HTML5中的Web Notification桌面通知(右下角提示)
html5桌面通知(Web Notifications)对于需要实现在新消息入线时,有桌面通知效果的情况下非常有用,在此简单介绍一下这个html5的新属性。通过Web Notifications(桌面通知系统),网站可以在用户桌面弹出一条通知,无论用户是否浏览当前网页,甚至最小化了浏览器...

带你读《2022技术人的百宝黑皮书》——跨桌面端Web容器演进(1)
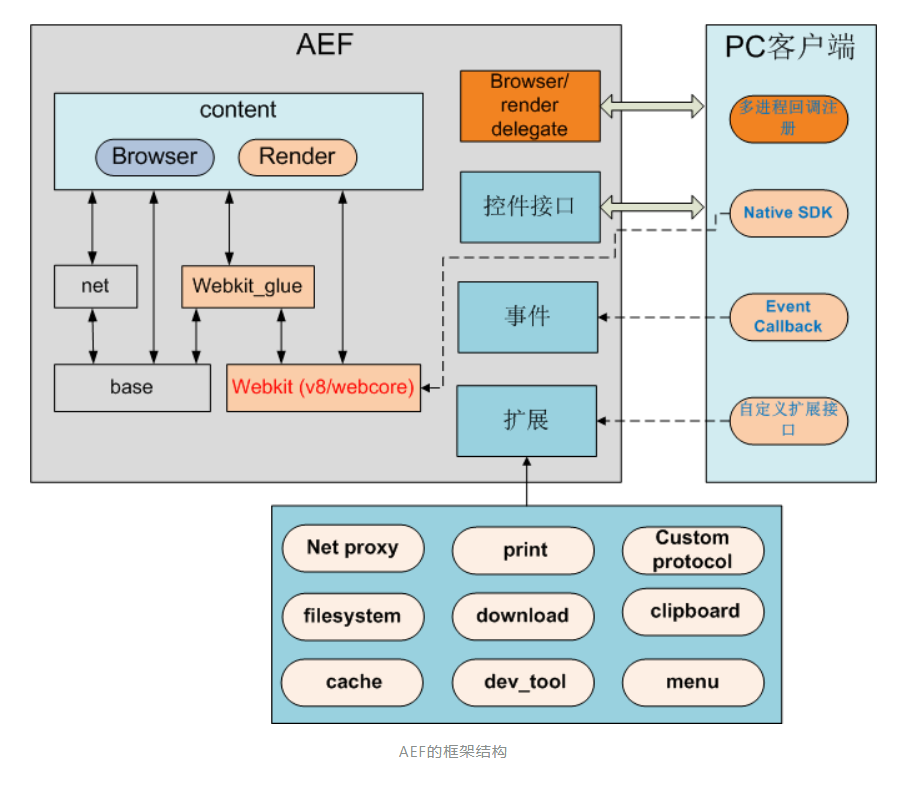
跨桌面端Web容器演进作者:鲍晓鹏(汉闻) 出品:大淘宝技术 浏览器是大家所熟悉的。本文会从容器的架构演进,容器的功能增强和稳定性保障及未来的演进,这3个方面介绍一下我们的应用程序是如何对接浏览器的能力的。有问题的地方欢迎大家指正,也欢迎对浏览器内核感兴趣的同学一起探索。此文为...

带你读《2022技术人的百宝黑皮书》——跨桌面端Web容器演进(2)
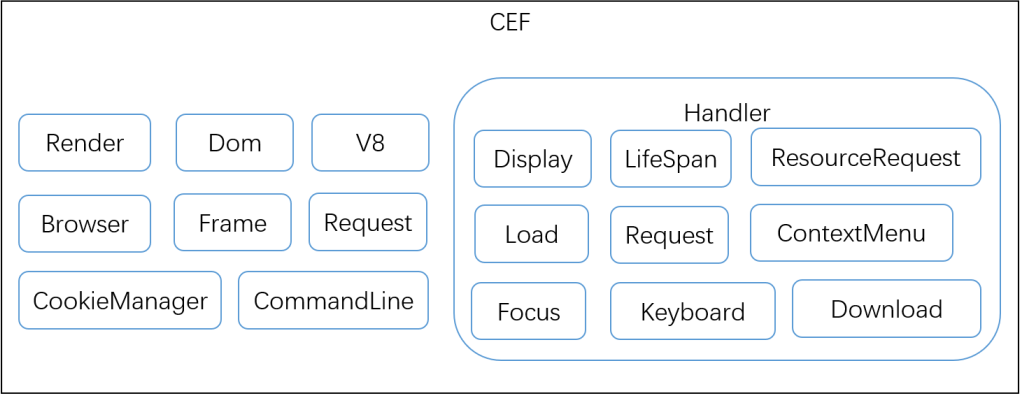
带你读《2022技术人的百宝黑皮书》——跨桌面端Web容器演进(1)https://developer.aliyun.com/article/1340345?groupCode=taobaotechChromium Embedded Framework (CEF)&nb...

带你读《2022技术人的百宝黑皮书》——跨桌面端Web容器演进(3)
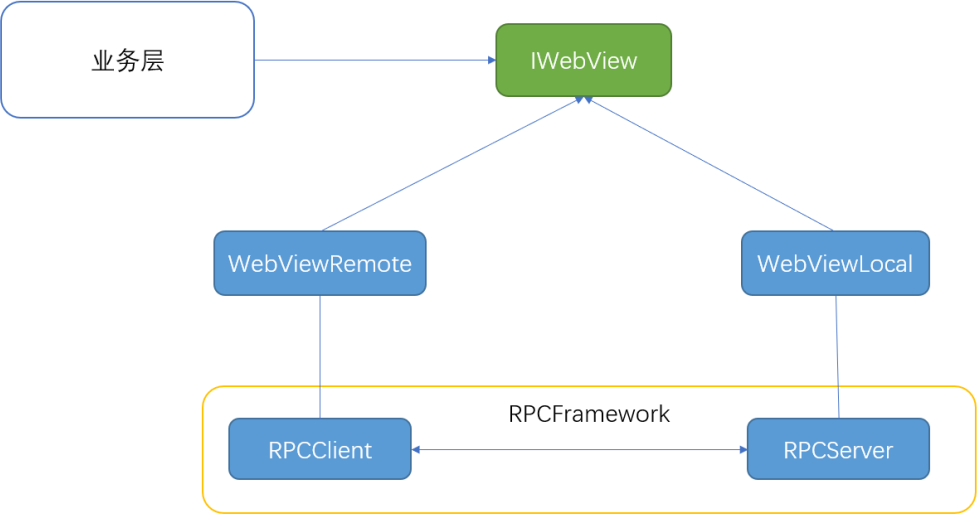
带你读《2022技术人的百宝黑皮书》——跨桌面端Web容器演进(2)https://developer.aliyun.com/article/1340344?groupCode=taobaotech远程组件 组件,大家都知道,它是模块化编程的一种方式,有着高内聚低耦合的特点。利用它可以实现...

带你读《2022技术人的百宝黑皮书》——跨桌面端Web容器演进(4)
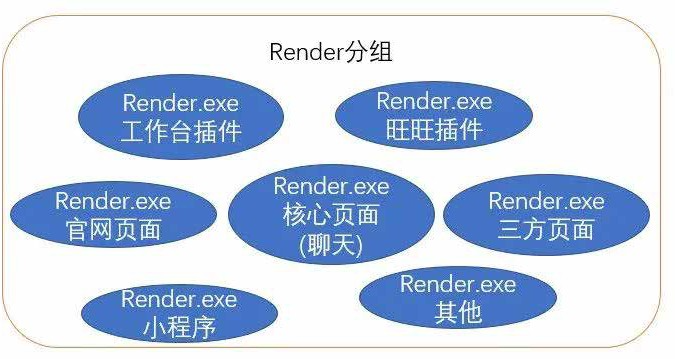
带你读《2022技术人的百宝黑皮书》——跨桌面端Web容器演进(3)https://developer.aliyun.com/article/1340343?groupCode=taobaotech容器的功能增强和稳定性保障Render分组优化 在Browser进程隔离完成后,我们对Ren...
带你读《2022技术人的百宝黑皮书》——跨桌面端Web容器演进(5)
带你读《2022技术人的百宝黑皮书》——跨桌面端Web容器演进(4)https://developer.aliyun.com/article/1340342?groupCode=taobaotechiframe增加appid自定义属性 PC小程序中的LocalWebview是利用ifram...
一键安装java web环境打包集成,集成tomcat,mysql,jdk,java ,加上客户端cefpython,实现桌面web应用。
学习视频https://www.bilibili.com/video/av84491273/?zw一键安装java web环境,集成tomcat,mysql,jdk,java ,加上客户端cefpython,实现桌面web应用。

Web、移动端、桌面端自动化测试工具或框架推荐
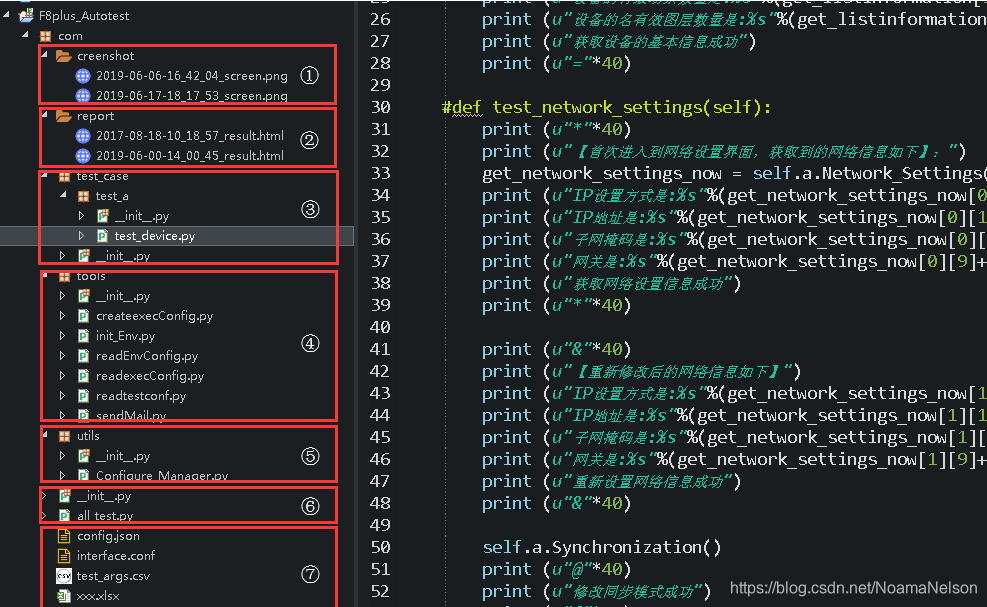
目前自动化测试可谓是人人在提,而且自动化工具和一些开源框架也是层出不穷。截止现在,我也接触了一些自动化的知识,分享下。一、WebUI自动化1. 工具或框架Unittest框架,Selenium+Webdriver+Python集成开发优势:①使用脚本直接来写,可以锻炼测试的代码能力 ②对于一个团队中...

跨桌面端Web容器演进
一开始,Web容器在不同的操作系统有各自的选择,比如在Widnows上的IE内核,而在Macos用WKWebview。但是随着Chrome的发展,渐渐的Chromium开始一统江湖。大家也开始基于开源的Chromium定制自己的内核。自己定制的内核不仅有着跨端的特性,而且能很好的支持前端的业务诉求。...

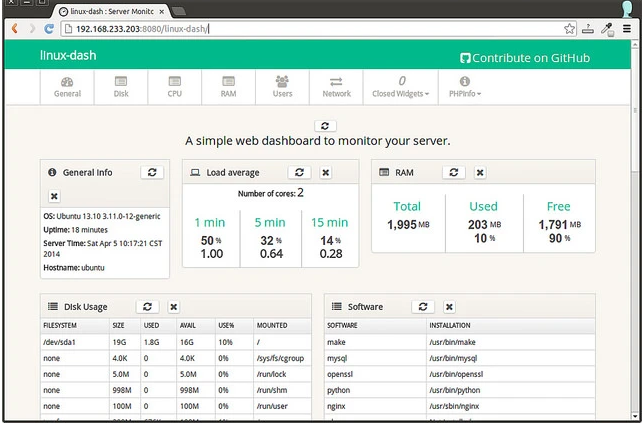
如何从Web浏览器远程监视Linux服务器和桌面
当你要监视一台Linux机器时,你会有很多的选择。虽然现在有很多产品质量监控方案(比如 Nagios、 Zabbix、 Zenoss),它们拥有华丽的UI,可扩展监控,易于理解的报告等等,这些方案对于大多数终端用户都太过于强大了。如果你只需检查Linux服务器或桌面的基本状态(比如,CPU负载、内存...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








