JavaScript中字符串的API使用总结
1.创建字符串的方法 字面量是最常用的方法,也可通过构造函数的方式创建let str = 'abcdefg'; //字面量创建 let str = new String('abcdefg'); 通过字符串构造函数创建 console.log(str); // 打印结果 String {"abcdef...
【笔记】js URL编码解析总结
UrlEncode编码/UrlDecode解码 - 站长工具JavaScript decodeURIComponent() 函数一、为什么要进行URI编码1.路径中含有中文http://hi.baidu.com/%BE%B2%D0%C4%C0%CF%C8%CB/creat/blog/2.影响参数解析...

JavaScript数组API总结
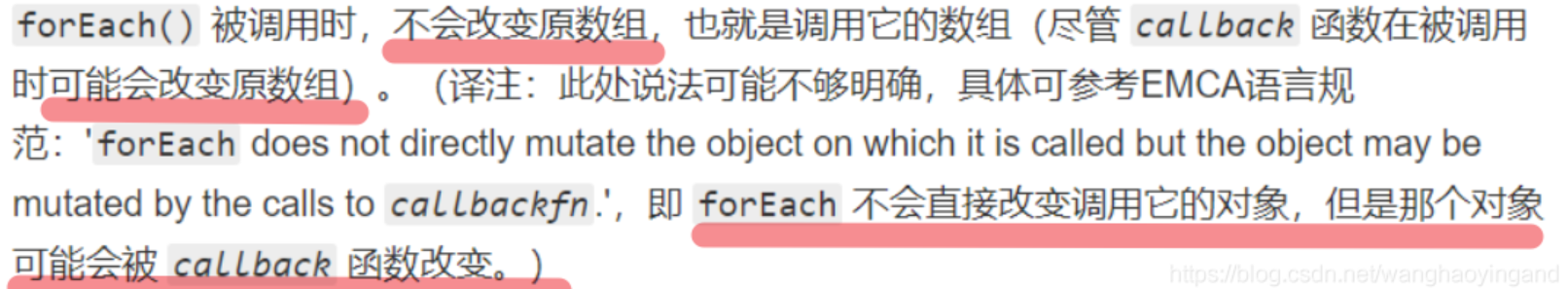
本文 首先对数组常用方法进行分类,具体使用方法会在分类后整理。一 分类:1.修改原数组的pop()、push()、reverse()、shift()、unshift()、sort()、splice()、splite() …2.不会修改原数组的 concat()、join()、slice()...
JS保留两位小数方法总结
JS保留两位小数方法总结序: 最近在做报表系统,经常需要用到金额保留两位小数,刚开始我一直用的是Angular中的过滤器number |2,但是,这无法满足我的需求。问题是,当用户离开文本框时,我需要将用户输入的内容转换成保留两位小数的格式,我想了好久,没有想出来,然后我试了toFixed()方法...

JavaScript总结:typeof与instanceof的区别,及Object.prototype.toString()方法
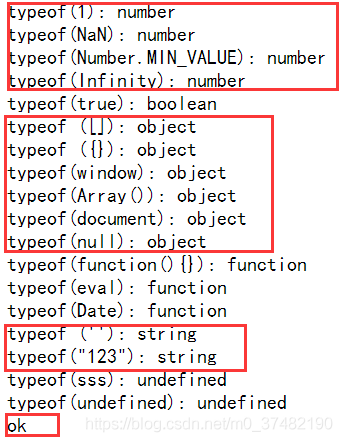
我前面的博客中介绍过基本数据类型和引用数据类型:基本类型是保存在栈内存中的简单数据段,也就是有单一字面量的值;引用数据类型指的是有多个值构成的对象。typeof就是一个用来检测变量数据类型的操作符,主要用来检测基本数据类型。它可以判断一个变量是字符串、数值、布尔值还是undefined,但是如果检测...

JavaScript总结:let变量(弥补var的缺陷)
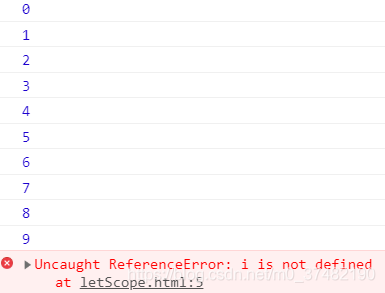
在前面的博客中我介绍了JavaScript中使用var定义变量的变量提升问题,JavaScript设计者意识到使用var定义变量可能存在如下问题:var定义的变量没有块作用域。var定义的全局变量会自动添加全局window对象的属性。var定义的变量会提前装载。let关键字的出现正好解决了上述问题1...

JavaScript总结: javascript中使用var定义变量的变量提升问题
一、问题我们知道当局部变量和全局变量同名时,局部变量会覆盖局部变量.但是有时在实际应用JavaScript时,却会发现明明我给变量赋值了,为什么之后在函数调用的时候却输出变量是undefined.同样遇到问题的我,发现了js中的坑 : 变量提升.二、变量提升我们先看一段js代码: var scope...

JavaScript总结:关于堆栈、队列中push()、pop()、shift()、unshift()使用方法的理解
今天在学习js中发现push()、pop()、shift()、unshift()四种方法在栈和队列中的使用,发现结果和自己想像的不太一样,下面我们看代码和运行结果:var stack = []; stack.push("栈1"); //push(ele):元素入栈,返回入栈后数组的长度 s...

JS入门到进阶知识总结(四)
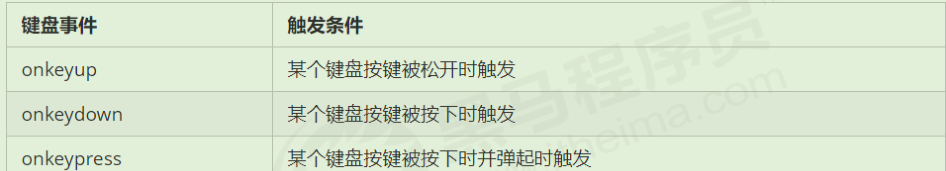
8.常用的键盘事件事件除了使用鼠标触发,还可以使用键盘触发.注意: onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。键盘事件对象注意: onkeydown 和 onkeyup不区分字母大小写,onkeypress 区分字母大小写。六.BOM对象BOM(Brow...

JS入门到进阶知识总结(三)
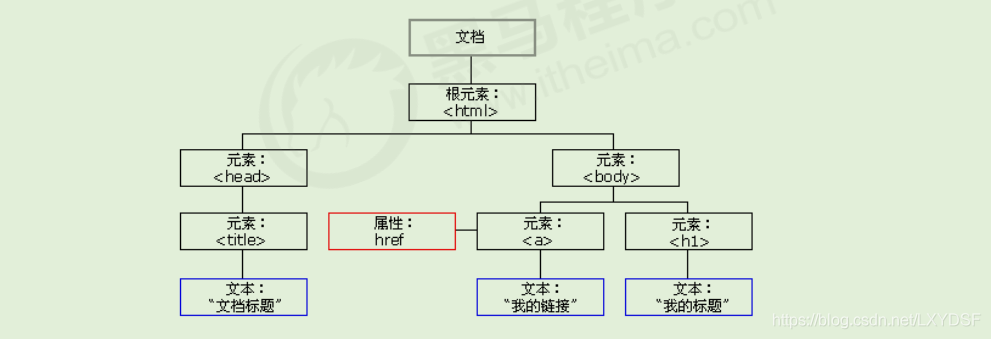
5.节点操作网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。1.概述一般地,节点至少拥有nod...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多总结相关
JavaScript您可能感兴趣
- JavaScript事件
- JavaScript jquery
- JavaScript前端
- JavaScript Web
- JavaScript函数
- JavaScript ready
- JavaScript方法
- JavaScript子组件
- JavaScript父组件
- JavaScript组件
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript开发
- JavaScript字符串
- JavaScript教程
- JavaScript DOM









