前端切图|点击按钮div变色
<!DOCTYPE html> <html> <head> <title>点击按钮div变色.html</title> <meta charset="utf-8" /> </head>...

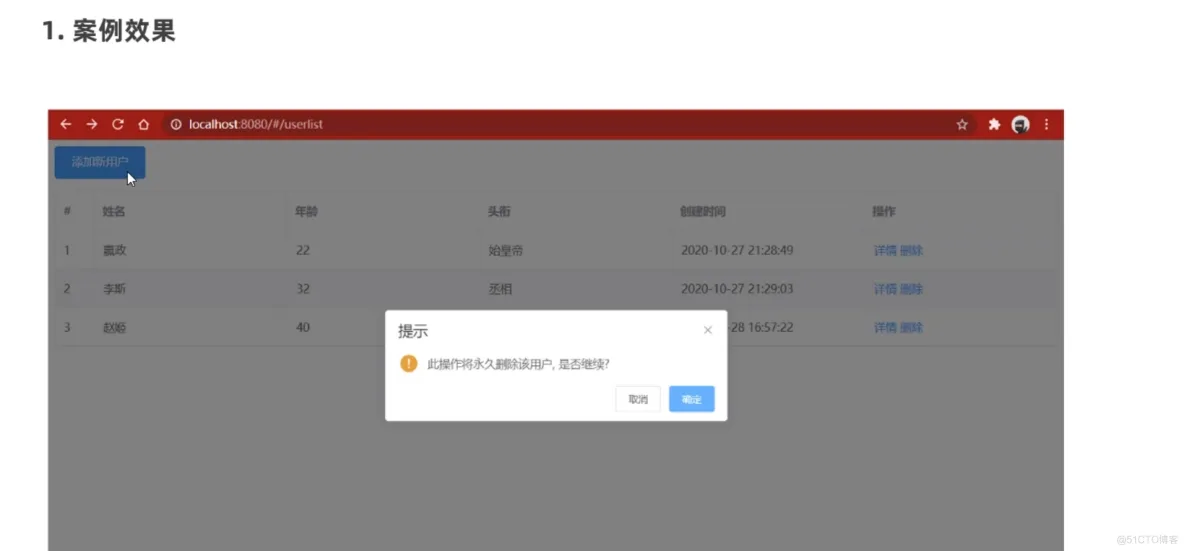
前端学习笔记202305学习笔记第二十天-vue3.0-点击按钮展示添加用户
前端学习笔记202305学习笔记第二十天-vue3.0-点击按钮展示添加用户

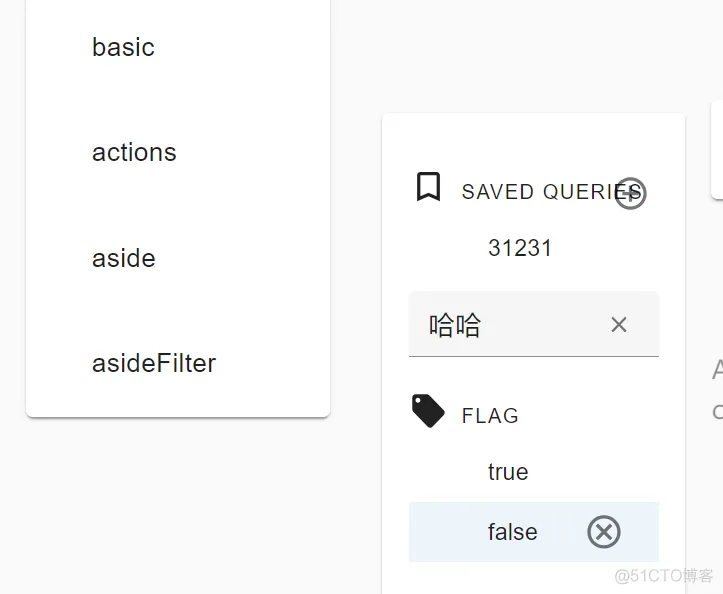
前端项目实战捌拾柒react-admin+material ui-踩坑-List的用法之aside组件FilterLiveSearch搜索按钮
export const PostFilterSidebar = () => ( <Card sx={{ order: -1, mr: 2, mt: 9, width: 200 }}> <CardContent> <SavedQueriesList /> &...

【前端VUE】按钮显示隐藏
一、背景现有需求:当用户勾选多选框时,开启和关闭的按钮将会显示出来;当用户取消勾选多选框时,开启和关闭的按钮将会隐藏。二、代码实现1、定义变量//是否显示删除按钮 const buttonShow = ref(true); 2、绑定事件使用v-show=“!buttonShow” 进行控制<e...

前端|动态发光按钮
问题描述通常我们在HTML表单中使用button元素,是通过<button>标签定义一个按钮,再在button元素内部来放置内容,动态发光按钮原理类似。动态发光按钮是通过CSS工具使按钮呈现颜色渐变效果,最后引入JavaScript使得按钮发光的一种效果。解决方案制作动态发光按钮时,要注...

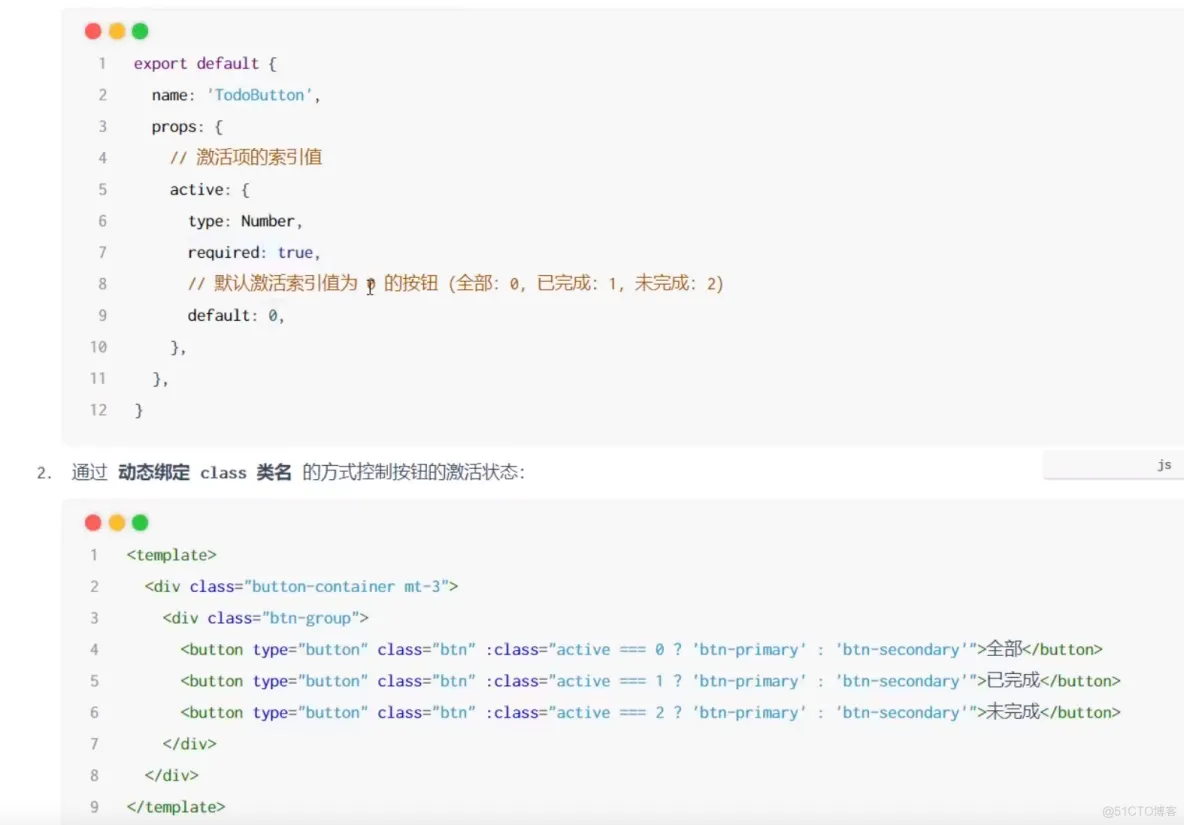
前端学习笔记202304学习笔记第十天-vue3.0-设置默认激活的按钮
前端学习笔记202304学习笔记第十天-vue3.0-设置默认激活的按钮
![[GO实战]投票系统-实现按钮将前端数据传给后端并接收](https://ucc.alicdn.com/pic/developer-ecology/d7sf7jc5pjjba_ef313aca9a334127a7ae18f865757ae8.png)
[GO实战]投票系统-实现按钮将前端数据传给后端并接收
问题描述先看问题描述:以投票系统为例子,我使用gin框架自带的context.html()数据库数据渲染到页面上,然后想给数据添加投票按钮,当用户点击后,将该form内的相关数据传给后端,后端拿到数据进行增删改查然后再渲染到页面上,身为后端选手,前端基本按钮对我来说很难了,...

【前端异常】html页面中的button按钮会自动提交form表单的问题以及解决方案
一、情景描述有时候我们可能需要在表单中放置多个按钮,比如表单页面常见的按钮有创建和取消。点击创建按钮会触发单击响应事件,在单击响应事件中进行提交表单,这没有任何问题。点击取消按钮的时候,触发对应的单击响应事件,这个单击响应事件中主要处理关闭表单页面逻辑,所以会关闭页面,这也正常。但是!...

你真的会做小程序按钮吗?看了字节35K前端的样式设计,悟了
一、背景介绍近来公司业务比较忙,这两天又正好是周末,本来想好好打场球然后好好搓一顿再睡个天昏地暗的。然后突然发现这两天是一年一度的1024程序员日,忽然发觉这已经是第五个告别学生生涯,用代码改变世界的纪念日了。不仅让我想起了当年一起泡实验室、熬通宵憋论文的刘二狗了。请允许我附一下刘二狗的经典表情。对...
前端项目实战107-前端中对action按钮的回调
const buttonFlag: any = { 0: () => { // setCurrentMenu(null); setEditVisible(true); }, 1: () => { // setCurrentMenu(null)...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










