一文带你了解和使用js中的Promise
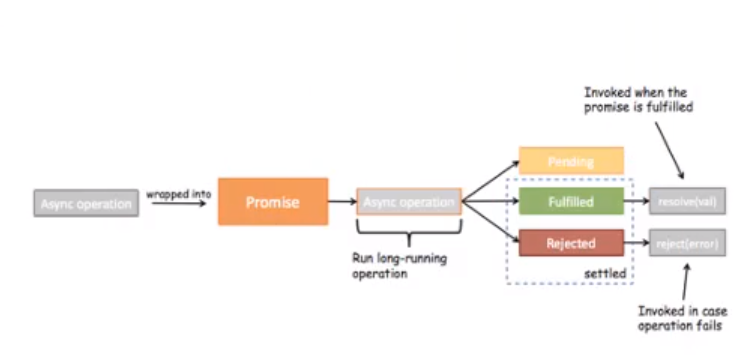
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 1. 什么是Promies 简单说Promise是异步编程的一种解决方案。 Promise是ES6中的特性。 什么是异步操作? 网络请求中,对端服务器处理需要时间,信息传递过程需要时...

在 JavaScript 中,如何使用 Promise 处理异步操作?
在JavaScript中,使用Promise处理异步操作主要包括以下几个步骤: 创建Promise对象 使用 new Promise() 构造函数来创建一个Promise对象,它接受一个执行器函数作为参数,该执行器函数带有 resolve 和 reject 两个参数,分别用于表示异步操作的成功和失败。例如:con...
用JavaScript 实现一个简单的 Promise 并打印结果
以下是一个用 JavaScript 实现的简单 Promise 并打印结果的示例代码: class MyPromise { constructor(executor) { this.status = 'pending'; this.value = undefined; this.reason = undefined...
浅谈JavaScript中的Promise、Async和Await
在JavaScript中,Promise、Async和Await是处理异步操作的重要特性,它们极大地改善了异步编程的体验,让异步代码更易于理解、编写和维护 Promise 基本概念 Promise是一个代表异步操作最终完成或失败的对象。它有三种状态:Pending(进行中)、Fulfilled(已成...
深入了解JavaScript异步编程:回调、Promise与async/await
深入了解JavaScript异步编程:回调、Promise与async/await 在现代Web开发中,异步编程是一项必不可少的技能。JavaScript的单线程特性使得处理异步操作变得尤为重要,例如处理网络请求、文件读取和定时操作等。本文将深入探讨JavaScript中的异步编程方式,包括回调函数、Promise和async/await&...
JavaScript 中的异步编程:深入了解 Promise 和 async/await
JavaScript 中的异步编程:深入了解 Promise 和 async/await 在现代 JavaScript 开发中,异步编程是一个至关重要的概念。它允许我们在执行长时间运行的操作(如网络请求)时,不阻塞主线程,从而提高应用程序的响应速度。本文将深入探讨 JavaScript 中的异步编程,...
深入理解JavaScript中的Promise:用法与最佳实践
在现代JavaScript开发中,异步编程是一个不可或缺的部分。Promise是一种用于处理异步操作的模式,使得代码更加清晰和易于管理。本文将深入探讨Promise的概念、基本用法以及一些最佳实践,帮助开发者更好地理解和使用Promise。 1. 什么是Promise? Promise是一个代表未来某个时间点可能会完成的操作的对象。它可以处...
JavaScript的ES6中Promise的使用以及个人理解
好多小伙伴不理解Promise这个到底是干嘛的,怎么用?本篇就讲介绍下Promise内置类的使用以及作用。一、先来说说Promise是什么1.Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。 2.从语法上说,promise 是一个对象,...
JavaScript中的Promise:简化异步编程
引言: 在JavaScript中处理异步操作是一项常见且有时复杂的任务。Promise提供了一种更优雅的方式来处理异步操作,相比于传统的回调函数,Promise让代码更加清晰、易于理解和维护。本文将介绍Promise的基本概念、如何使用Promise以及如何通过Promise链式调用处理多个异步操作。 一、Promise的基本概念 Promise是一个代表了异步操作最终完...

js之 Promise | 12-8
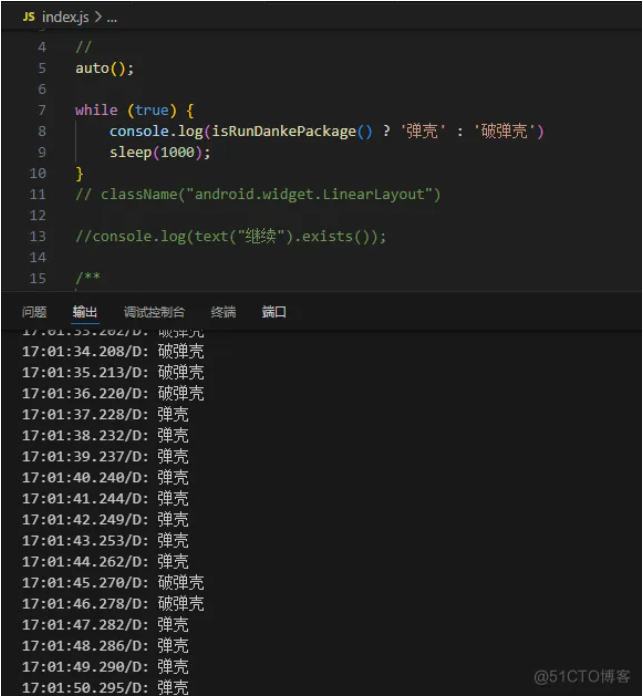
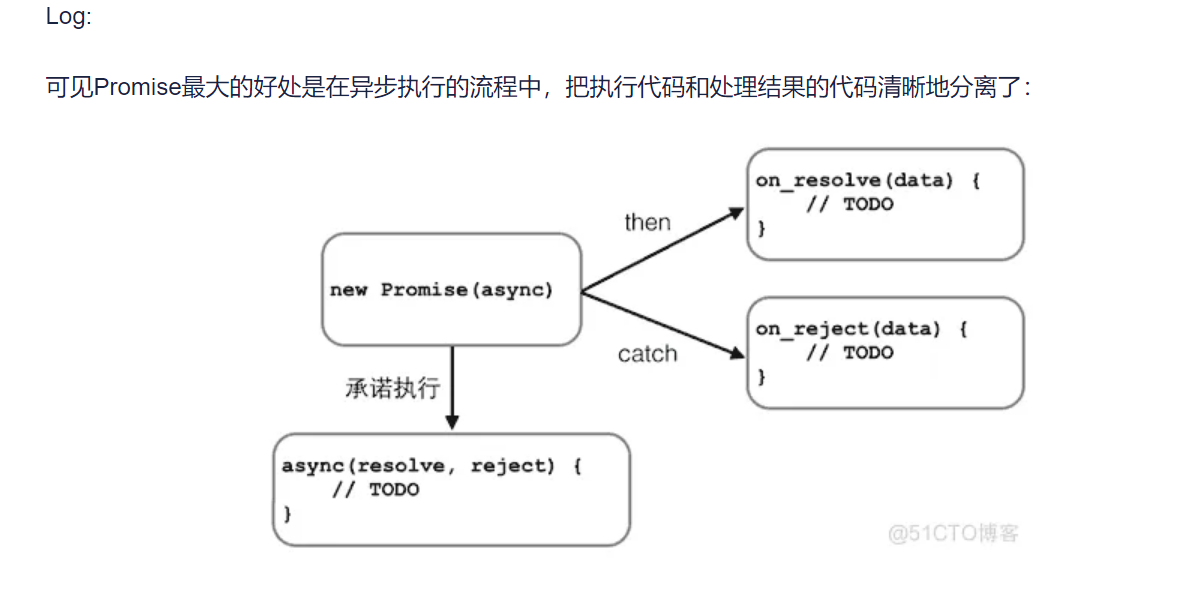
在JavaScript的世界中,所有代码都是单线程执行的。 由于这个“缺陷”,导致JavaScript的所有网络操作,浏览器事件,都必须是异步执行。异步执行可以用回调函数实现: function callback() { console.log('Done'); } co...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多promise相关
- JavaScript promise异步
- JavaScript promise async
- JavaScript promise await
- JavaScript promise async await
- JavaScript异步编程promise async await
- JavaScript异步编程promise
- JavaScript promise异步编程
- JavaScript异常promise
- JavaScript异常promise捕获
- JavaScript promise捕获
- JavaScript Promise对象
- JavaScript async await promise
- JavaScript await promise
- JavaScript异步操作promise
- JavaScript异步编程promise async
- 容错过JavaScript高级语法promise
- JavaScript async promise
- JavaScript promise异步操作
- JavaScript promise用法
- JavaScript promise迷你
- JavaScript promise简单实现
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
