
HTML中<button />和<input type=“button“/>的区别
根据上篇博文提到的显示高亮的内容,在点击按钮的时候用到了<input type="button">的标签,为什么会使用使用<input>标签,而不使用<button>标签呢?现象1、我们在使用<input type="button"/>标签后显示...

【前端异常】html页面中的button按钮会自动提交form表单的问题以及解决方案
一、情景描述有时候我们可能需要在表单中放置多个按钮,比如表单页面常见的按钮有创建和取消。点击创建按钮会触发单击响应事件,在单击响应事件中进行提交表单,这没有任何问题。点击取消按钮的时候,触发对应的单击响应事件,这个单击响应事件中主要处理关闭表单页面逻辑,所以会关闭页面,这也正常。但是!...

HTML的笔记及展示(2)(表单元素、input元素、label、button以及HTML5新增的一些元素)
一、HTML原有的表单与表单控件1.<form…/>元素用于生成输入表单,该元素不会生成可视化部分。如单行文本框、多行文本框、单选按钮、复选框等都需要放在<form…/>元素内form元素的重要属性:action:指定当单击表单内的"确认"按钮时,该表单被提交到哪个位置。该属...

HTML之<button><select><optgroup>元素详解
<button >:定义一个按钮。在button元素内部,可以置放内容(如文本或图像)这是与input元素创建按钮之间的不同之处。<button></button>标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,如文本或多媒体内容。唯一禁止使用的元...

html+css实战37-按钮button
html+css实战37-按钮button

HTML 按钮(button)的 disable 属性和 disable property
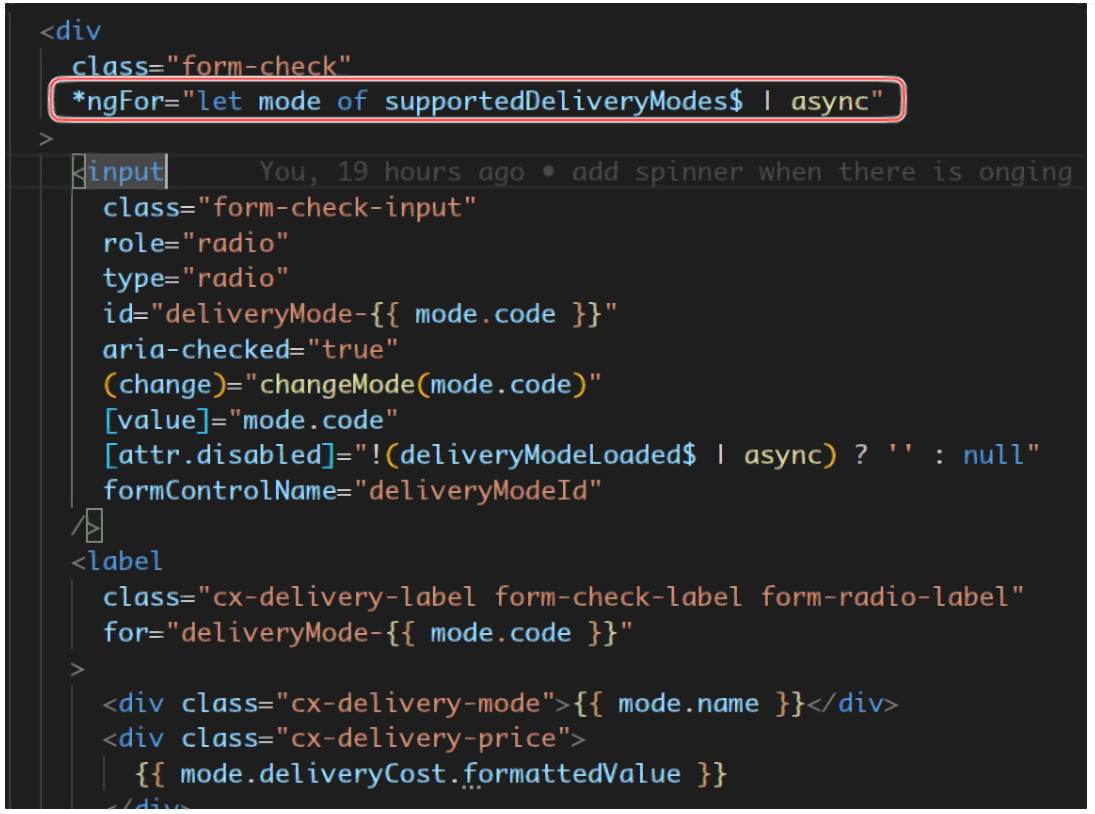
SAP 电商云 Spartacus UI shipping method radio input 的运行时设计:在 div 里通过 ngFor 进行循环展开。生成的原生 html 代码:关于 radio input 的测试页面:https://www.w3schools.com/tags/tryit...
怎样才能配置<html:button>的资源文件?
怎样才能配置<html:button>的资源文件?
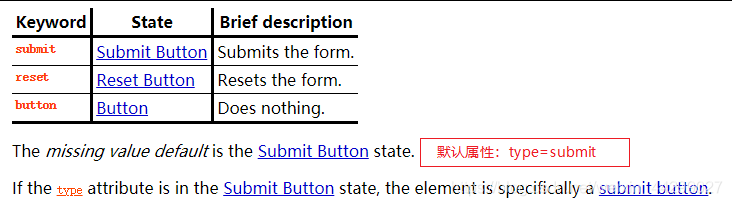
html的两种提交按钮submit和button
html按钮有两种: <input type="button" value="登录" onclick="login()"/> 和<button onclick="login()">登录</button> 这两种在页面上看起来好像一样没什么区别,但是这两种是有区别的...
自定义的html radio button的样式
设计要求效果如下: 平时看到的radio button效果如下: 可以看出设计上图的radio button选中和没有选中的状态都有自定义的图片样式。但是我们使用radio button基本上都是需要在互斥的一组。我们需要保持radio button本身的功能,同时又需要自定义的它的样式。之前项目中...
html的按钮按button没有反应
stop Interval 为什么这样按钮会没有用呢,而button用以下的方法就可以呢
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









