Bootstrap5 Flex(弹性)布局6
指定子元素对齐如果要设置指定子元素对齐对齐可以使用 .align-self-* 类来控制,包含的值有:.align-self-start, .align-self-end, .align-self-center, .align-self-baseline, 和 .align-self-stretch (默认)。 实例 Flex item 1 Flex item ...
Bootstrap5 Flex(弹性)布局5
内容对齐我们可以使用 .align-content-* 来控制在垂直方向上如何去堆叠子元素,包含的值有:.align-content-start (默认), .align-content-end, .align-content-center, .align-content-between, .align-content-around 和 .align-content-...
Bootstrap5 Flex(弹性)布局4
排序.order 类可以设置弹性子元素的排序,从 .order-1 到 .order-12,数字越低权重越高( .order-1 排在 .order-2 之前) : 实例 Flex item 1 Flex item 2 Flex item 3 尝试一下 »外边距.ms-auto 类可以设置子元素右外边距为 auto,即 margin-right: aut...
Bootstrap5 Flex(弹性)布局3
内容排列.justify-content- 类用于修改弹性子元素的排列方式, 号允许的值有:start (默认), end, center, between 或 around: 实例 ............... 尝试一下 »等宽.flex-fill 类强制设置各个弹性子元素的宽度是一样的: 实例 Flex item 1 Flex item 2 Flex ...
Bootstrap5 Flex(弹性)布局2
水平方向.flex-row 可以设置弹性子元素水平显示,这是默认的。 使用 .flex-row-reverse 类用于设置右对齐显示,即与 .flex-row 方向相反。 实例 Flex item 1 Flex item 2 Flex item 3 Flex item 1 Flex item 2 Flex item 3 尝试一下 »垂直方向.fle...
HTML中使用Flex布局实现双行夹批效果
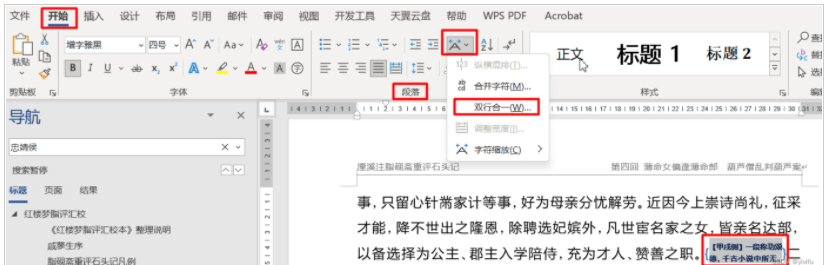
古代小说中经常有评点和批注,为了区别正文和批注,一般将批注排版成双行夹批的形式。我们知道,在Word中只需要先选择批注文字,然后通过“开始”菜单“段落”面板上字符缩放工具组里的“双行合一”命令,就可以很容易实现双行夹批效果。如下图所示:那么,如何在HTML文件中实现这样的效果呢? 在H...

鸿蒙next版开发:ArkTS组件通用属性(Flex布局)
在HarmonyOS next中,ArkTS的Flex布局是一种强大且灵活的布局方式,它允许开发者在任意方向上对元素进行排列,并且可以动态地调整元素的大小和位置,以适应不同的屏幕尺寸和设备。Flex布局是响应式设计的关键工具,它提供了一系列的属性来控制子组件的排列和对齐方式。 Flex布局基础Flex布局通过使用Flex组件来...
在 Flex 布局中,如何设置元素在侧轴上的初始对齐方式?
在 Flex 布局中,设置元素在侧轴上的初始对齐方式可以通过 align-items 属性来实现。 align-items 属性用于控制 Flex 容器内的项目在侧轴(垂直于主轴的方向)上的对齐方式。它主要有以下几种常见的取值: stretch(默认值):使项目在侧轴方向上拉伸以填满容器的高度。如果...
在 CSS 中使用 Flex 布局实现页面自适应时需要注意什么?
在使用 Flex 布局实现页面自适应时,一些需要注意的要点: 一、理解 Flex 基本概念 主轴与侧轴:Flex 布局有主轴和侧轴之分,要明确元素在这两个方向上的排列方式。flex 项:每个子元素都是一个 flex 项,它们具有各自的 flex 属性。 二、主轴方向设置 根据页面布局需求,合理设置主...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
