
webpack如何设置devServer启动项目为https协议
前言 通常情况下,webpack的devServer在启动本地项目时,默认都是http协议,但是有时候我们需要测试比如获取经纬度这些功能,就要求我们的协议是https,那么如何配置webpack的devServer,让其在启动项目的时候,默认是https协议呢? 如何配置webpack 很简单,我们...

vue+webpack项目动态设置页面title的方法
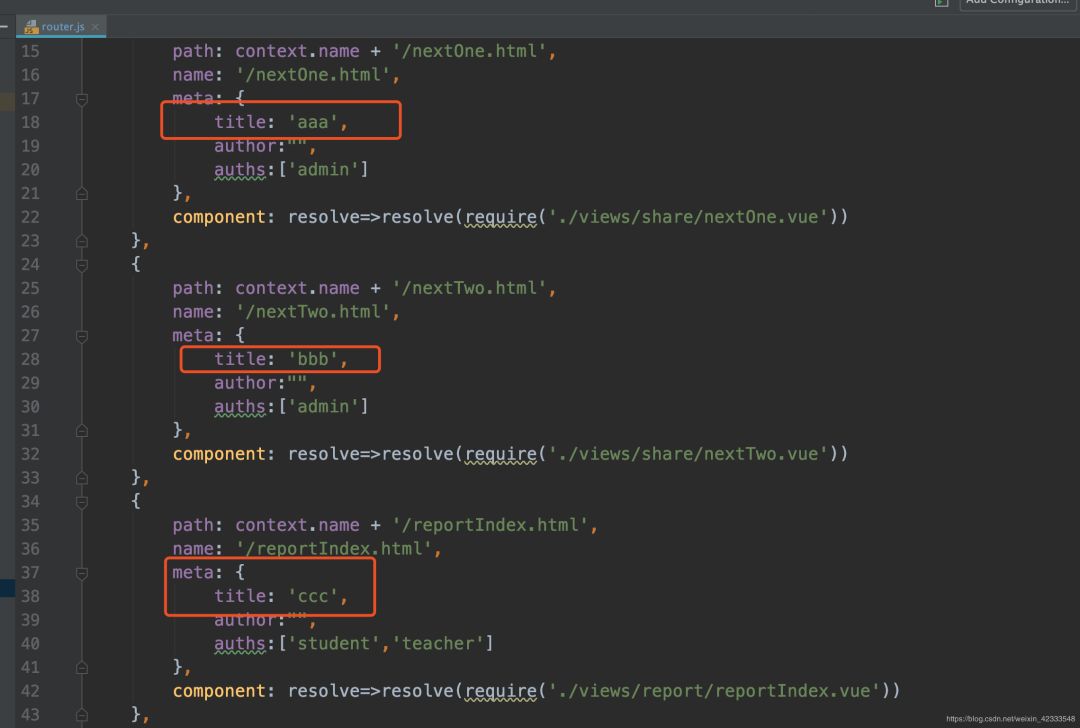
一、首先看一下webpack中如何设置页面的title1、webapck主要是利用HtmlWebpackPlugin 替换 html页面 的 title,在vue项目中,安装HtmlWebpackPlugin插件npm install html-webpack-plugin --save-dev安装...

Webpack5 系列(三):开发环境的设置2
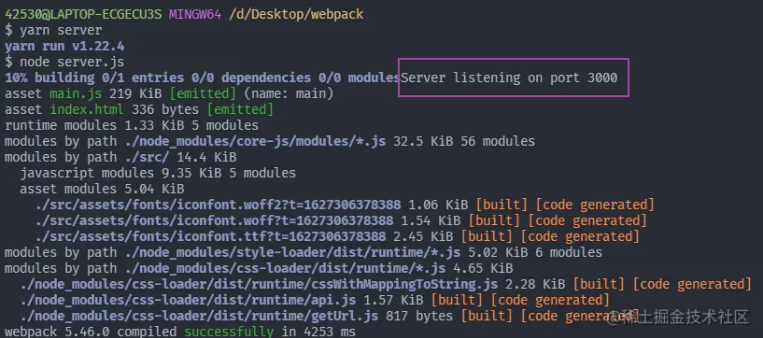
四、DevServer在通过 Loaders 处理完静态资源以及 Plugins 快捷打包后,我们基本就能愉快地打包文件了。这时,又遇到了新的问题,什么问题呢?那就是,我们只有在打包完之后,运行代码才能看到打包的结果。在开发过程中,我们希望的是自动打包,让我们边写代码边看到修改代码后的...

Webpack5 系列(三):开发环境的设置1
一、前言上一篇讲到如何处理静态资源,本篇将更进一步,介绍如何打造一个基础而不失效率的开发环境。关键词:HtmlWebpackPlugin、Source Map、Dev Server、Hot Module Replacement。二、Plugins - 快捷打包如果说,Loader 的作用是将不同的资...
配置 webpack 设置根目录|学习笔记
开发者学堂课程【React 入门与实战:配置 webpack 设置根目录】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/585/detail/8092配置 webpack 设置根目录一、方法通过 vu...
配置webpack设置根目录
配置webpack设置根目录 一、方法通过 vue-cli 创建项目时,它会导入自己的组件。在导入组件时,代码给出了路径。import Hello from '@/compements/Hello’其中,@ 符号表示项目根目录中的 src 这一层目录。通过如下方法可以把 @ 和...
vue如何实现按需加载配合webpack设置
vue如何实现按需加载配合webpack设置
使用新创建的React + Typescript Webpack应用设置“ npm start”?
我需要在webpack的初始设置方面获得一些帮助,以通过热重载为我的应用程序提供服务。我已经按照本指南设置了带有Typescript的React + Webpack:https ://www.typescriptlang.org/docs/handbook/react-&-webpack.h...
webpack之proxyTable设置跨域
转自: https://www.cnblogs.com/wancheng7/p/8987694.html 为什么要使用proxyTable 很简单,两个字,跨域。 在平时项目的开发环境中,经常会遇到跨域的问题,尤其是使用vue-cli这种脚手架工具开发时,由于项目本身启动本地服务是需要占用一个端口的...
Webpack中publicPath设置
webpack中的path是当我们build的时候,输出项目打包文件的位置。 webpack中的publicPath是我们打算放到web服务器下的目录,如果我们要放到网站的根目录下,那么就无需设置。如果要放到站点的其它路径,就可以通过设置publicPath来实现。 这样当运行的时候,请求的其它js...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



