如何在React Router中定义404错误页面组件?
在 React Router 里,定义 404 错误页面组件的过程通常包含创建组件以及将其集成到路由配置中。以下分别介绍 React Router v5 和 v6 中定义 404 错误页面组件的方法。 React Router v5 1. 安装 React Router v5 npm install react-router-dom@5 2. 创建 404 错误页面组件 ...
除了使用Route组件,React Router还有其他方式处理404错误页面吗
在 React Router 中,除了使用 Route 组件来处理 404 错误页面,还可以借助一些编程式的方法或者结合高阶组件等手段来实现,下面针对 React Router v6 进行详细介绍。 1. 使用 useRoutes 钩子函数 useRoutes 是 React Router v6 提供的一个强大钩子,它可以让你以 JavaS...
在React Router中,如何处理路由的404错误页面?
在 React Router 中,不同版本处理 404 错误页面的方式有所不同,下面分别介绍 React Router v5 和 v6 处理 404 错误页面的方法。 React Router v5 1. 安装 React Router v5 npm install react-router-dom@5 2. 处理 404 错误页面的实现 在 React R...
React页面跳转取消上一个页面的所有请求
核心: 1:在axios请求之前做拦截;2:axios请求拦截中设置cancelToken;3:页面跳转取消上一个页面所有的请求。 在axios.js中 请求拦截中: ** * 请求拦截中 的config.cancelToken * * 在页面跳转 (页面路由改变的时候&#...
React配合axios请求拦截校验session,403跳转至登陆页面
这个在Vue中很简单的就解决了,直接引入router,然后router.push,但是在React中,我们要使用props.history.push进行跳转(不使用window.location.href = ‘/login’😉,但是怎么在axios.js中拿到props呢?又是个问题。 ...
react或者vue更改用户所属组,将页面所有数据进行替换(解决问题思路)____一个按钮使得页面所有接口重新请求
首先我描述一下我的需求: 比如说我有一组和二组。一组的界面和二组的界面一样,就是数据不一样。当我从一组切换成为二组之后,全部的接口需要重新请求接口儿。但是我不想让整个页面刷新请求(window.location.reload()),而是切换组之后直接全部变成新的数据,这个怎么实现? 目前框架用的react,但是这个问题并不会因为使用框架不同,而解决方案不同,所以和框架没有关系。 我举个例子:首先....

React项目路由懒加载lazy、Suspense,使第一次打开项目页面变快
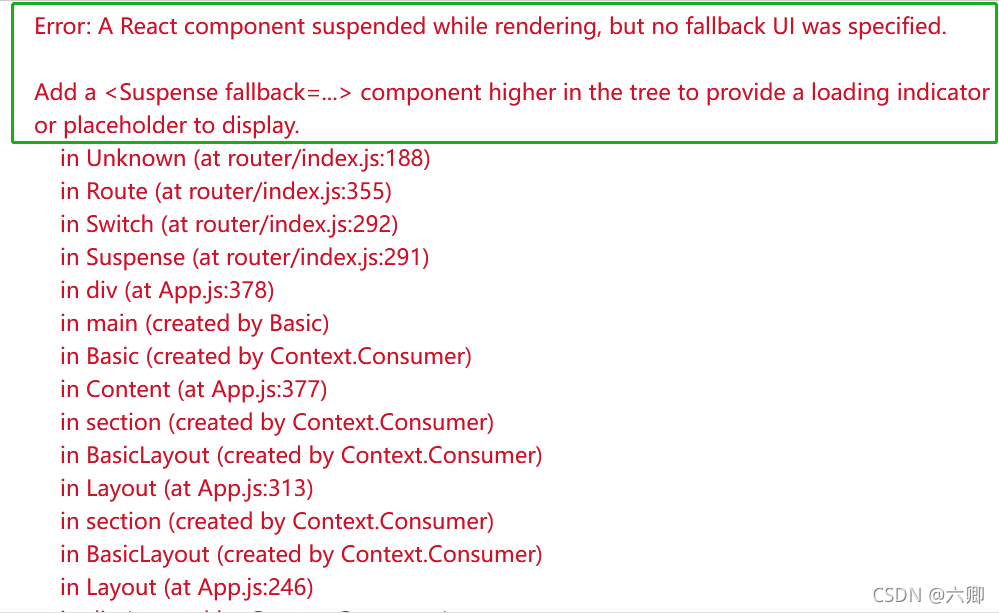
一次性加载太多的路由文件会使首次加载的速度很慢,所以我们需要将路由搞成懒加载的形式,用到哪个组件加载哪个组件。庆幸的是React官方已经给我们准备好了插件,也在React库中: 首先 从react这个库中导出lazy、Suspense这两个方法和组件。 import React,{Suspense,lazy} from 'react'; router之前的引入方式 import Manage...

使用React开发前端页面,那对后台的技术有挑选吗? 或者说后台的技术更适合和React搭配的是…?
eact 开发web应用,是更适合开发手机移动端web页面,还是更是和 pc端web页面,另外我理解的使用React开发前端页面,那对后台的技术有挑选吗? 或者说后台的技术更适合和React搭配的是…? Java? nodejs? 或者别的……
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native更多页面相关
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
