
掌握CSS Flexbox,打造完美响应式布局,适配各种设备!
专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。...
CSS3 背景图片显示尺寸(放大/缩小背景图)(background-size) (背景适配 自适应)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box { width:...
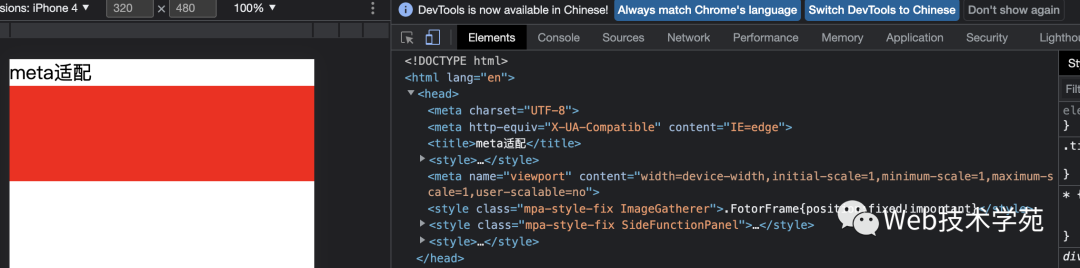
CSS3 浏览器适配(私有化前缀)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initia...

CSS之轻松实现rem适配
1. vs Code安装 px to rem & rpx (cssrem)2. 修改扩展 root font size我这里是按照 设计稿 750px3. 添加 rem.js(function flexible (window, document) { var docEl = documen...

css移动端适配最佳实践
移动端适配,在移动端里经常有遇到,在不同分辨率移动端设备精确还原UI设计稿,这是一个令人抓狂的问题,好在有flex,box布局解决了自适应很大一部分问题。在开始本文之前主要介绍几种笔者常用的适配方案1、设置meta标签的initial-scale,mininum-scale,maxinum-scal...

神奇的 CSS,让文字智能适配背景颜色
最近几天,有好几个同学都问了同样一个问题。页面上有一段文本,能否实现这段文本在不同背景色下展示不同的颜色?也就是俗称的智能变色。像是下面这样:文本在黑色底色上表现为白色,在白色底色上表现为黑色。看似很复杂的一个效果,但是其实在 CSS 中非常好实现,今天就介绍这样一个小技巧,在 CSS...

CSS 技巧一则 -- 不定宽溢出文本适配滚动
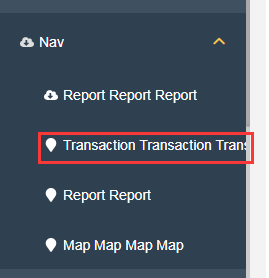
在日常布局当中,肯定经常会遇到文本内容超过容器的情况。非常常见的一种解决方案是超出省略。但是,有的时候,由于场景的限制,可能会出现在一些无法使用超出打点省略的方法的场景,譬如在导航栏中:这种情况下,在容器定宽但是文本又溢出且不能换行的情况下,我们就需要寻求另外的解决方案。hover 时...
css - 移动端h5在iphonex的适配
1 @media only screen and (device-width:375px) and (device-height:812px) and (-webkit-device-pixel-ratio:3) { 2 body:after { 3 content: ''; 4 z-index: ...
怎样通过css的media属性,适配不同分辨率的终端设备?
怎样通过css的media属性,适配不同分辨率的终端设备,示比例如以下: <!DOCTYPE html> <html> <head> <title>首页</title> <meta name="viewport" content="w...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







