React 数据表格分页实现
引言 在现代Web应用中,数据表格是非常常见的组件之一。当数据量较大时,分页功能变得尤为重要,它可以有效地减少页面加载时间和提升用户体验。本文将详细介绍如何在React中实现数据表格的分页功能,包括常见问题、易错点及如何避免,并提供代码示例。 基本概念 分页是指将大量数据分成多个小部分,每次只显示一部分数据。这样...

React 数据表格排序与过滤
引言 在现代 Web 应用中,数据表格是一种常见的展示方式。用户经常需要对表格中的数据进行排序和过滤,以便更快地找到所需信息。本文将介绍如何在 React 中实现数据表格的排序和过滤功能,从基础概念到实际代码实现,帮助开发者避免常见错误并提高开发效率。 1. 基础概念 1.1 排序 排序是指按照某种规则对数据进行排列。常见的排序规则包括升序...

SpringBoot + 通义千问 + 自定义React组件:支持EventStream数据解析的技术实践
引言 在现代Web开发中,集成多种技术栈以实现复杂的功能需求已成为常态。本文将详细介绍如何使用SpringBoot作为后端框架,结合阿里巴巴的通义千问(一个强大的自然语言处理服务),并通过自定义React组件来支持服务器发送事件(SSE, Server-Sent Events)的EventStream数据解析。这一组合不仅能够实现高效的实时通信,还能利用AI技术提升用户体验。 一...
react中使用Modal.confirm数据不更新的问题解决
在使用Modal.confirm的时候今天发现了个疑惑的问题,为什么我明明从新set了数据而页面视图没有变化,查了一下官方文档找到了答案,解决了这个问题,特意在这里留下痕迹。 import { Button, Col, Form, Input, Modal, Radio, Row, Select, Space, Spin } from 'antd' let modal = null export....

React使用hooks遇到的坑_state中的某几个属性数据变成了空字符
起点 使用了useReducer来代替了useState,因为要提交多个数据,使用useState需要声明很多变量,所以选择组件内部的redux_____useReducer import React, { useState, useEffect, useReducer, } from 'react'; let initialState...
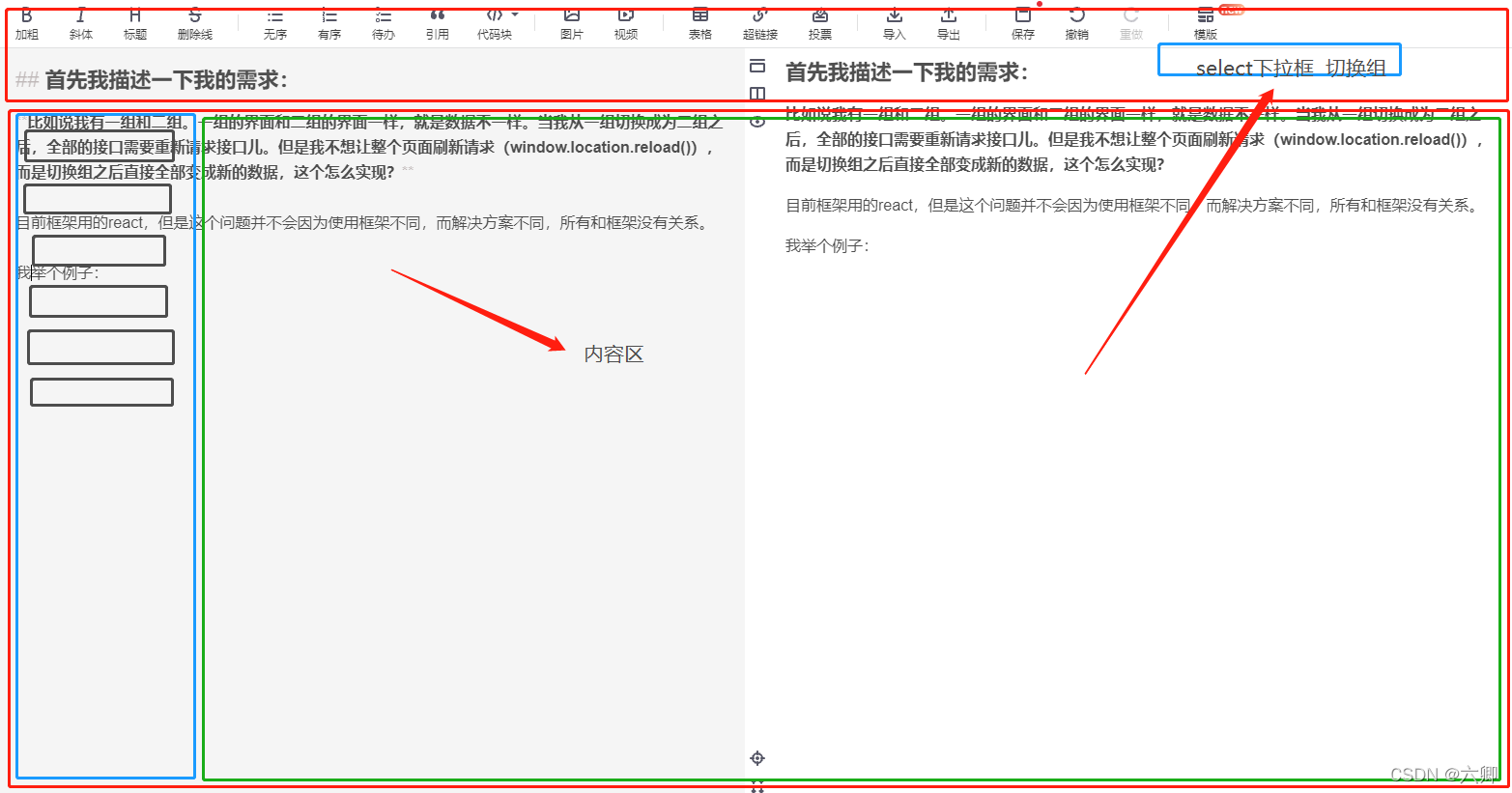
react或者vue更改用户所属组,将页面所有数据进行替换(解决问题思路)____一个按钮使得页面所有接口重新请求
首先我描述一下我的需求: 比如说我有一组和二组。一组的界面和二组的界面一样,就是数据不一样。当我从一组切换成为二组之后,全部的接口需要重新请求接口儿。但是我不想让整个页面刷新请求(window.location.reload()),而是切换组之后直接全部变成新的数据,这个怎么实现? 目前框架用的react,但是这个问题并不会因为使用框架不同,而解决方案不同,所以和框架没有关系。 我举个例子:首先....

JSF EL 表达式:乘技术潮流之风,筑简洁开发之梦,触动开发者心弦的强大语言
JavaServer Faces(JSF)的表达式语言(EL)是一种强大的工具,它允许开发者在 JSF 页面和后台 bean 之间进行简洁而高效的数据绑定。掌握 JSF EL 表达式语言的使用技巧,可以极大地提高开发效率,使代码更加简洁易读。 一、JSF EL 表达式的基本概念 JSF EL 表达式...
【前端数据革命】React与GraphQL协同工作:从理论到实践全面解析现代前端数据获取的新范式,开启高效开发之旅!
React与GraphQL协同工作:现代前端数据获取的新范式 随着Web应用的不断演进,数据获取的方式也在不断变革。传统的RESTful API虽然强大,但在处理复杂的前端应用时,常常面临数据过载或不足的问题,即服务器返回的数据可能过多或过少。为了解决这些问题,GraphQL 应运而生。GraphQL 是一种数据...
React 中组件之间传递数据有哪些不同方式?
在React中,组件之间的数据传递是构建用户界面的关键部分。根据不同的需求和场景,有多种方式可以在组件之间传递数据。下面将详细介绍这些不同的方式: 1. props(属性) 最基本和最常用的数据传递方式是通过props。父组件通过属性向子组件传递数据,子组件通过props对象访问这些数据。 // 父组件 func...
如何在 React 应用程序中处理数据持久性?
数据持久性是指将数据存储在应用程序之外并跨会话保持数据的能力。在 React 应用程序中,有几种方法可以实现数据持久性。 1. 本地存储 本地存储使用浏览器的 localStorage API 将数据存储在客户端。它适用于需要在浏览器会话期间持久化少量数据的简单应用程序。 使用本地存储 以下是如何使用本地存储在 React 应用程序中存储数据: import { us...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native更多数据相关
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
