【Html.js——图片折叠效果】折叠手风琴(蓝桥杯真题-1763)【合集】
目录 介绍 准备 目标 编辑 规定 通关代码✔️ 代码解析 1. HTML 部分 2. CSS部分 3. JavaScript 部分 4. 工作流程 ▶️ 测试结果 介绍 本次挑战需要实...

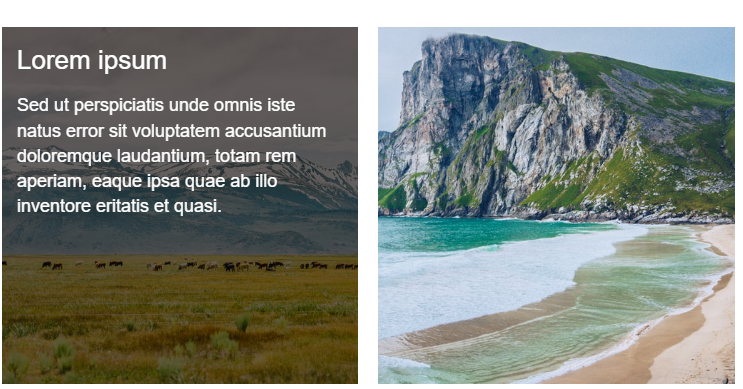
带方向感知功能的js图片遮罩层插件
这是一款带方向感知功能的js图片遮罩层插件。这个插件会检测用户鼠标进入图片区域的方向,然后根据鼠标进入方向显示或隐藏相应的图片内容介绍遮罩层。 在线预览 下载 安装可以通过npm来安装direction-reveal插件。 $ npm install direction reveal --save-dev 使用方法在页面中引入direction-reveal.css和d...

【原创】用JavaScript动态获取网页中缩放图片的长度、宽度和显示比例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>动态获取缩放图片的长度、宽度和显示比例</TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META....
JS - 如何上传 Base64 编码的图片
偶尔遇到服务端传图片给前端只能是字符串,且前端获取到图片之后还需要上传到服务端的需求,记录一下。 示例代码:index.html <!DOCTYPE html> <html> <head> <title>Document</title> </head> <body>...
使用 JavaScript 实现图片上传
首先,我们需要创建一个包含用于显示图片预览和文件输入的 HTML 页面。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta na...

Vue.js实现图片懒加载的方法
图片懒加载是指当图片出现在用户可视区域时才加载该图片,而不是在网页一开始就加载所有的图片。这样做可以减少网页的加载时间,提高用户的体验。Vue.js是一个流行的JavaScript框架,提供了一些方便的指令和生命周期钩子函数,可以方便地实现图片懒加载。下面是实现图片懒加载的步骤:1、在Vue.js中,使用v-lazy指令实现图片懒加载。在需要懒加载的图片上加上v-lazy指令,该指令的值为需要加....
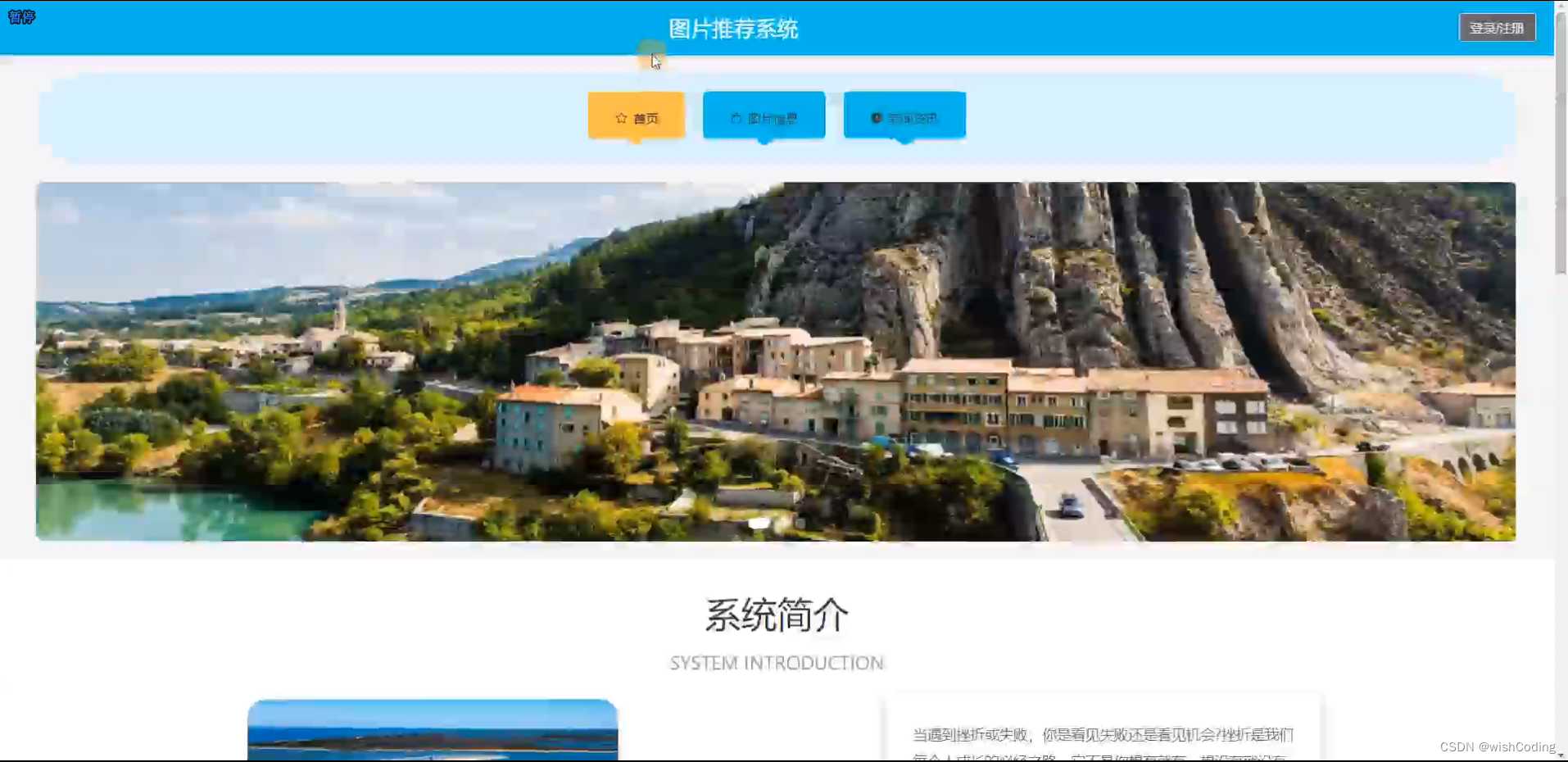
基于springboot+vue.js+uniapp小程序的图片推荐系统附带文章源码部署视频讲解等
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多图片相关
- JavaScript图片插件
- JavaScript网页图片
- JavaScript鼠标图片
- JavaScript图片逻辑
- JavaScript下载图片
- 课堂JavaScript跑马灯图片轮播
- JavaScript轮播图片
- JavaScript base64图片
- JavaScript勾股定理公式图片放大
- JavaScript math勾股定理图片
- JavaScript图片base64
- JavaScript图片懒加载
- JavaScript插件图片
- JavaScript图片oss
- JavaScript图片放大
- JavaScript base64编码图片
- JavaScript图片尺寸
- JavaScript实现图片
- JavaScript预览图片
- JavaScript图片路径
- oss JavaScript图片
- 打包图片JavaScript
- JavaScript图片访问
- JavaScript图片宽高
- JavaScript文本图片
- JavaScript图片比例
- 微信JavaScript图片
- JavaScript图片下载
- JavaScript检测图片
- JavaScript拖动图片
JavaScript您可能感兴趣
- JavaScript入门
- JavaScript防御
- JavaScript连接池
- JavaScript配置
- JavaScript引号
- JavaScript快捷键
- JavaScript面板
- JavaScript算法
- JavaScript预览
- JavaScript代码
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注