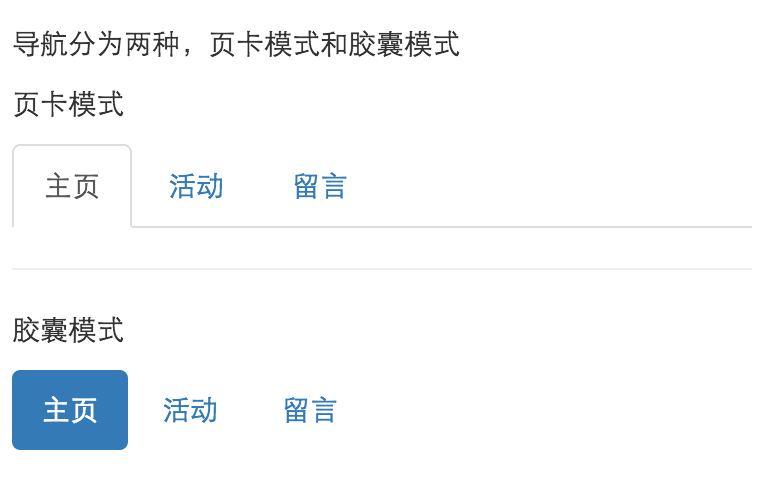
Bootstrap中提供的导航栏分为两种模式,使用nav-tabs类可以创建页卡模式的导航栏,使用nav-pills类可以创建胶囊模式的导航栏,示例如下: <p>导航分为两种,页卡模式和胶囊模式</p> <p>页卡模式</...
bootstrap响应式导航栏点击collapse的按钮没有反应,不会向下展开
BootStrap框架 bootstrap 起步全局css样式组件javascript插件定制 bootstrap中文网
Bootstrap学习笔记--导航栏
本文来自于:W3school 默认导航栏下: 因为Bootsrap是具有响应式的 所以当屏幕缩小的时候 效果是这样的 那如何实现呢? <nav class="navbar navbar-default"> //导航栏 注意:是在页面的顶部: 源码: <body> <na...
bootstrap34-带有导航栏的字体图标
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 字体图标</title> <link rel="stylesheet" href=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

