jqtimeline.js-简单又好用的jquery时间轴插件
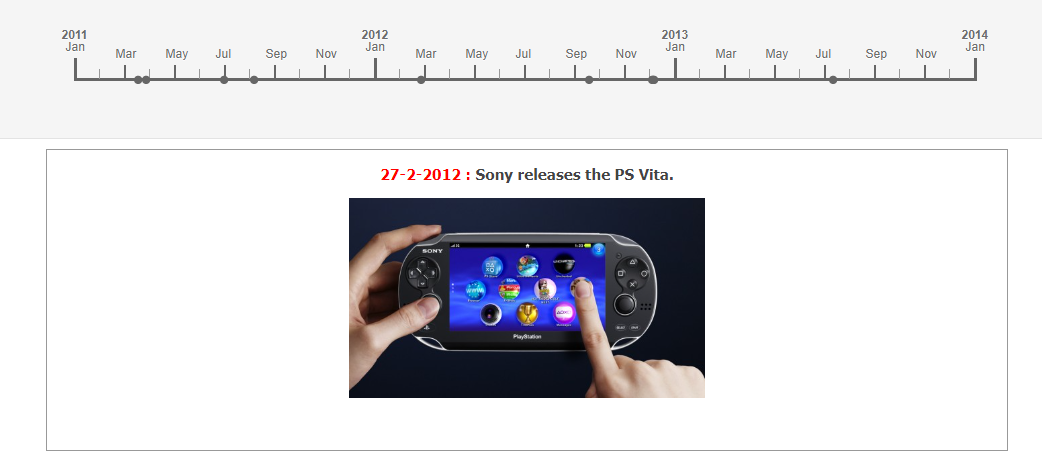
jquery.jqtimeline是一个简单、轻量级、优雅的用于记录重大事件的时间轴插件。它使用json数组来记录数据。这个插件能够很容易的集成到其他jQuery插件中,可用于创建社交应用、博客时间轴、公司事务时间表等。在线演示 下载 使用方法 在页面中引入jquery.timeline.js和jquery.timeline.css <!-- Include necessa...

js+jquery实现贪吃蛇经典小游戏
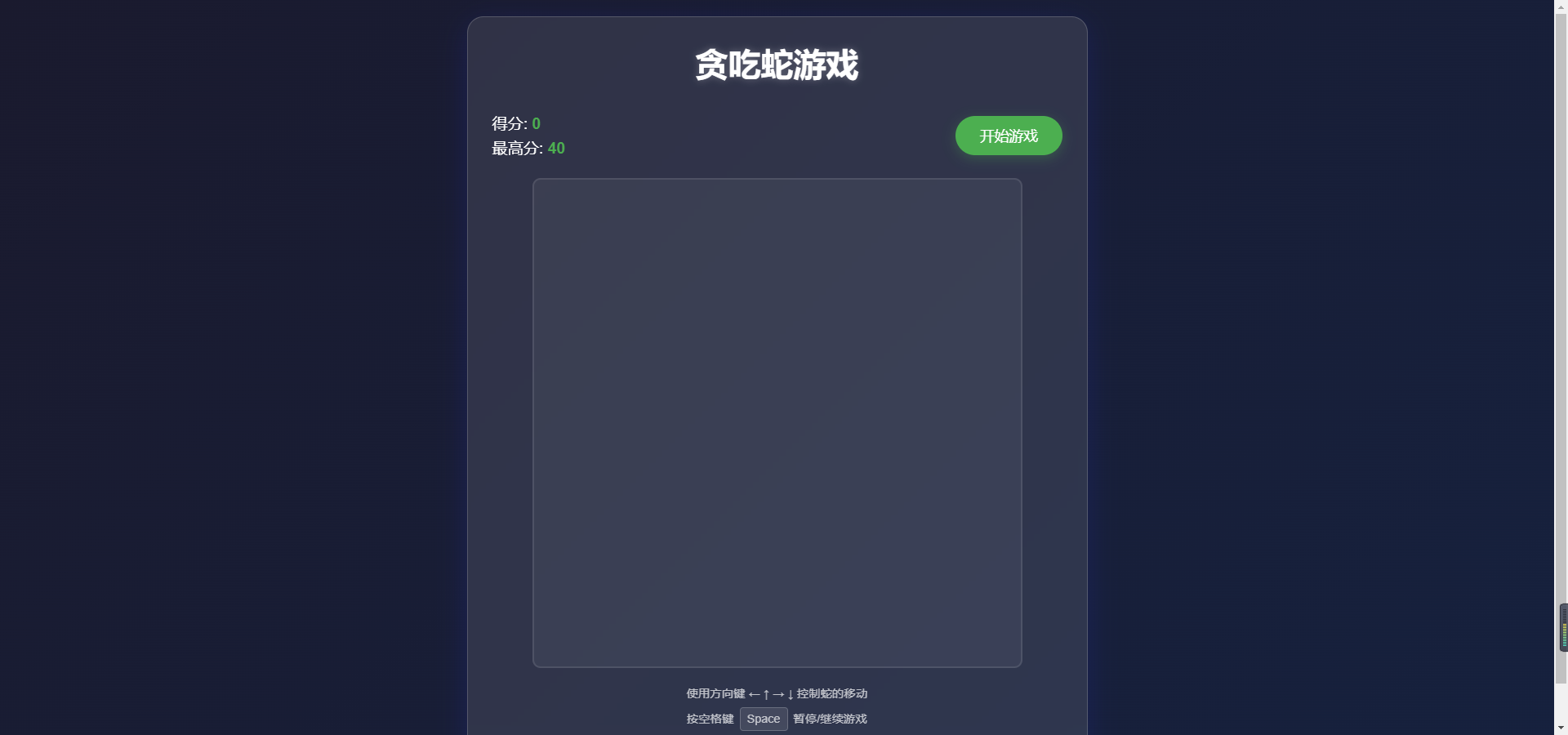
项目只使用到了html,css,js,jquery技术点,没有使用游戏框架,下载本地直接双击index.html 运行即可体验游戏效果。 项目展示 进入游戏 游戏开始 游戏暂停 html文件 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&#...

JavaScript - 测试 jQuery
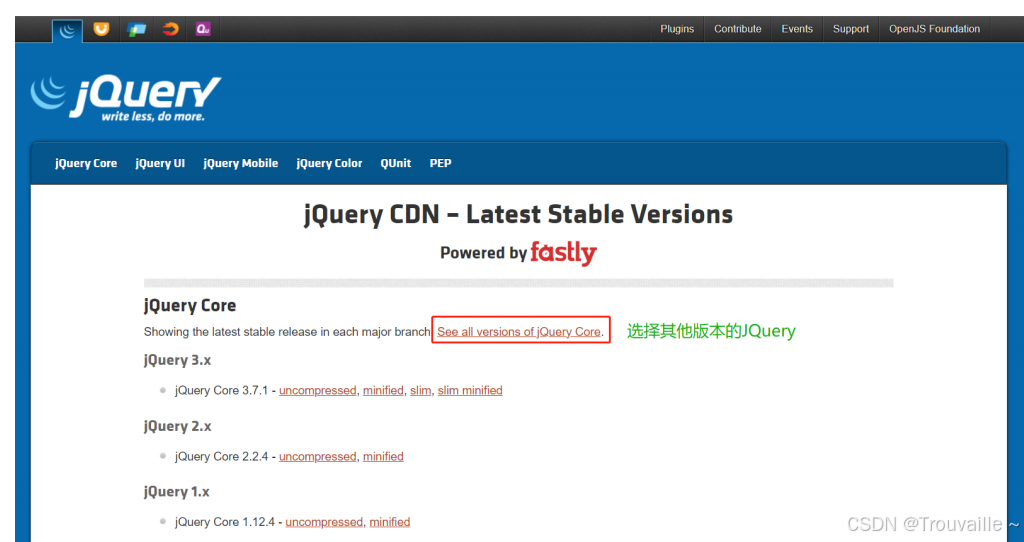
测试 JavaScript 框架库 - jQuery 引用 jQuery 如需测试 JavaScript 库,您需要在网页中引用它。 为了引用某个库,请使用 <script> 标签,其 src 属性设置为库的 URL: 引用 jQuery <!DOCT...

JavaScript三级联动jQuery写法
HTML结构 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=...
JavaScript 树状菜单栏jQuery写法
这里就不多叨叨啦!只是换了种写法 let data; // 定义用于存储请求返回数据的变量 let arr = []; // 定义用于存储处理后的树形数据的数组 $(document).ready(function () { let xhr = $.ajax({ ...
【前端基础篇】JavaScript之jQuery介绍
前言 在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔 JQuery基本介绍和使用方法 W3C 标准给我们提供了⼀系列的函数, 让我们可以操作: ⽹⻚内容 ⽹⻚结构 ⽹⻚样式 但是原⽣的JavaScript提供的API操作DOM元素时, 代码⽐较繁琐, 冗⻓. 我们可以使⽤JQuery来操...

点击按钮,向下添加目录。Java script+jQuery写法
HTML结构 <body> <ol> <li>目录 1</li> <li>目录 2</li> <li>目录 3</li> </ol&...
分别使用java script和jQuery添加页面元素
HTML结构 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery-查找HTML元素</title> </head>...
鼠标事件(点击换色)分别使用js和jQuery代码实现
js代码实现:按键盘时换色,不按是另一个色。 <body> 输入你的名字: <input type="text"> <p>在以上输入框中输入你的名字。</p> <script type="text/Jav...
分别使用js与jquery写 单击按钮时出现内容 点击删除按钮不会再向下出现
HTML部分 <body> <button id="btn">单击我</button> <button id="delAll">删除所有事件</button> <div id="test">...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多jquery相关
- jquery JavaScript库
- jquery JavaScript网页
- jquery JavaScript元素
- JavaScript jquery按钮
- 点击JavaScript jquery
- JavaScript jquery页面
- JavaScript jquery元素
- JavaScript jquery属性
- JavaScript原生jquery
- JavaScript jquery库
- JavaScript jquery实战手册
- jquery插件JavaScript
- web JavaScript jquery
- JavaScript jquery ajax
- JavaScript框架封装jquery
- jquery JavaScript区别
- jquery JavaScript页面
- 原生JavaScript jquery
- JavaScript jquery区别
- JavaScript jquery浏览器
- jquery JavaScript案例
- jquery JavaScript报错
- jquery与javascript入门经典jquery JavaScript
- jquery JavaScript动画
- JavaScript jquery动画
- JavaScript requires jquery
- error JavaScript jquery
- jquery JavaScript入门经典调试
- JavaScript jquery实战手册变量
- JavaScript jquery遍历
JavaScript您可能感兴趣
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript loading
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
