
js根据输入关键字给字体标红、变红
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>根据关键字给字体 变红&l...

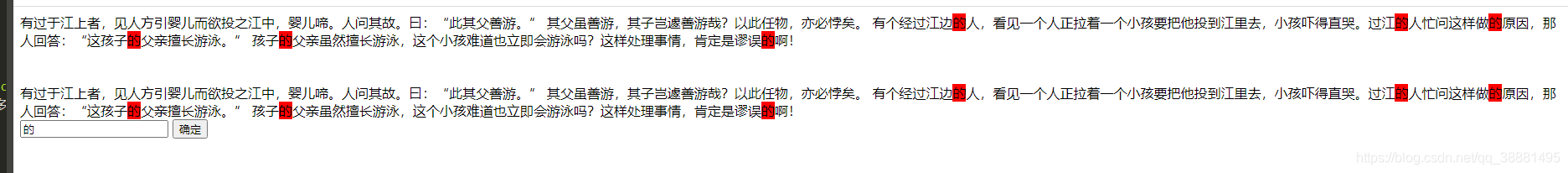
js字体标红-高亮-自定义高亮-搜索高亮
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>JS关键字文本高亮<...

js css 悬浮动画字体
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="...
js字体css变化参考03
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>通知</title> <style type="text/css"> ...
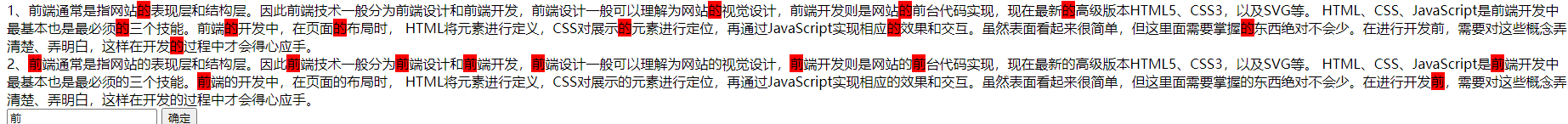
js字体css变化参考02
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Web 前端开发工程师工作内容</title> <style type="text/css&#...
js字体css变化参考
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>js字体css变化参考</title> <style type="text/css"...

前端性能优化实践之js 图片 字体优化(4)
1、资源压缩合并为什么需要做这件事情 ?1、html 压缩webpack 中集成了这个工具 在线地址www.willpeavy.com/tools/minif…2、css 压缩3、js 压缩合并部分2、图片优化 ?先说1 格式 1、jpg 格式 可使用 imagemin 测试优点:体积小,可以压缩 ...

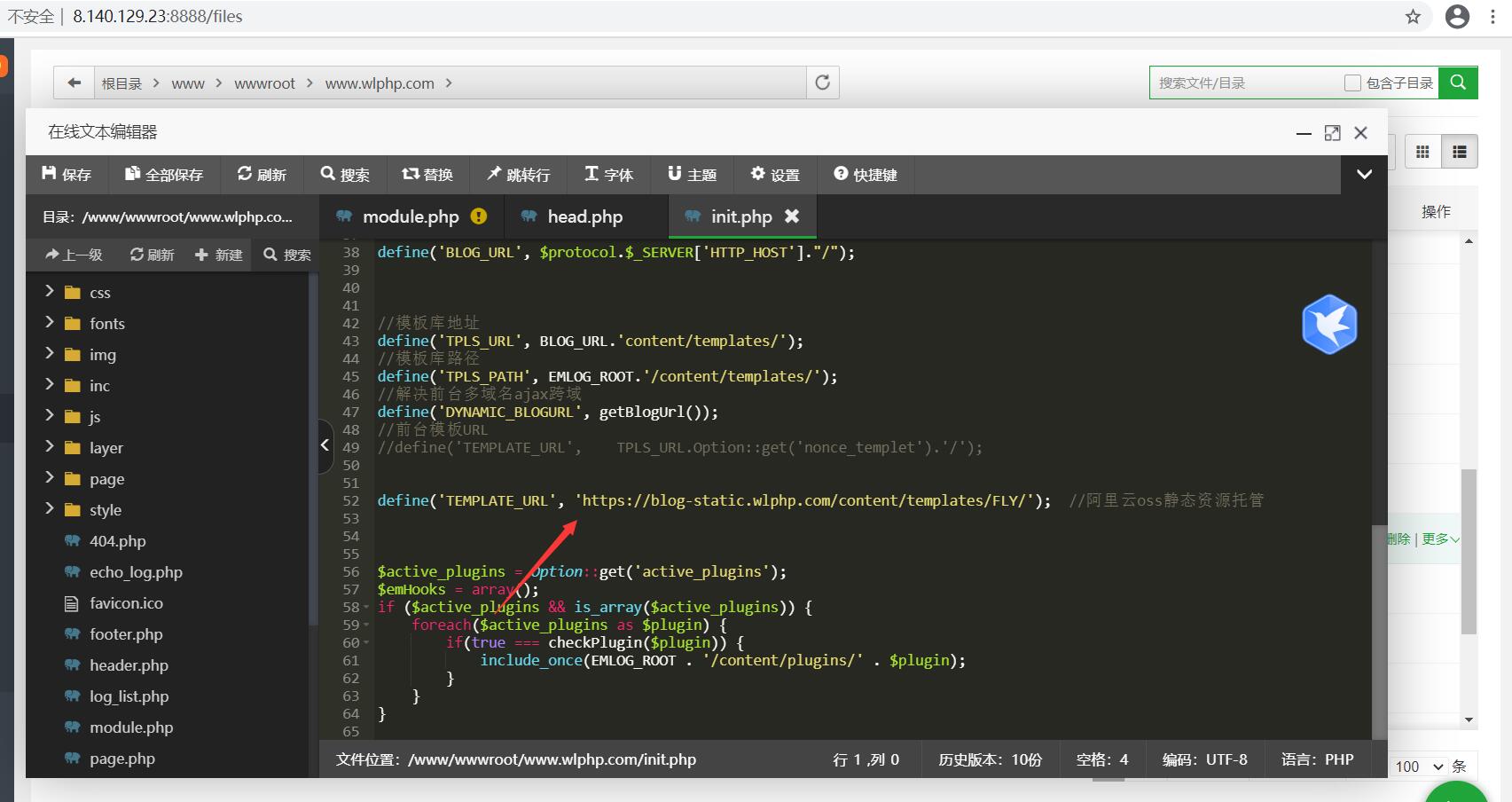
如何把emlog的css,js,字体,图片等迁移到阿里云oss提升网站加载速度
1.首先把content目录迁移到阿里云oss的bucket里面,然后给bucket绑定一个自己的域名,得到一个bucket域名。例如我的是https://blog-static.wlphp.com/ 把content目录放到bucket的根目录即可,打个比方访问里面的某个css,htt...
DOM设置表格隔行变色js代码及鼠标悬停在哪行,哪行字体就加粗效果
1 2 3 4 5 6 7 8 /* p#example{color:grey; font:18px 'Arial',sans-serif;}*/ body{ font-family:"Helvetica","Arial",sans-serif; b...
《Ext JS权威指南》——2.6节关于字体
2.6 关于字体是不是觉得图2-1中的“欢迎”两字有点别扭?在目前所有的Ext版本中都存在这个问题。主要是因为在所有版本的Ext中,标题这些地方使用的字体大小都是“11px”的,将它们修改为“12px”就行了。修改方法是将你使用的CSS文件里的“11px”全部替换为“12px”。例如,你使用的是ex...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript字符串
- JavaScript拼接
- JavaScript定时器
- JavaScript注意事项
- JavaScript起源
- JavaScript垃圾回收机制
- JavaScript方法
- JavaScript垃圾回收
- JavaScript功能
- JavaScript宽高
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









