JavaScript中通过array.map()实现数据转换、创建派生数组、异步数据流处理、复杂API请求、DOM操作、搜索和过滤等,array.map()的使用详解(附实际应用代码)
作者:watermelo37 涉及领域:Vue、SpingBoot、Docker、LLM、python等 --------------------------------------------------------------------- 温柔地对待温柔的人,包容的三观就是最大的温柔。 --------------------------------...

js中map属性
JavaScript中的Map对象保存键值对,并且能够记住键的原始插入顺序 以下是关于如何在JavaScript中使用Map对象的博客文章概要: 一、创建和初始化Map对象 使用new Map()构造函数可以创建一个新的Map对象。你还可以在构造函数中传入一个可迭代对象(如键值对数组)来初始化Map对象。 ...
JavaScript 数组常用高阶函数总结,包括插入,删除,更新,反转,排序等,如map、splice等
前言 前端开发时,经常用到很多对数组操作的高阶函数。现在特来总结一下,总结时也借鉴了不少其他博客上的见解,特感谢一番。 一、数组遍历方法 1. map(); 该方法返回一个新数组,不会改变原始数组。新数组中的元素为原始数组元素调用函数处理后的值。该方法不会对空数组进行检测。该方法按照 原始数组元素顺序 依次处理元素。方法:ar...
JavaScript 中 五种迭代数组的方法 every some map filter forEach
ECMAScript 提供了 5个对数组的迭代方法1.every()2.some()3.filter()4.forEach()5.map() 1.every 和 some every() 是对数组的每一项进行迭代,然后如果每个数组元素都满足迭代器中设定的条件,那么返回ture,反之返回falsesome() 也是对数组的每一项进行迭代,只要数组元素中任意一个满足迭代器中设定的条件,那么就会返回.....

js map和reduce
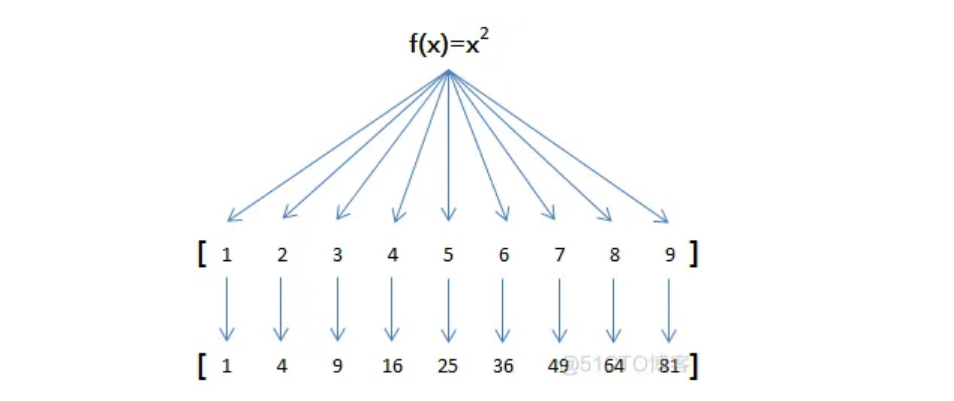
map 举例说明,比如我们有一个函数f(x)=x2,要把这个函数作用在一个数组[1, 2, 3, 4, 5, 6, 7, 8, 9]上,就可以用map实现如下: 由于map()方法定义在JavaScript的Array中,我们调用Array的map()方法,传入我们自己的函数,就得到了...

js的map和set |21
avaScript的默认对象表示方式{}可以视为其他语言中的Map或Dictionary的数据结构,即一组键值对。 但是JavaScript的对象有个小问题,就是键必须是字符串。但实际上Number或者其他数据类型作为键也是非常合理的。 为了解决这个问题,最新的ES6规范引入了新的数据类型Map。要测试你的浏览器是否支持ES6规范,请执行以下代码,如果浏览器报ReferenceE...
JavaScript Array map() 方法
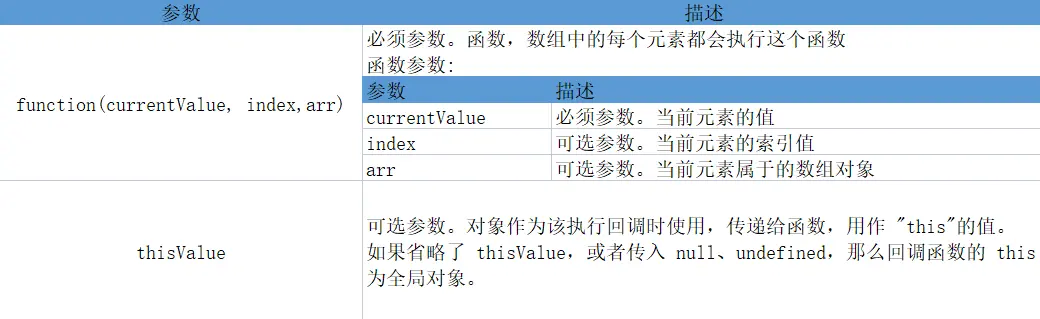
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。map() 方法按照原始数组元素顺序依次处理元素。注意:1. map()不会改变原始数组。 2. map()不会对空数组进行检测。 array.map(function(currentValue,index,arr), thisValue) 返回值: 返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值.....

JS中常用的数组迭代方法(filter,forEach,map,every,some,find,findIndex)
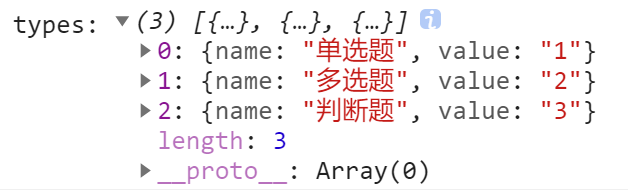
传入这些方法中的函数均会接收3个参数: Ⅰ.item(必须):数组项的值 Ⅱ.index(可选):该项在数组中的位置 Ⅲ.array(可选):数组对象本身 var typeKey = [0, 1, 2, 3, ''] ①**filter()**:返回该函数会返回true的项组成的数组(常用于过滤空数组项) typeKey= typeKey.filter(item =>...

JS - includes 方法和 map 方法使用方式
前言 编写前端页面时,经常用到 includes 和 map 这两个方法,在此简单记录一下二者的使用方式。 一、includes 方法 1.说明 (1)在JavaScript中,includes() 是一个数组方法,用于判断数组是否包含特定的元素。它返回一个布尔值,表示数组中是否存在指定的元素。 &...
js中map属性
JavaScript中的Map对象保存键值对,并且能够记住键的原始插入顺序 以下是关于如何在JavaScript中使用Map对象的博客文章概要: 一、创建和初始化Map对象 使用new Map()构造函数可以创建一个新的Map对象。你还可以在构造函数中传入一个可迭代对象(如键值对数组)来初始化Map对象。 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多map相关
- JavaScript map foreach
- JavaScript map filter
- JavaScript map reduce
- JavaScript map set
- JavaScript map方法
- JavaScript filter map
- JavaScript map some
- JavaScript foreach map
- JavaScript foreach map reduce
- JavaScript遍历map
- JavaScript map区别
- JavaScript map filter reduce
- JavaScript source map
- map JavaScript
- JavaScript map集合
- JavaScript map形式
- JavaScript map set区别
- JavaScript map list
- JavaScript foreach map filter
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
