
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)
HTML5内联SVG在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中: <body> <svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1...

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/14202672、定义拖拽数据 每个 drag ev...

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上)
HTML5内联SVG在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中: <body> <svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1" >...

本篇还玩“障眼法”,一文解读HTML内联框架Iframes。
写在开篇假设有一个需求,想要在网页内显示其它网页,怎么搞?很简单,可以用iframe来解决,那啥是iframe?本篇的主题就是它,接下来我们一一解剖它的用法。嵌入第三方url页面我们先来两个测试场景,对比一下,啥场景呢?就是可被嵌入的页面和不可被嵌入的页面。...
前端祖传三件套HTML的HTML5之内联SVG
HTML5 内联 SVG在 HTML4 中,要在网页上显示矢量图形,必须使用 或 元素来引入外部 SVG 文件。而在 HTML5 中,可以直接将 SVG 代码嵌入到 HTML 文件中,并且可以使用 CSS 和 JavaScript 来操作 SVG 图像。什么是 SVG?SVG(可缩放矢量图形)是.....
HTML5 学习10.iframe内联框架
为了防止代码不显示写在了Java代码块<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head&g...

内联JavaScript应该放在HTML的哪个位置
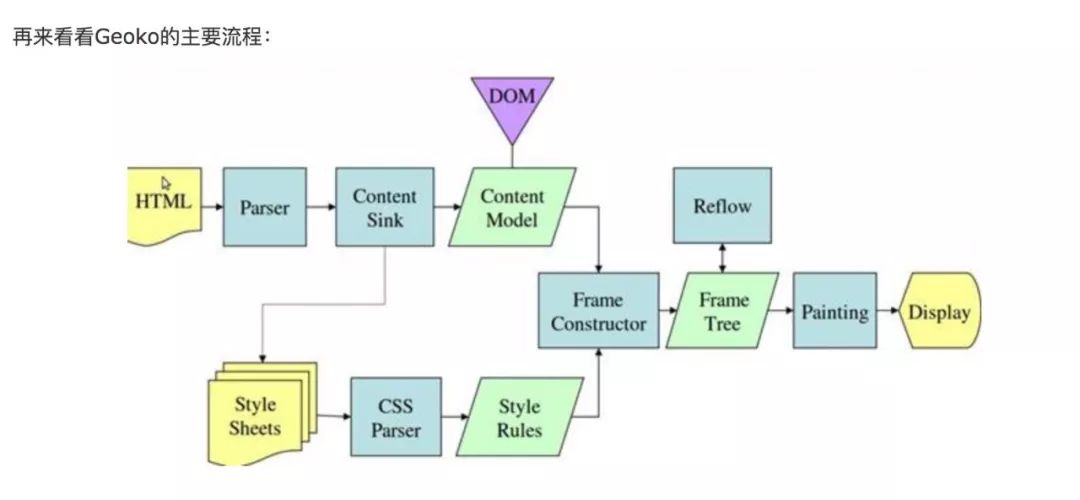
写在前面内联JavaScript在现在的前端项目中是比较常见的,比如一些全局函数,全局统计逻辑等,我们可能会以内联JavaScript的方式写在HTML里。那么,内联JavaScript最好应该放在哪里呢?页面渲染流程首先来看看这个问题:页面是怎么渲染的?大致流程如下:页面的渲染是一个...
内联在HTML中存在的意义是什么啊?
内联在HTML中存在的意义是什么啊?

web前端学习(五)——HTML5中设置简单的CSS样式(选择器、内联样式、内部样式表及外部样式表)
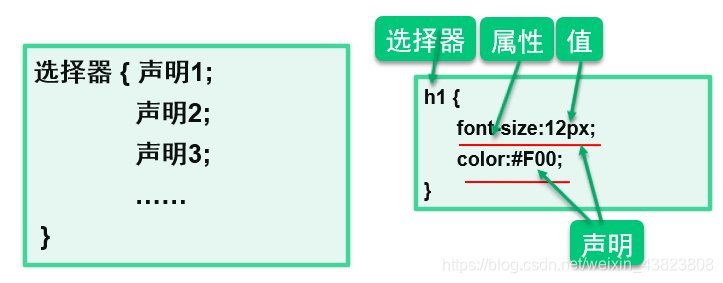
1.什么是CSS?层叠样式表(Cascading Style Sheet) 用于渲染HTML元素标签的样式。 2.CSS的优势 1. 内容与表现分离2. 网页的表现统一,容易修改3. 丰富的样式,使页面布局更加灵活4. 减少网页的代码量,增加网页的浏览速度,节省网络带宽5. 运用...

Python HTML和CSS 7:盒子的类型:块元素、内联元素、内联块元素
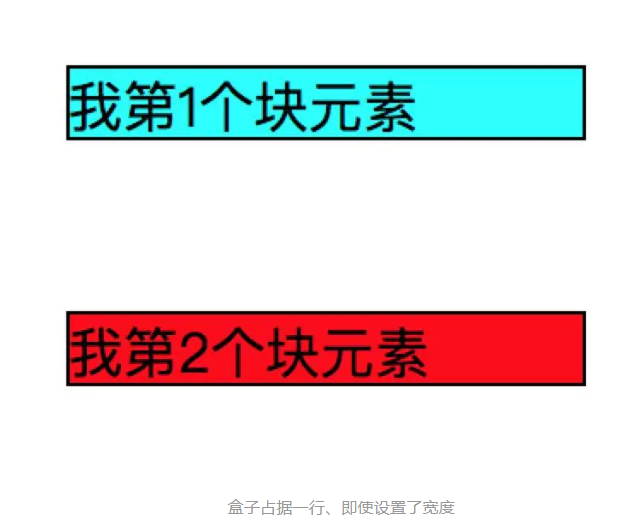
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。一、块元素1.1、块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:支持全部...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









