
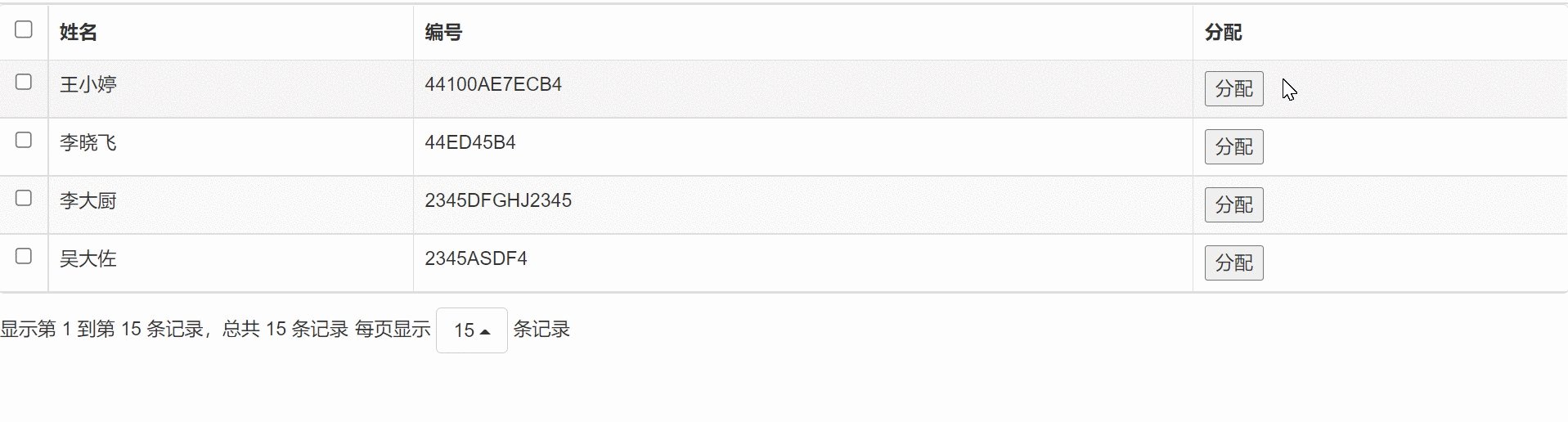
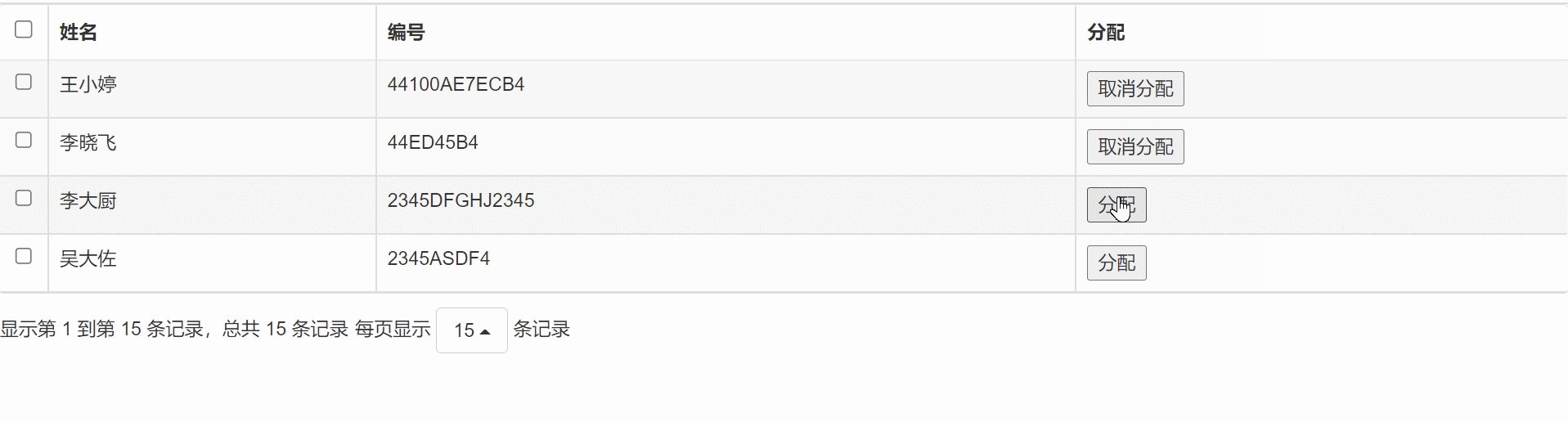
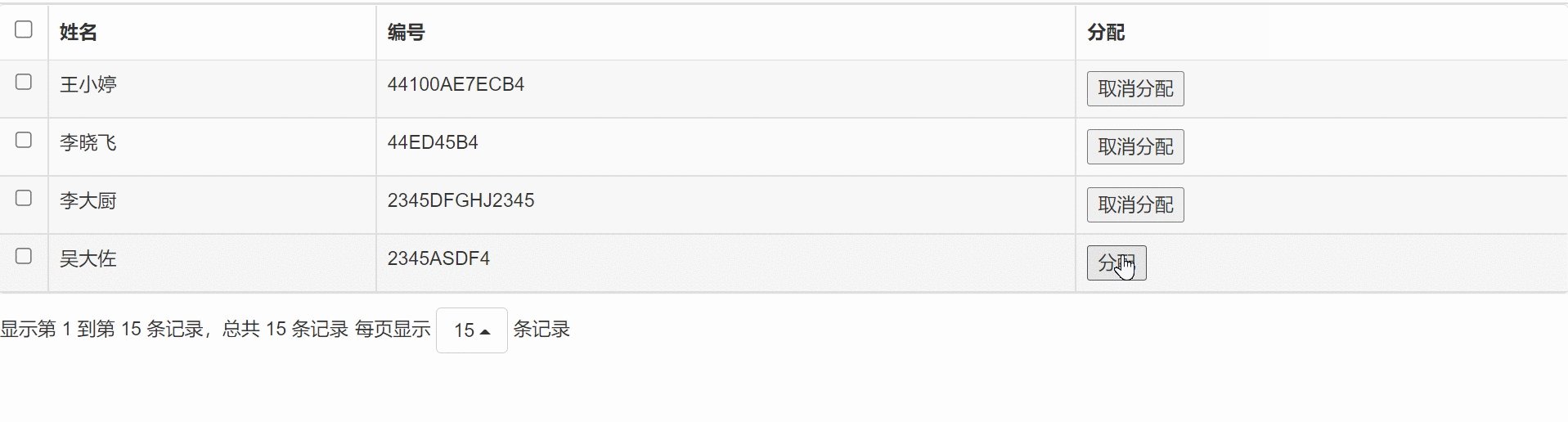
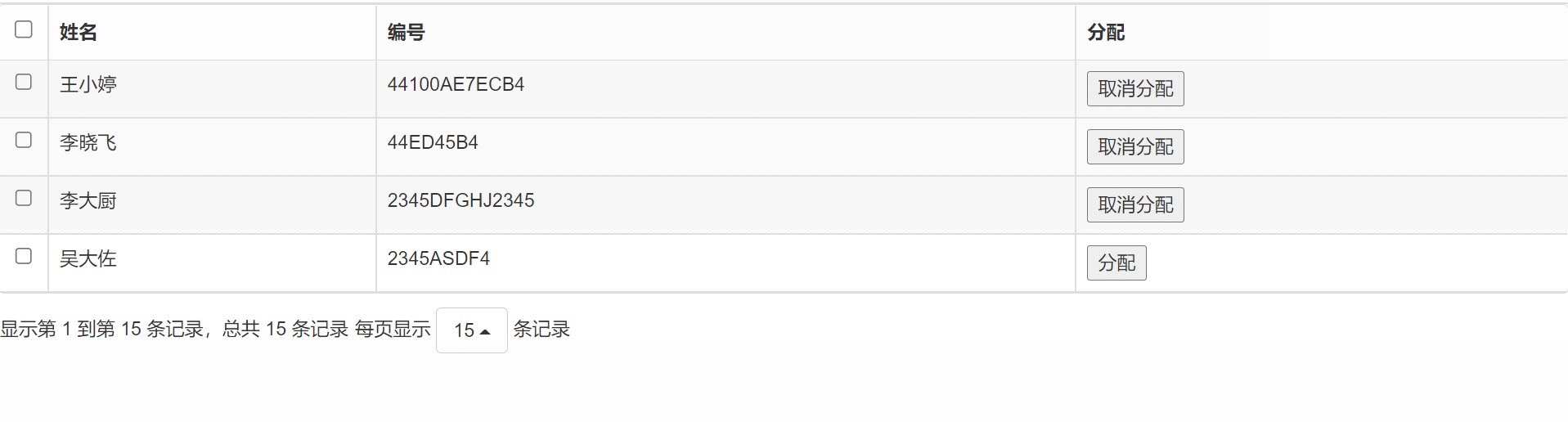
bootstrap table表格的点击详情按钮操作
bootstrap table表格的点击详情按钮的时候 只改变当前按钮的状态 其余不变<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> &l...

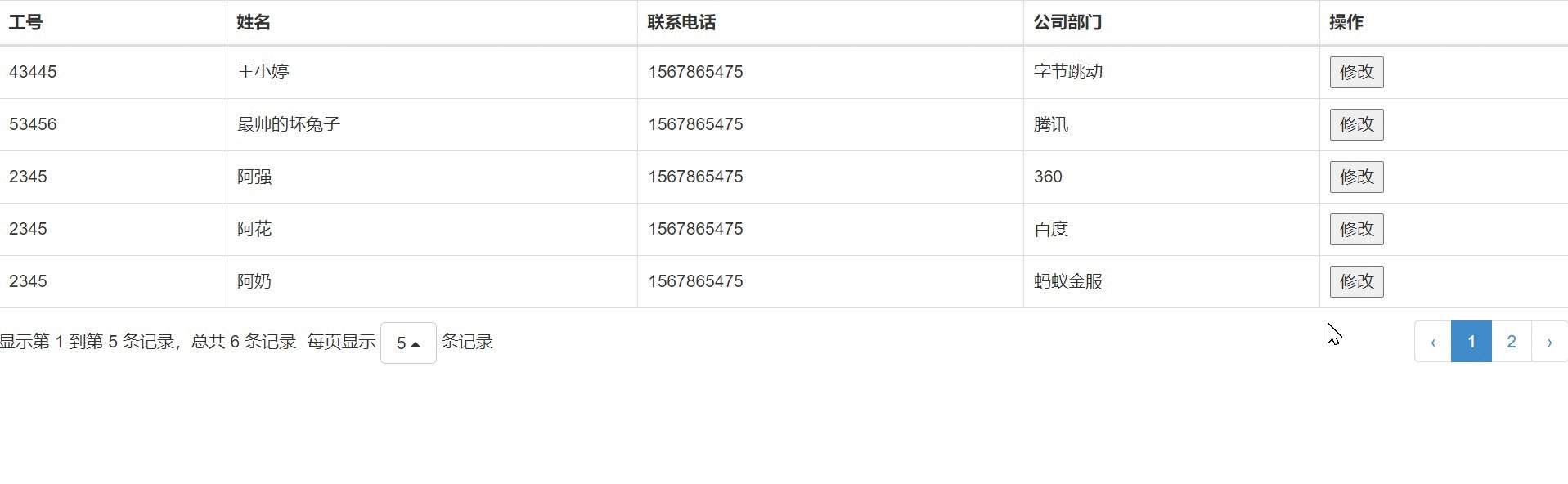
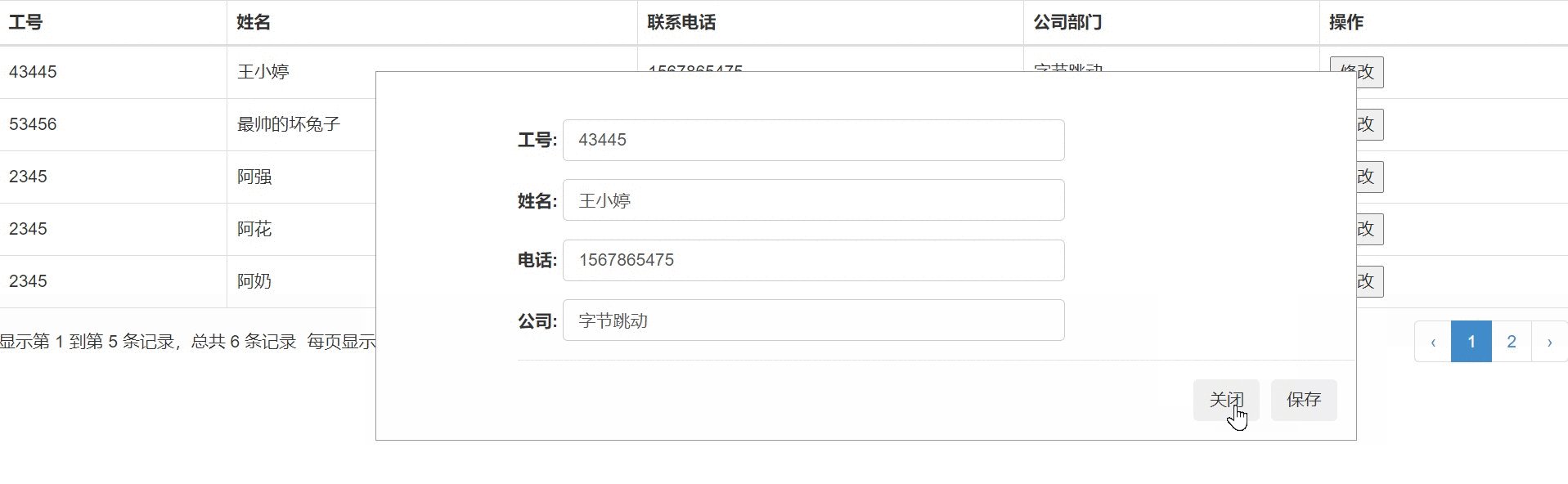
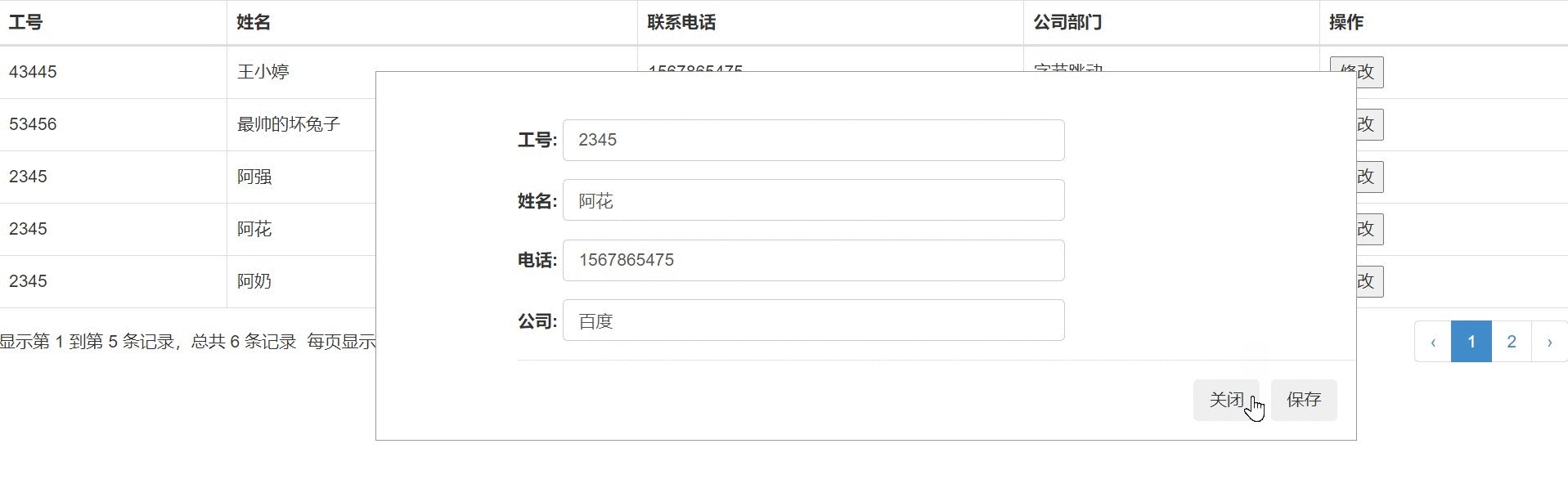
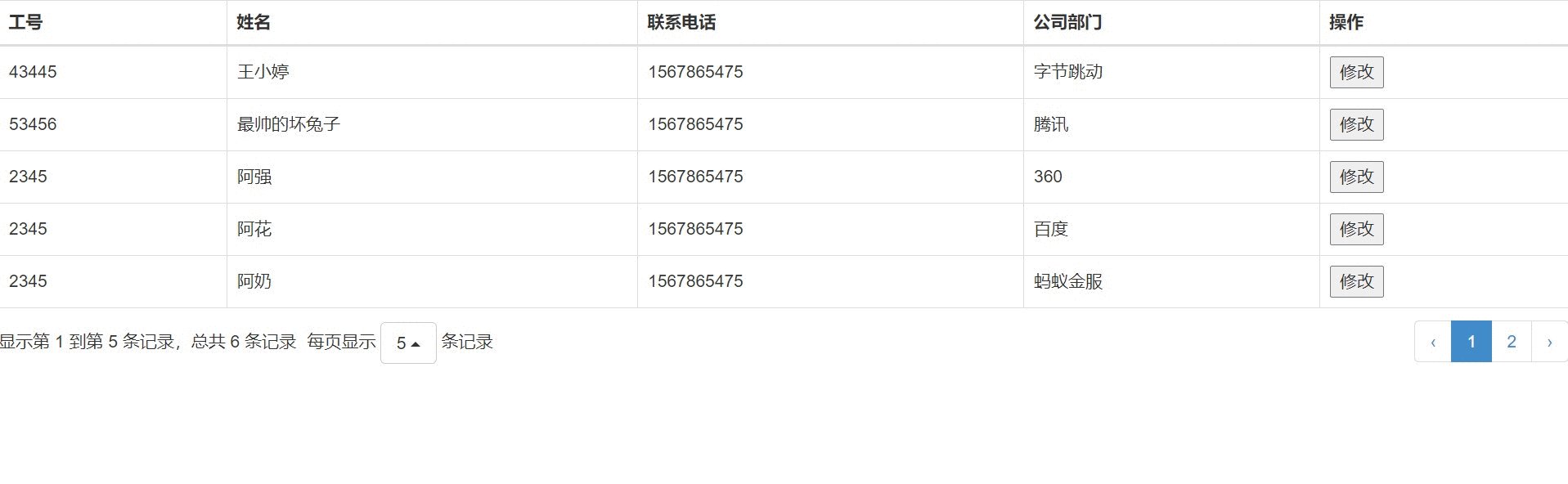
bootstrap table点击修改按钮给弹框赋值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Dashboard | Nadhif - Responsive Admin Template&l...
Bootstrap tab页签刷新加载不显示,只有点击其他标签后第一个才显示
Bootstrap tab页签刷新加载不显示,只有点击其他标签后第一个才显示解决方法:在tab-content里面的tab-pane中添加active<!-- 导航区 --> <li role="presentation" class="active"> <a href...
BootStrap框架下使用JS动态加载table并点击相关列弹出二级页面
在这里记录一下,也是在公司用到的一个例子,刚刚解决,正好趁热打铁。前端页面是采用BootStrap框架搭建的,主要的样式涉及到项目,在这里就不截图了,直接上代码:一级table动态加载jsp/html中的table代码:<table id="data-table&...
bootstrap响应式导航栏点击collapse的按钮没有反应,不会向下展开
BootStrap框架 bootstrap 起步全局css样式组件javascript插件定制 bootstrap中文网
关于bootstrap下拉框组件点击后不自动关闭的处理
我们在使用bootstrap下拉框组件时,有时会有如下需求,比如,下拉框中有分页的需求,如果你点击翻页时那下拉框会自动关闭,再打开下拉框又会重新刷新,这肯定是不满足条件的。所以就会有点击后不关闭的需求。这种需求实现的方法其实不难,就两个步骤: 第一步:在你需要点击后不关闭的组件的标签中加入一个属性:...
bootstrap 非原生checkbox 导致上级tr 点击两次的问题 真tm坑 研究了好久
<style> input[type=checkbox] + .lbl::before{ content:"N"; border:1px solid red; } input[type=checkbox]:checked + .lbl::before{ content:"Y"; bord...
bootstrap-table的导出数据功能的使用,以及导出中文时无效的问题(点击无效)。
原文网址:http://www.cnblogs.com/chaoxiyouda/p/5336602.html 我用的是rapido那个demo。 一、先说导出中文无效的问题: 主要是assets\plugins\下的tableExport插件包不好使,换我这个就行了。 插件下载地址: http://...
bootstrap响应式导航栏点击collapse的按钮没有反应,不会向下展开
Toggle navigation 社区 论坛 博客 代码如上,...
请问在bootstrap导航条中,点击下拉菜单之后怎样改变背景色?
请我怎么样使用CSS来修改被点击后的dropdown的背景色?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

