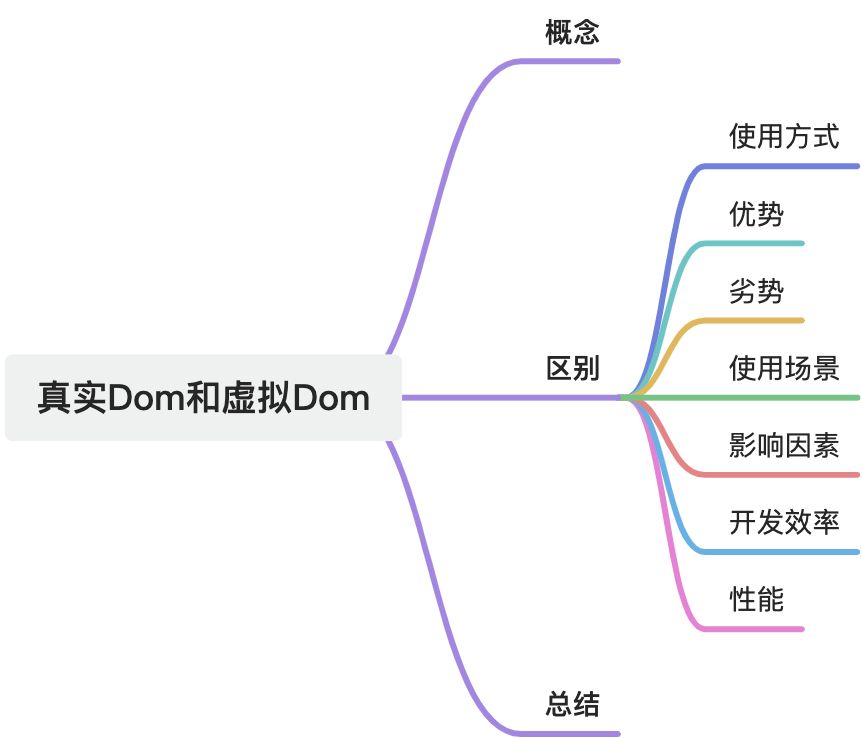
真实DOM和虚拟DOM有哪些区别?
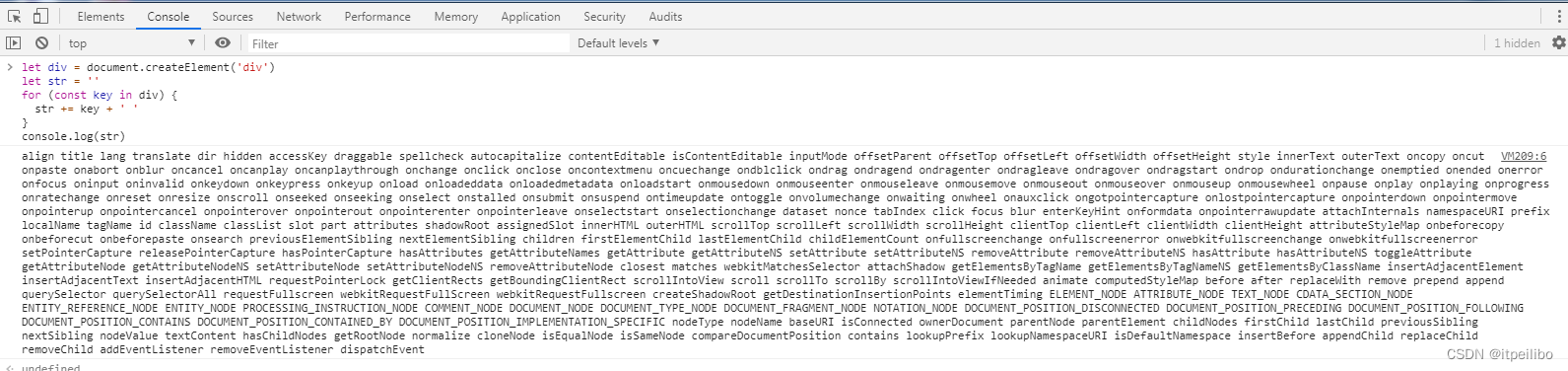
本文首发微信公众号:前端徐徐。 概念 真实DOM 文档对象模型(Document Object Model),它是一种用于表示和操作HTML、XML和SVG文档的编程接口。真实的DOM是一个树形结构,它将文档中的每个元素、属性和文本都表示为一个节点,允许开发者通过Ja...

区分 DOM 与虚拟 DOM
在现代前端开发中,DOM(文档对象模型)和虚拟 DOM 是两个重要的概念。理解它们之间的区别对于高效的前端开发至关重要。 一、DOM 的定义与特点 定义 DOM 是 W3C(万维网联盟)制定的标准接口规范,用于表示和操作 HTML、XML 等文档的结构和内容。它将文档表示为一个树形结构,每个节点代表...
【Vue面试题二十二】、什么是虚拟DOM?如何实现一个虚拟DOM?说说你的思路
一、什么是虚拟DOM 虚拟 DOM (Virtual DOM )这个概念相信大家都不陌生,从 React 到 Vue ,虚拟 DOM 为这两个框架都带来了跨平台的能力(React-Native 和 Weex) 实际上它只是一层对真实DOM的抽象,以JavaScript 对象 (VNode 节点) 作...

Vue的虚拟DOM:Vue虚拟DOM的工作原理
一、引言 Vue.js作为一个前端框架,通过其简洁的API和灵活的组件系统,赢得了众多开发者的青睐。其中,Vue的虚拟DOM是其核心特性之一,它极大地提高了页面的渲染性能。本文将深入解析Vue虚拟DOM的工作原理,帮助读者更好地理解Vue的性能优化机制。 二、虚拟DOM的概念 虚拟DOM(Virtual DOM&...
说说React中的虚拟dom?在虚拟dom计算的时候diff和key之间有什么关系?
虚拟 DOM(Virtual DOM)是 React 中的一种机制,通过在内存中构建一棵轻量级的虚拟 DOM 树来代替操作浏览器 DOM,从而提高组件的渲染性能和用户体验。在 React 中,当组件的 Props 或 State 发生变化时,React 会根据最新的数据重新生成一棵虚拟 DOM 树,并与之前的虚拟 DOM 树进行对比。在对比的过程中,React 会找到两棵树中不同的节点,并将它们....
什么是虚拟DOM?为什么虚拟DOM性能更优秀?
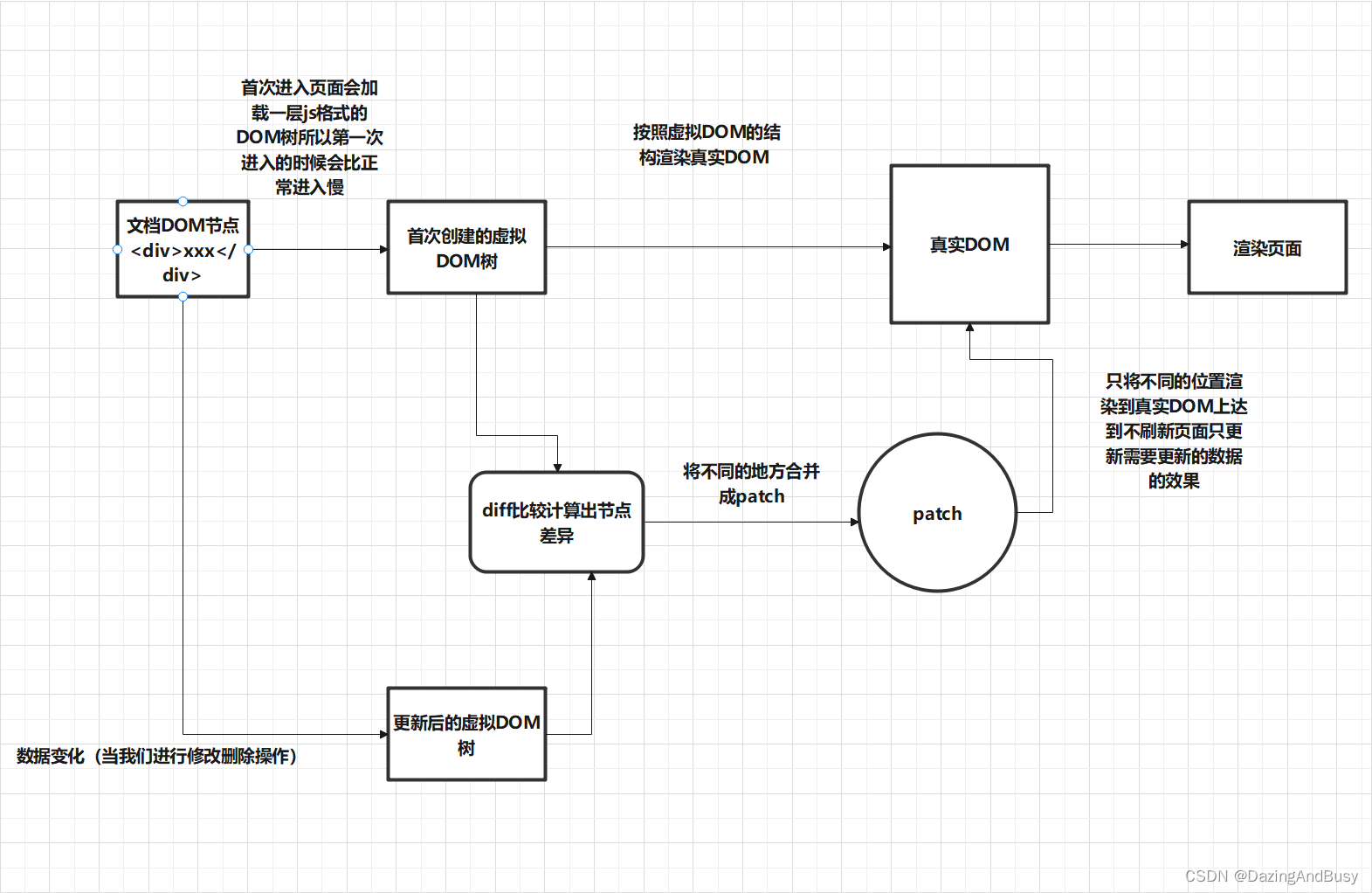
什么是虚拟DOM? 框架中的概念,用JS对象来模拟页面上DOM和DOM之间的嵌套,本质是一个对象,而且把原生对象中的属性根据需要添加,不是全部存在,更‘轻’。工作原理获取内存中的(虚拟)dom树和新生成的(虚拟)dom树,通过diff算法进行对比,得到需要更新的DOM元素这两颗(虚拟)DOM树都是框架模拟出来的,就是个对象,旧的会被保存在内存中什么虚拟DOM性能更优秀? ....
说说react中虚拟DOM 在虚拟DOM中diff和key之间有什么关系
Virtual DOM 也就是虚拟DOM 是一种编程概念 虚拟DOM是一颗虚拟JS对象树 它就是模拟真实DOM 把真实DOM模拟成了一个一个的js对象 并且以树形结构的方式 保存在内存中 虚拟DOM实现的流程: 1. 首先就是对初始化....

【Vue2.0源码学习】虚拟DOM篇-Vue中的虚拟DOM
1. 前言虚拟DOM,这个名词作为当下的前端开发人员你一定不会陌生,至少会略有耳闻,但不会闻所未闻吧。这也是现在求职面试考察中非常高频的一个考点了。因为在当下的前端三大框架中关于虚拟DOM或多或少都有所涉及,那么接下来,我们就从源码角度出发,看看Vue中的虚拟DOM时怎样的。2. 虚拟DOM简介由于本系列文章是针对Vue源码深入学习的,所以着重分析在Vue中对虚拟DOM是如何实现的,而对于虚拟D....

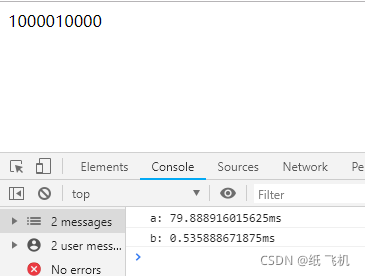
真实DOM操作和虚拟DOM操作的比较
<div></div> <script> let box=document.getElementsByTagName('div');//获取DIV元素 // time和timeEnd结合使用可以计算中间区域的耗时 //DOM操作 console.time('a'); for...

8、插槽、DOM操作(虚拟DOM)、过滤器(fliter)
1、插槽slot创建更加灵活,易扩展,自定义button,table等开发或使用UI库,了解组件制作原理后续的ElementUI的组件,基本都是基于插槽实现的 <!-- 案例二 --> <div class="case2"> <h1>案例二</h1> <!-- 插槽 --> <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
