通过array.some()实现权限检查、表单验证、库存管理、内容审查和数据处理;js数组元素检查的方法,some()的使用详解,array.some与array.every的区别(附实际应用代码)
编辑 一、array.some()的使用与技巧 1.1、基本语法 array.some(callback(currentValue, index, array), thisArg) callback:一个函数,它会被调用数组中每个元素,直到找到一个使该函数返回 true 的元素。 ...

通过array.every()实现数据验证、权限检查和一致性检查;js数组元素检查的方法,every()的使用详解,array.some与array.every的区别(附实际应用代码)
编辑 一、array.every()的使用与技巧 1.1、基本语法 arr.every(callback(currentValue, index, array), thisArg) callback:一个函数,它最多接受三个参数(当前元素的值、当前元素的索引、原数组)。 ...

前端原生Js批量修改页面元素属性的2个方法
前言 嘿,朋友们!今天咱们来聊聊一个前端原生 JS 的小技巧。 今天在做一个 RPA 机器人时,碰到一个业务需求,网页上有两个日期控件元素,它们的输入框有 readonly 属性,只能通过选择的方式来输入日期,但需求要求能够手动输入日期,如: <input read...

.js的dom元素操作
在 JavaScript 中,对 DOM(文档对象模型)元素的操作是实现动态网页交互的核心技术之一。DOM 将网页的结构和内容表示为一个树形结构,JavaScript 可以通过各种方法来操作这个树形结构中的元素,从而改变网页的外观和行为。 一、获取 DOM 元素 通过元素 ID 获取:使用 document.ge...
原生js如何获取dom元素的自定义属性
在原生JavaScript中,你可以使用 getAttribute() 方法来获取DOM元素的自定义属性。这个方法接受一个参数,即你想要获取的属性的名称,然后返回该属性的值。 以下是一个例子 <!DOCTYPE html> <html lang="en"&g...
js删除数组中已知下标的元素
假设数组arr有n个元素,现在要删掉下标为index的元素 有两种方法: 1.splice :删除后,后面的元素自动填补到前面 arr.splice(index, 1); ...
JS 删除数组元素( 5种方法 )
、五种方法 1. splice() 方法 - 删除指定索引位置的元素 语法: array.splice(start[, deleteCount[, item1[, item2[, ...]]]]) 1 注意事项: splice() 方法会直接修改原数组。 需要提供两个参数:起始索引 start 和要删除的元素数量 deleteCount。 ...
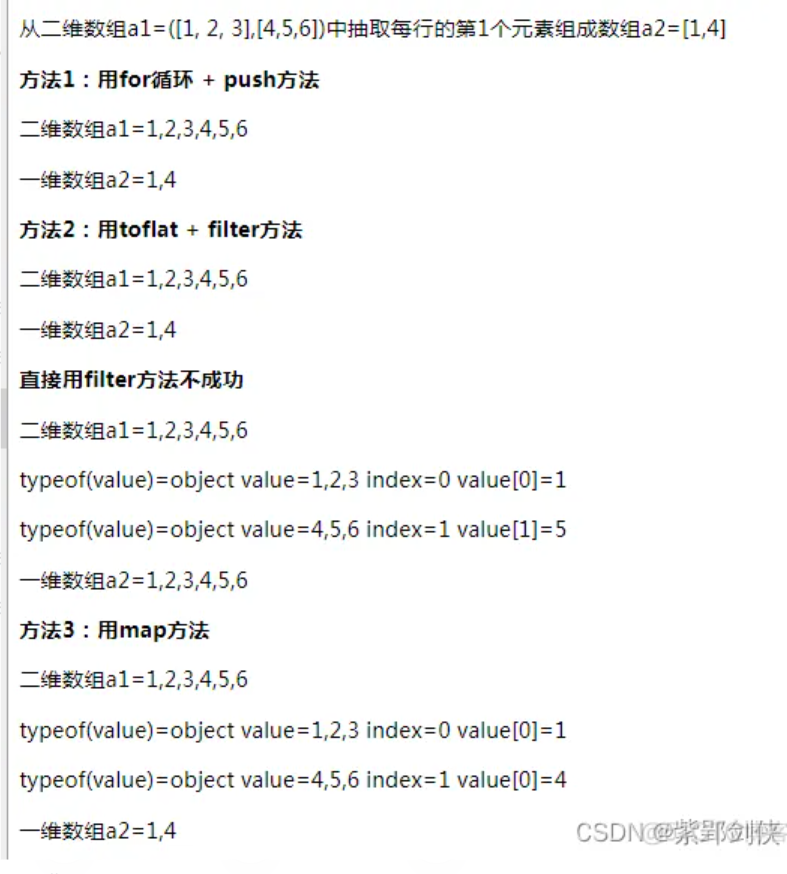
JavaScript从二维数组抽取元素组成新数组的三种方法
在编写“圳品”信息系统中,需要从二维数组中抽取每一行的第1个数元素组成新数组,比如对二维数组a1: var a1 = new Array([1, 2, 3],[4,5,6]); ...

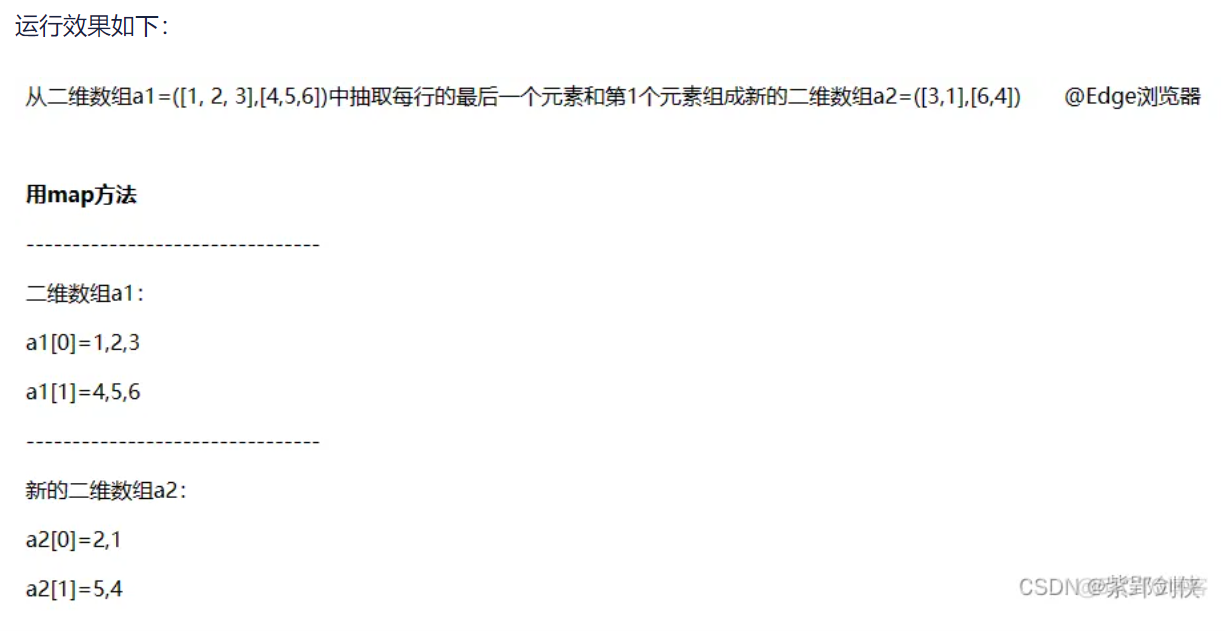
JavaScript从二维数组抽取若干元素组成新二维数组
在编写“圳品”信息系统中,需要从二维数组中抽取元素组成新的数组,新的数组可能是一维的,也可能是二维的。 对于新的数组是一维的情况,比如,从二维数组a1=([1, 2, 3],[4,5,6])中抽取每行的第1个元素组成数组a2=(1,4),我们已经提出了三种方法,详见: JavaScript从二维数组抽取元素组成新数组的三种方法 对于新的数组是二维的情况,比如从二维数组a1...

JavaScript HTML DOM 元素 (节点)
本章节介绍如何向文档中添加和移除元素(节点)。 创建新的 HTML 元素 (节点) - appendChild() 要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。 实例 <div id="div1"><p id="p1"&...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多元素相关
- JavaScript元素属性
- JavaScript页面元素
- JavaScript dom元素
- JavaScript数组元素
- JavaScript二维数组元素
- 前端基础JavaScript元素
- JavaScript定位元素
- JavaScript元素函数封装
- JavaScript元素css样式
- JavaScript鼠标事件元素
- 元素JavaScript
- JavaScript元素样式
- JavaScript表单元素
- JavaScript元素鼠标
- JavaScript访问元素
- JavaScript魔法堂元素
- JavaScript leetcode元素
- JavaScript classname元素
- JavaScript文档元素
- JavaScript元素实例
- JavaScript怎么获取元素
- JavaScript array元素
- JavaScript元素属性值
- JavaScript bom元素
- 表单元素JavaScript
- JavaScript网页元素
- JavaScript计算元素
- JavaScript元素触发
- JavaScript元素索引
- JavaScript文本元素
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
