JavaScript 与 DOM 交互的基础及进阶技巧,涵盖 DOM 获取、修改、创建、删除元素的方法,事件处理,性能优化及与其他前端技术的结合,助你构建动态交互的网页应用
在前端开发中,JavaScript 与 DOM(文档对象模型)的交互是至关重要的。通过 DOM 操作,我们可以动态地改变网页的内容、结构和样式,为用户带来更加丰富和交互性强的体验。本文将深入探讨 DOM 操作的基础概念和方法,并逐步深入到进阶技巧,帮助你全面掌握 DOM 操作的精髓。 一、DOM 简...
js实现简洁实用的网页计算器功能源码
源码介绍 这是一款使用js实现简洁实用的网页计算器功能源码。可实现比较基本的加减乘除四则运算功能,界面简洁实用,是一款比较基本的js运算功能源码。该源码可兼容目前最新的各类主流浏览器。 效果预览 源码获取 js实现简洁实用的网页计算器功能源码

使用JavaScript构建动态交互式网页:从基础到实践
使用JavaScript构建动态交互式网页:从基础到实践 在当今的网页开发中,JavaScript(JS)已成为不可或缺的一部分。它不仅为网页添加了动态行为,还使得用户与网页的交互变得更加丰富和直观。本文将带你从JavaScript的基础概念出发,通过代码演示,逐步构建一个动态交互式的网页应用。 1...

前端RAG:使用Transformers.js手搓纯网页版RAG(二)- 基于qwen1.5-0.5B
书接上文,本文完了RAG的后半部分,在浏览器运行qwen1.5-0.5B实现了增强搜索全流程。但受限于浏览器和模型性能,仅适合于研究、离线和高隐私场景,但对前端小伙伴来说大模型也不是那么遥不可及了,附带全部代码,动手试试吧! 纯前端,不适用第三方接口 1 准备工作 1.1 前置知识 读完前端大模型入门:使用Transformers.js实现...

纯前端RAG:使用Transformers.js实现纯网页版RAG(一)
我将使用两篇文章的篇幅,教大家如何实现一个在网页中运行的RAG系统。本文将其前一半功能:深度搜索。 通过这篇文章,你可以了解如何在网页中利用模型实现文本相似度计算、问答匹配功能,所有的推理都在浏览器端本地执行,无需依赖服务器。 RAG搜索与传统搜索的不同之处在于:它不再是关键字匹配,而且基于高维向量(768至数千维)空间的距离,所以匹配时不需要全词命中等。...

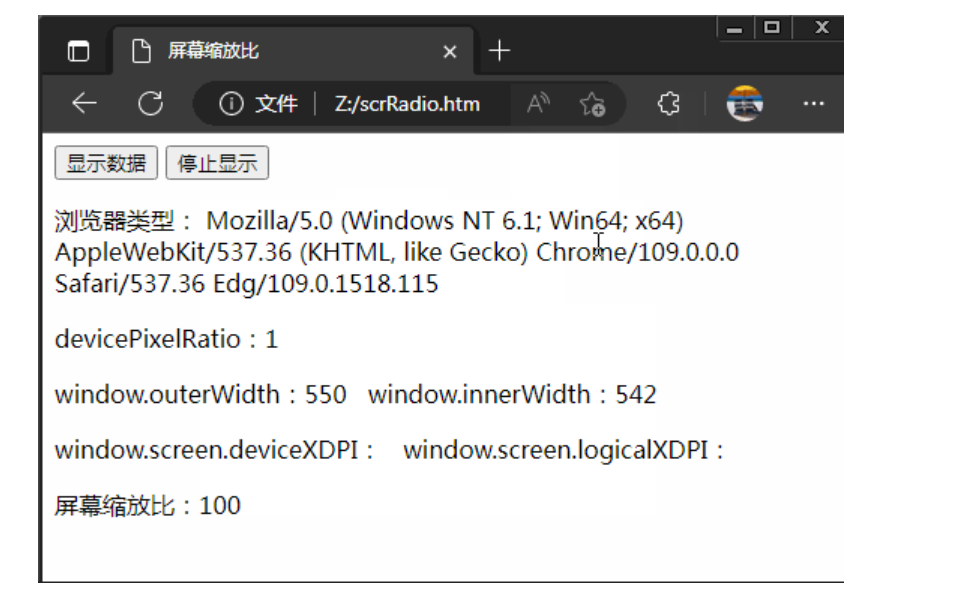
javascript检测网页缩放演示代码
一、为什么会提示浏览器显示比例不正常? 在网上冲浪,有时在打某个网站时,会提示你的浏览器显示比例不是100%,建议你将浏览器显示比例恢复为100%,以便获得最佳显示效果。 二、检测网页缩放比例的方法 那么这些网站是如何检测你的浏览器显示比例的呢? (一)window.devicePixelRatio 一般可以使用window.devicePixelRati...

用JavaScript编程控制网页上checkbox选择状态:全选、全部取消、反选
在写一个“圳品”信息系统,需要提供按条件筛选功能,于是需要用JavaScript编程控制网页上checkbox选择状态,提供三个按钮:全选、全部取消、反向选择。 代码如下: <!DOCTYPE html> <html> <title>河...
【原创】用JavaScript动态获取网页中缩放图片的长度、宽度和显示比例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>动态获取缩放图片的长度、宽度和显示比例</TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META....
用CSS+JavaScript打造网页中的选项卡
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>用CSS+JavaScript打造网页中的选项卡</TITLE> <META NAME="Generator" CONTENT="EditPlus"> <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多网页相关
- JavaScript构建网页
- JavaScript交互网页
- JavaScript网页交互
- 网页JavaScript
- JavaScript网页标签
- JavaScript网页加载
- JavaScript网页源代码
- webview网页JavaScript
- 网页JavaScript文字
- JavaScript网页demo
- JavaScript网页版本
- 网页技术JavaScript
- JavaScript网页性能
- JavaScript刷新网页
- 过年JavaScript网页烟花
- JavaScript网页右键
- JavaScript网页游戏
- JavaScript网页广告
- JavaScript网页预览
- 网页JavaScript跳转
- JavaScript网页水印
- JavaScript网页客户端
- JavaScript实战演练创建文本网页
- JavaScript网页截图
- 移动网页设计开发HTML JavaScript
- JavaScript抓取网页
- JavaScript网页下载
- 网站建设网页设计JavaScript
- 网页运行JavaScript代码
- JavaScript网页图像
JavaScript您可能感兴趣
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
