
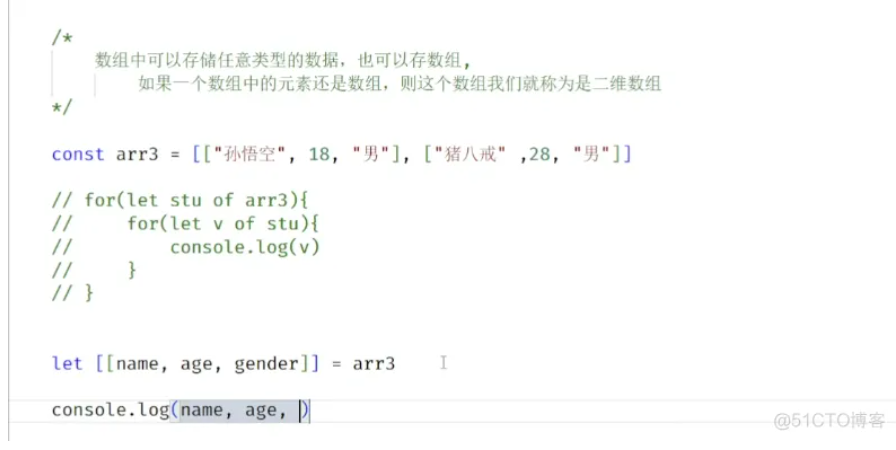
js基础笔记学习175-数组的解构3
js基础笔记学习175-数组的解构3

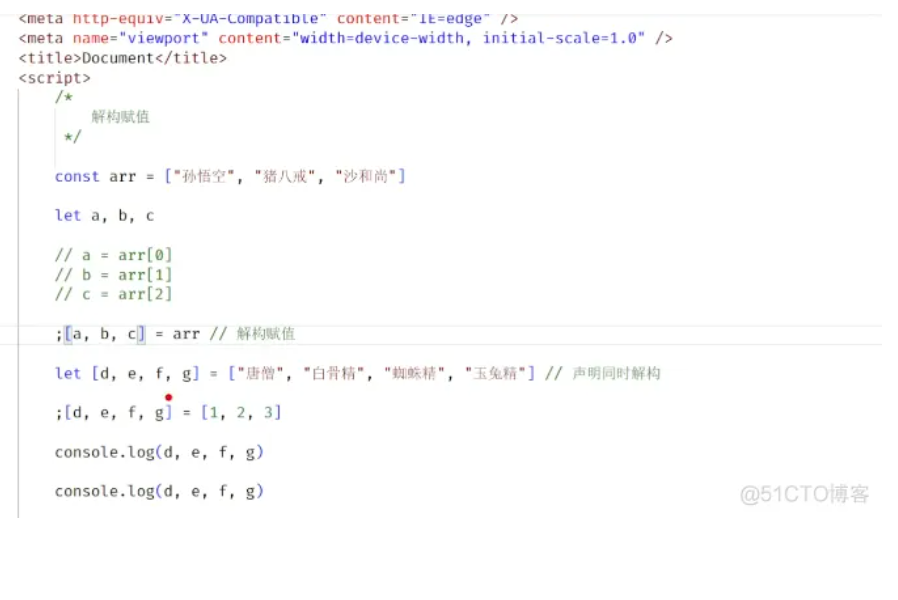
js基础笔记学习173-数组的解构1
js基础笔记学习173-数组的解构1

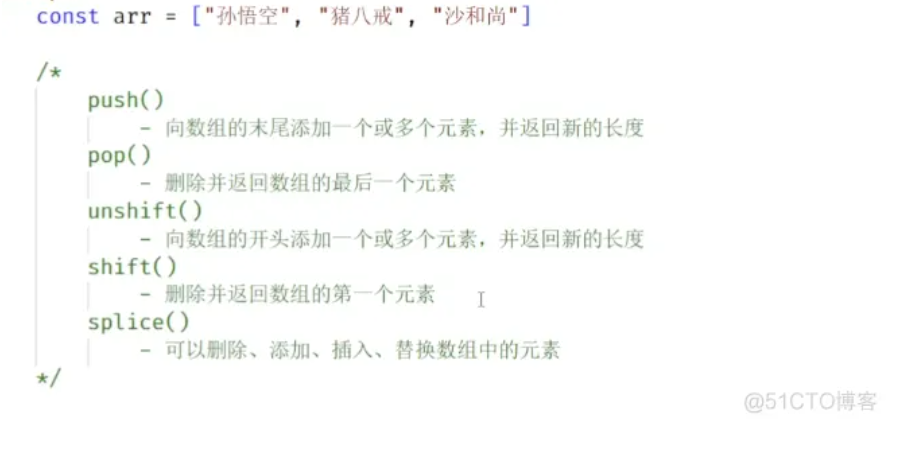
js基础笔记学习141-数组的方法1
js基础笔记学习141-数组的方法1

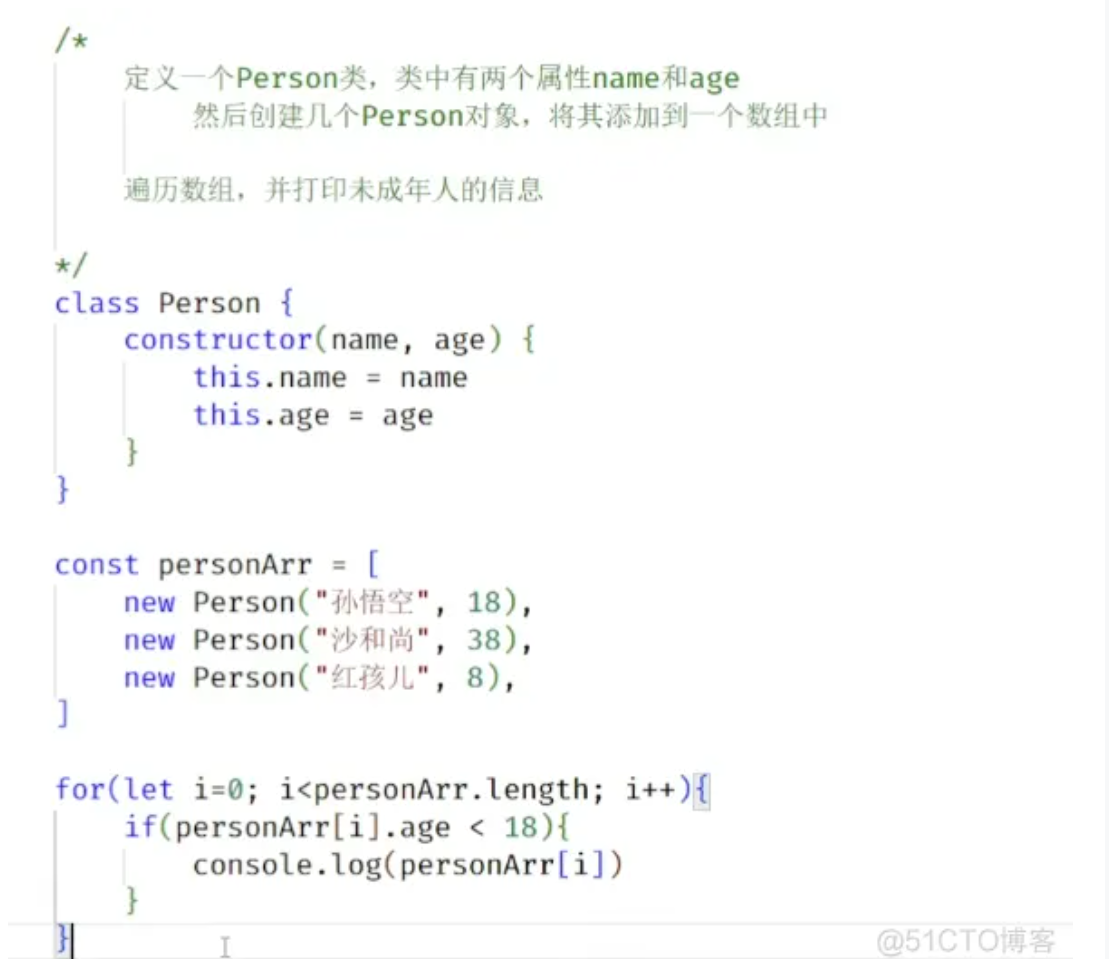
js基础笔记学习129-数组遍历1
js基础笔记学习129-数组遍历1

js基础笔记学习130-数组遍历2
js基础笔记学习130-数组遍历2

JS数据结构&算法学习——数组
数组认识数组数组是我们的老朋友了,一般情况,数组是用来存储同一数据类型的值,比如说一个数组内存有一系列对象形式,存储一系列字符串,一系列数值,等等,JS中数组内可以存放不同类型的值,但是这种用法不推荐使用除此之外数组的物理地址是相邻的,即在计算机内存储的地址。创建数组在J...

JavaScript学习-数组
1、创建数组 利用new创建一个空数组 var arr=new array(); 利用数组字面量创建数组var arr=[];//创建一个空数组 var arr1=[1,2,'green',true];//创建里面有元素的数组数组中可以存放任意类型的数据,就像上面的arr1中一样,你高兴放...

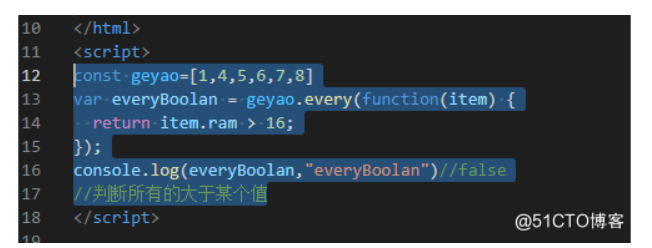
#yyds干货盘点# javascript学习系列(16):数组中的every方法
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你...

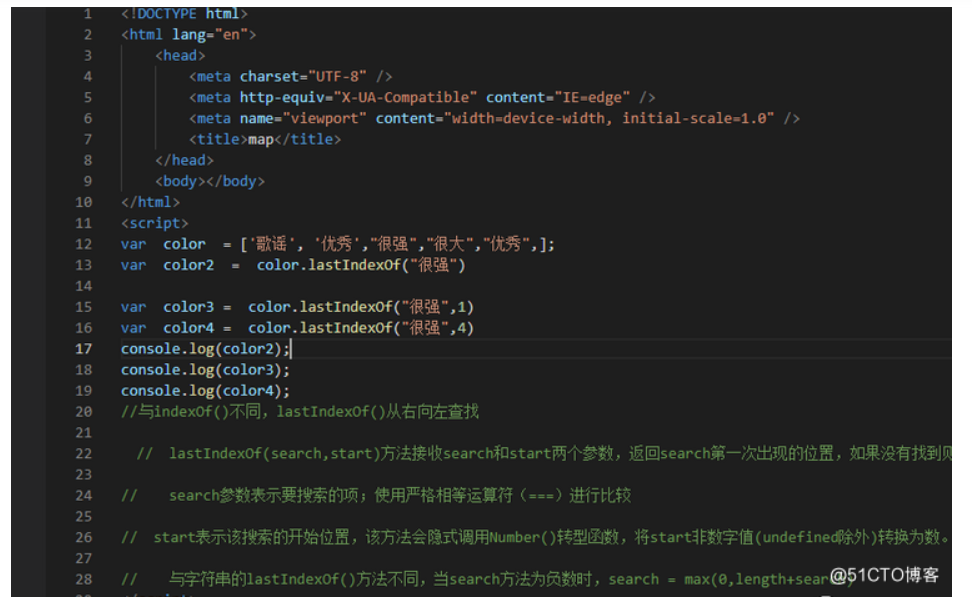
#yyds干货盘点# javascript学习系列(15):数组中的lastIndexOf方法
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你...

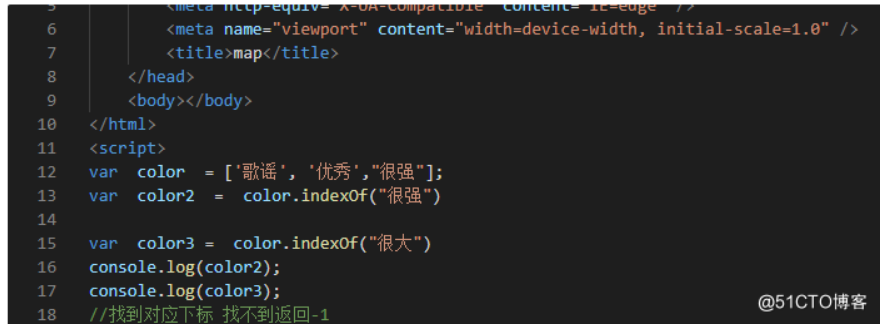
#yyds干货盘点# javascript学习系列(14):数组中的indexOf方法
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript学习相关内容
- 学习JavaScript
- 学习JavaScript vue
- 学习JavaScript网站
- 学习前端开发JavaScript
- JavaScript学习入门
- JavaScript学习加密算法
- JavaScript学习aes加密算法
- JavaScript学习对称加密算法3des
- JavaScript学习对称加密算法des
- JavaScript学习hex编码
- JavaScript学习位运算符
- JavaScript学习字符编码
- JavaScript学习jsonp跨域请求
- JavaScript学习promise
- JavaScript学习axios
- JavaScript学习ajax post请求
- JavaScript学习jquery库
- JavaScript学习事件冒泡事件
- JavaScript学习事件对象
- JavaScript学习文本节点
- JavaScript学习内置函数math date
- JavaScript学习资料
- JavaScript模块路径学习
- 学习JavaScript函数
- 学习JavaScript事件
- JavaScript学习mocha
- JavaScript学习变量
- JavaScript学习知识点
- 学习JavaScript git
- JavaScript操作数组方法学习
- JavaScript操作字符串学习
- JavaScript学习event
- 学习JavaScript项目
- JavaScript函数学习
- 前端学习案例原生JavaScript argument
- 案例学习JavaScript对话
- JavaScript promise学习
- 前端学习案例JavaScript预编译面试题
- JavaScript笔记学习运动
- JavaScript笔记学习
- JavaScript笔记学习贪吃蛇运动
- JavaScript笔记学习贪吃蛇
- JavaScript笔记学习贪吃蛇布局
- JavaScript笔记学习练习
- JavaScript笔记学习事件
- JavaScript笔记学习属性样式
- JavaScript笔记学习员工信息
- JavaScript笔记学习元素
- JavaScript笔记学习事件冒泡
JavaScript更多学习相关
- 学习node.js JavaScript
- JavaScript学习d3
- JavaScript学习绑定
- 技能学习JavaScript全栈网站
- JavaScript学习运算符
- JavaScript数据结构学习
- JavaScript笔记学习字符串
- JavaScript数据结构算法学习
- JavaScript笔记学习简介
- JavaScript学习数组方法
- JavaScript学习函数
- JavaScript笔记学习循环
- JavaScript笔记学习闭包
- JavaScript笔记学习原型
- JavaScript笔记学习运算符
- JavaScript设计模式学习
- JavaScript正则学习
- JavaScript笔记学习筛选jquery对象
- JavaScript笔记学习参数
- JavaScript笔记学习定时器
- JavaScript笔记学习类型转换
- JavaScript笔记学习函数
- JavaScript学习d3几何
- JavaScript笔记学习质数练习
- JavaScript笔记学习数组去重
- JavaScript高级程序设计学习
- JavaScript学习循环
- JavaScript学习结构
- JavaScript学习dom
- 学习JavaScript对象
- JavaScript笔记学习数组解构
- JavaScript笔记学习游戏
- JavaScript学习原创
- 进阶JavaScript学习
- JavaScript学习变量对象
- JavaScript笔记学习正则表达式语法
- JavaScript笔记学习继承
- JavaScript笔记学习可变参数
- JavaScript笔记学习旧类
- JavaScript笔记学习正则表达式简介
- JavaScript笔记学习类型转换数值
- JavaScript笔记学习练习计算水仙花
- JavaScript学习mapping用法
- 学习JavaScript原型
- 学习JavaScript工具库npm
- 紧跟月影步伐学习JavaScript
- JavaScript笔记学习对象操作
- JavaScript笔记学习文档
- JavaScript笔记学习元素属性节点
- JavaScript笔记学习数组方法
JavaScript您可能感兴趣
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript闭包
- JavaScript防抖
- JavaScript节流
- JavaScript区别
- JavaScript Java
- JavaScript异步处理
- JavaScript开发
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









