js【详解】ajax (含XMLHttpRequest、 同源策略、跨域、JSONP)
ajax 的核心API – XMLHttpRequest get 请求 // 新建 XMLHttpRequest 对象的实例 const xhr = new XMLHttpRequest(); // 发起 get 请求,open 的三个参数为:请求类型,请求地址,是否...

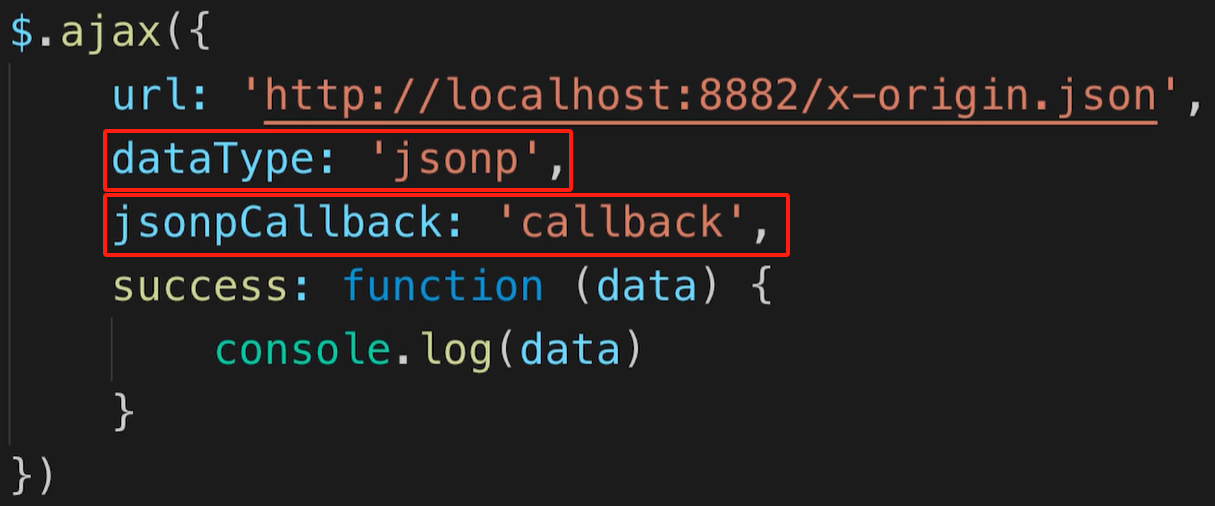
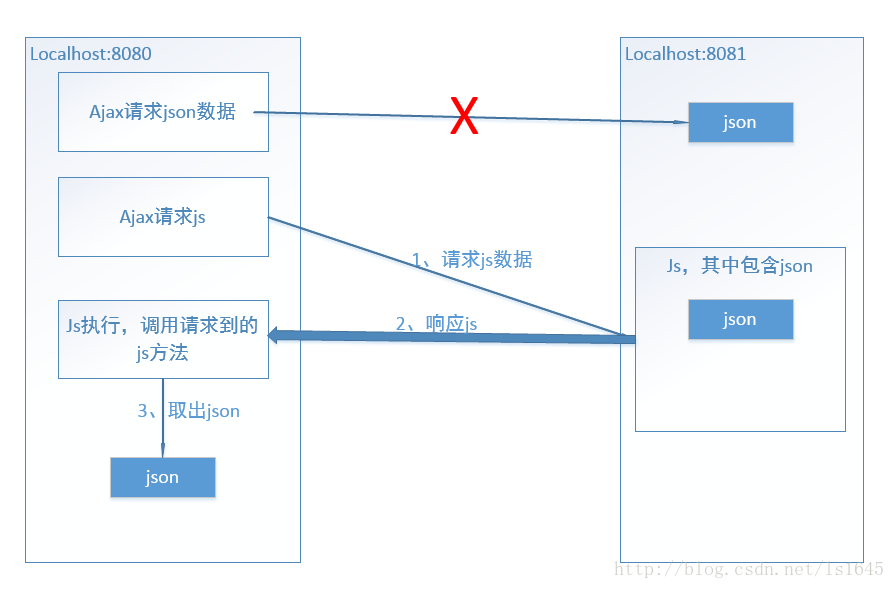
Ajax:跨域与JSONP
Ajax:跨域与JSONPDate: January 19, 2023了解同源策略和跨域同源策略1. 什么是同源如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。例如,下表给出了相对于 http://www.test.com/index.html 页面的同源检测:2. 什么是同源策略同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。MDN 官方给定....


ajax,jsonp,axios面试题
什么是前后端联调?react中axios跨域的配置const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function (app) { app.use( // https://home-api.pinduoduo.com/home/mediareports?page_...
【Ajax进阶】跨域和JSONP的学习
了解同源策略和跨域 同源策略 什么是同源如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。例如,下表给出了相对于http://www.test.com:80/index.html 端口号不写,默认为80.。http(协议)www.test.com (域名)80 (端口) 什么是同源策略同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。....

学习AJAX必知必会(5)~同源策略、解决跨域问题(JSONP、CORS)
一、同源策略(Same-Origin Policy),是浏览器的一种安全策略.1、同源(即url相同):协议、域名、端口号 必须完全相同。(请求是来自同一个服务)2、跨域:违背了同源策略,即跨域。3、ajax请求是遵循同源策略的。■ 同源请求例子(在浏览器访问127.0.0.1:9000/server-orign,然后点击按钮发送同源请求):服务端对同源请求处理://3、创建路由规则(reque....

jQuery ajax jsonp方式取后台的json数组报错,什么原因?
ajax get方法在chrome里是没有问题的。在firefox里就有跨域问题。 客户端代码:`$.get(urlString).success(function(data) { console.log('success'); data = eval(data); for(var i=0;i 服务端代码 数据能够取出来 当请求时服务器也能收...
jquery里面ajax自动补全jsonp回调函数名如何实现的以及jq使用了哪些http方法?
大神们好!小弟在最近学习jquery里面关于ajax部分,有几个问题不太明白,希望能和大神们讨论一下:1.jq中使用jsonp,callback=?能自动补全函数名,这是什么原理,原生js需要什么方法才能实现自动补全函数名呢?或者原生下如何才能知道应该补全什么样?2.对于jsonp跨域也是通过瞬间添加script标签调用回调函数然后瞬间删除实现的吗?3.看到ajax里面判断了mimeType和调....
jQuery ajax jsonp方式取后台的json数组报错
ajax get方法在chrome里是没有问题的。在firefox里就有跨域问题。 客户端代码: $.get(urlString).success(function(data) { console.log('success'); data = eval(data); for(var i=0;i app.get('/c...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
