
前端秘法引言(配置vscode, 以及html的基础)
一.配置环境vscode vscode官网https://code.visualstudio.com/ 点击右上角的download ...
在modelscope-funasr的html demo没有实时识别是什么原因啊,需要在哪里配置吗?
在modelscope-funasr我的html demo没有实时识别是什么原因啊,需要在哪里配置吗?我在docker里面bash run_server_2pass.sh启动了服务(funasr-runtime-sdk-cpu-0.3.0),html客户端点击“连接”后需要再次点击“开始”才能录音,...
nginx 配置 静态html
感觉总是犯一些 低级错误 ,在服务器nginx配置了1401端口,但是访问一直不成功,最后才想起来,是没有打开 服务器防火墙的 1401 端口!!!!!!!server { listen 1401; # 端口号 server_name www....

在单html页面中使用react并配置jsx
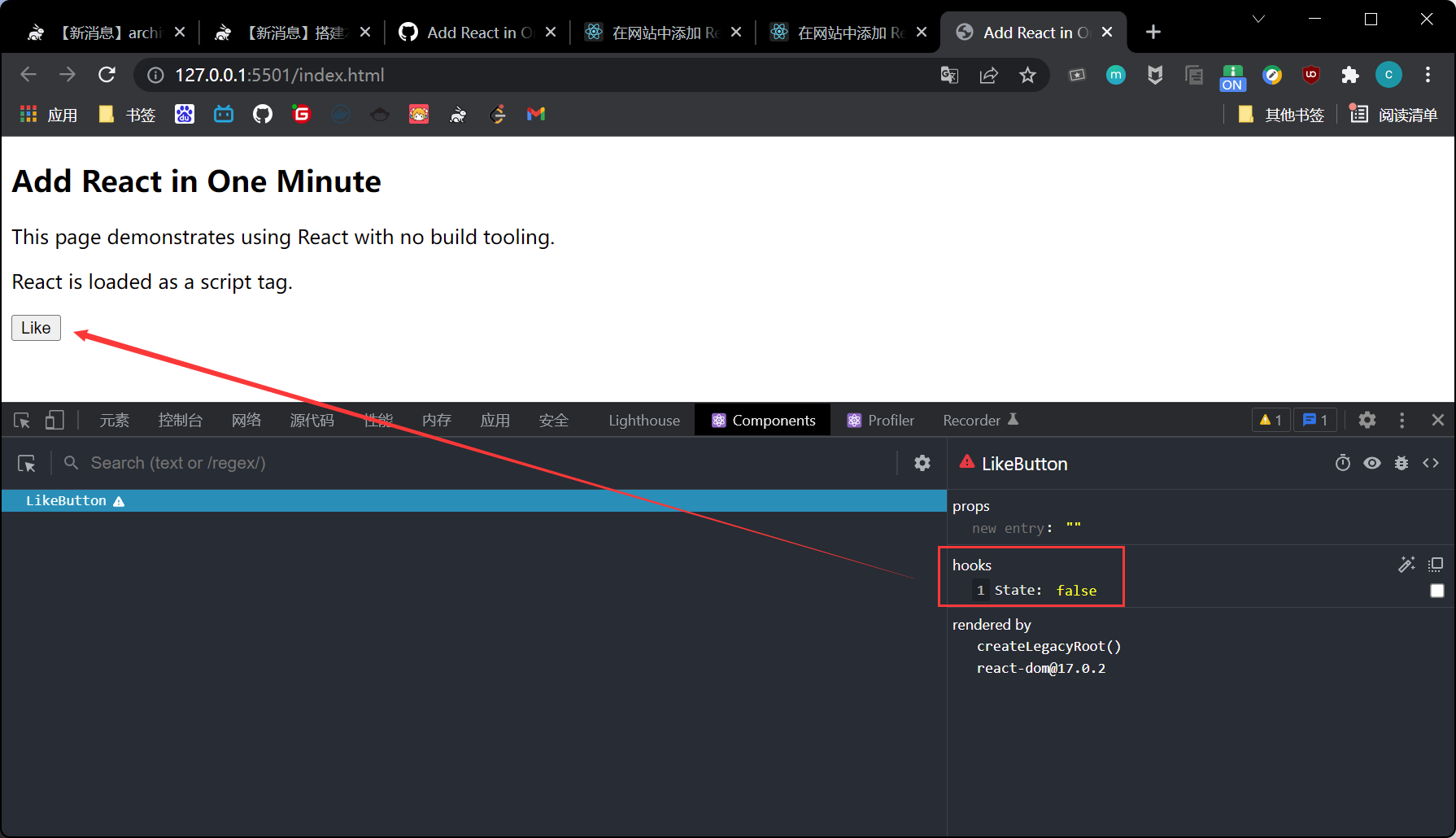
天空更适合仰望,而不是居住。——杜鲁门·卡波特 《蒂凡尼的早餐》首先按照官方文档一分钟用上React以及快速尝试JSX,如果你不需要JSX,可以按照这个Demo去实现我们在页面上放入这三个cdn:123<script crossorigin src="https://unpkg.com/rea...

IDEA配置HTML和Thymeleaf热部署开发
需求:现在我们在开发不分离项目的时候(SpringBoot+Thmeleaf)经常会改动了类或者静态html文件就需要重启一下服务器,这样不仅时间开销很大,而且经常重复会让人的做题速度麻木,那有没有保存即可自动部署的开发方式?今天他来了。 1.项目配置 这里我们使用的是:spring-boot-de...

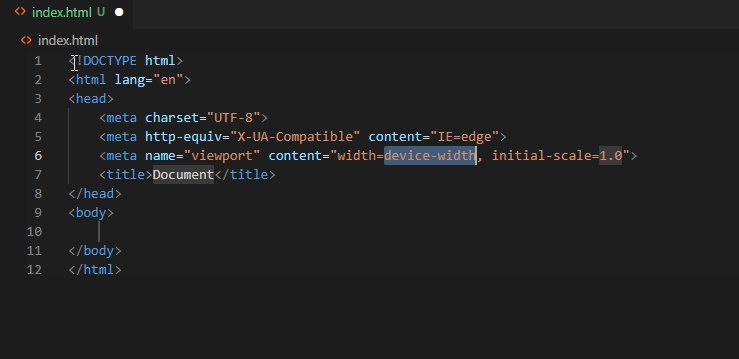
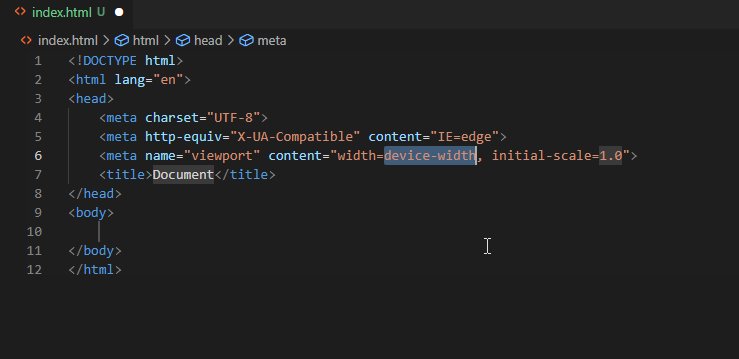
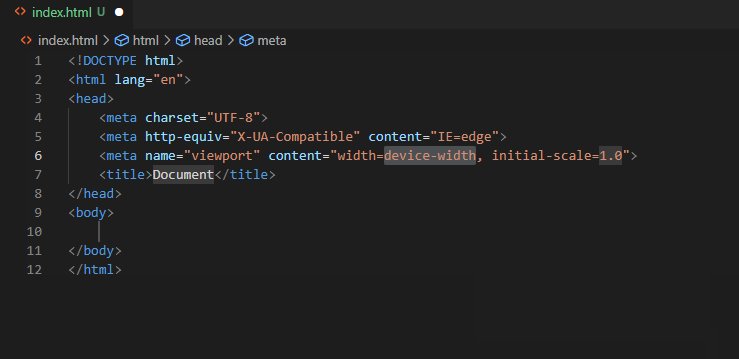
VS Code配置snippets代码片段快速生成html模板,提高前端编写效率
先看下示例,在输入 ! 号回车后自动生成一段代码片段。这样我们就可以更便捷的进行代码编写了。配置方法如下:然后找到对应的文件进行配置,例如 html.json,编写 .html 扩展名文件时就能触发。我这选的 html.json 进行的配置,其中 "prefix": "html" 里的 html.....
node 渲染html模板配置
node 渲染html模板配置安装swig模块npm install swig–save - dev加载swig模块var swig = require(‘swig’);模板配置//第一个参数:模板引擎的名称,同时也是模板文件的后缀,第二个参数解析模板内容的方法 app.engine(‘html’,...

兼容10个浏览器HTML头部配置
主页:写程序的小王叔叔的博客欢迎来访👀支持:点赞收藏关注<!DOCTYPE html> <!--[if IE 7]> <html class="no-js ie7 ie" lang="en"> <![endif]--&g...
webpack 插件配置——HTML Webpack Plugin
今天介绍 webpack 的一个最常用的插件:HTML Webpack Plugin。说它是使用 webpack 开发前端项目必不可少的插件也不为过,因为它可以自动帮我们将 webpack 打包生成的文件(比如 js 文件、css 文件)嵌入到 html 文件中。这在生成的文件带有哈希串时尤为有用。...
怎样才能配置<html:button>的资源文件?
怎样才能配置<html:button>的资源文件?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









